Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
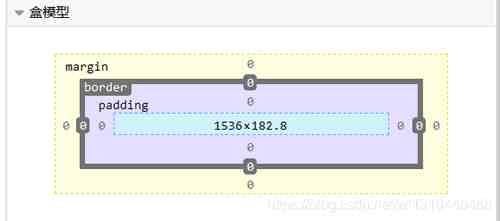
详解css盒子模型之内边距padding及简写

【CSS】这篇文章主要介绍了详解css盒子模型之内边距padding及简写,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css盒子模型css内边距padding -
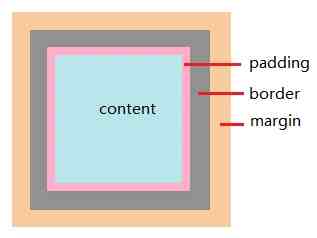
看完不迷糊的 CSS 盒子模型介绍

【CSS】这篇文章主要介绍了看完不迷糊的 CSS 盒子模型介绍,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS盒子模型 -
CSS盒子隐藏/显示后再最上层的实现代码

【CSS】这篇文章主要介绍了CSS盒子隐藏/显示后再最上层的实现代码,代码简答易懂,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
css盒子隐藏css盒子显示 -
CSS盒子居中的常用的几种方法(小结)

【CSS】这篇文章主要介绍了CSS盒子居中的常用的几种方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS盒子居中 -
通过CSS边框实现三角形和箭头的实例代码

【CSS】这篇文章主要介绍了通过CSS边框实现三角形和箭头的实例代码,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
css三角形箭头css三角形边框 -
详解CSS盒子塌陷的5种解决方法

【CSS】这篇文章主要介绍了详解CSS盒子塌陷的5种解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS盒子塌陷CSS盒子 -
深入理解css中的margin属性(推荐)

【CSS】这篇文章主要介绍了深入理解css中的margin属性(推荐),具有一定参考价值,有需要的可以了解一下。
css中的margin属性margincss -
浅谈CSS块级元素与行内元素(内联元素)的区别和联系
【CSS】下面小编就为大家带来一篇浅谈CSS块级元素与行内元素(内联元素)的区别和联系 。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS块级元素行内元素 -
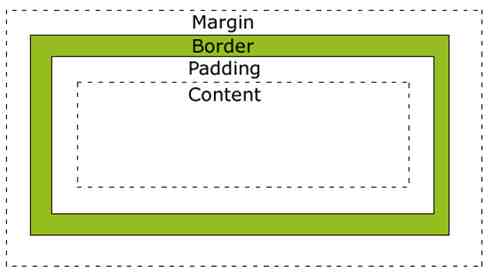
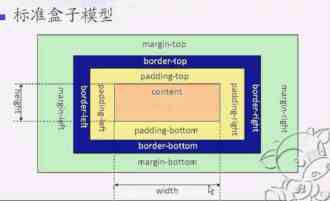
CSS盒子模型是什么

【CSS】什么是CSS盒子模型?CSS盒子模型是为了让我们充分理解div+css模型的定位功能,盒子模型在学习div+css布局方式中必须要学习的一个模型
CSS盒子模型 -
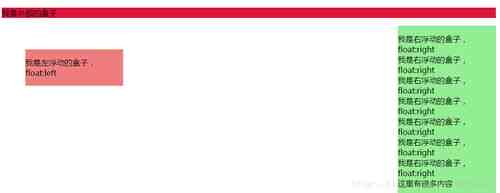
css浮动(float,clear)通俗讲解经验分享

【心得技巧】对于浮动始终非常迷惑,可能是自身理解能力差,也可能是没能遇到一篇通俗的教程,前两天终于搞懂了浮动的基本原理,迫不及待的分享给大家,感兴趣的朋友可以参考下哈,希望可以帮助到你
css浮动floatclear -
彻底弄懂CSS盒子模式系列教程集合
【CSS/HTML】blueidea终于可以出点让人惊呀的东西了,一直对clear和position不太理解,没想到这次的系列教程全给提及到了,不错,赞一下。彻底弄懂CSS盒子模式之一彻底弄懂CSS盒子模式之二彻底弄懂CSS盒子模式之三彻底弄懂CSS盒子模式之四彻底弄懂CSS盒子模式之五
彻底弄懂CSS盒子模式系列教程集合 -
推荐彻底弄懂CSS盒子模式(DIV布局快速入门)第1/3页
【CSS/HTML】作者:唐国辉 实例网页网址:http://www.hsptc.com/css2.html前言 如果你想尝试一下不用表格来排版网页,而是用CSS来排版你的网页,也就是常听的用DIV来编排你的网页结构,又或者说你想学习网页标准设计,再或者说你的上司要你改变传统的表格排版方式,提高企业竞争力,那...
推荐彻底弄懂CSS盒子模式(DIV布局快速入门)

