Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
HTML clearfix清除浮动讲解
【CSS/HTML】这篇文章主要介绍了HTML clearfix清除浮动讲解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
HTMLclearfixHTMLclearfix清除浮动 -
HTML clearfix清除浮动讲解
【CSS/HTML】这篇文章主要介绍了HTML clearfix清除浮动讲解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
HTMLclearfixHTMLclearfix清除浮动 -
css解决浮动导致父元素高度坍塌的几种方法

【CSS】这篇文章主要介绍了css解决浮动导致父元素高度坍塌的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
浮动父元素高度坍塌 -
css之display属性之inline-block布局实现详解

【CSS】今天学习css样式的时候发现很多网站都是用css的display:inline-block这个属性,这里刚好有篇特别好的解释,特分享一下
displayinline-block -
什么是BFC? CSS 使用伪元素清除浮动的方法
【CSS】块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。这篇文章给大家介绍了CSS 使用伪元素清除浮动的方法,需要的朋友参考下吧
css伪元素浮动 -
css 如何清除浮动的示例代码

【CSS】这篇文章主要介绍了css 如何清除浮动的示例代码,详细的介绍了浮动到底是什么和清理浮动的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css清除浮动 -
浅谈CSS浮动的特性

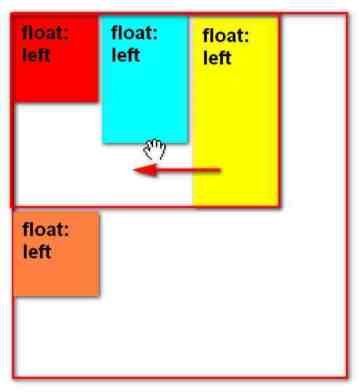
【CSS】浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。这篇文章主要介绍了浅谈CSS浮动的特性,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS浮动浮动特性 -
CSS理解块级格式上下文(BFC)

【CSS】BFC(Block formatting context)直译为"块级格式化上下文"。它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干.接下来通过本文给大家介绍CSS理解块级格式上下文(BFC)的相关知识,感兴趣的朋友一起看看吧
css块级格式上下文cssbfc

