Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
前端静态资源福利:百度静态JS资源公共库(CDN)
【其它综合】假如你在使用jQuery、Bootstrap、backbone、dojo、zepto等各种流行库,一定不要错过百度静态资源公共库。遍布全国各地100+个CDN节点提供加速服务。
前端静态资源公共库百度静态JS资源公共库(CDN) -
国庆节到了,利用JS实现一个生成国庆风头像的小工具 详解实现过程
【JavaScript】明天就是国庆节了,最近看到好多好友换了国庆风的头像,感觉这个挺有意思,就找到了类似的源码研究了一番,并进行了改造(并非原创,只是进行了改造,只要想分享一下实现思路)。下面就来看看如何实现一键生成国庆风头像小工具。​
JS实现生成国庆风头像小工具JS实现小工具 -
10大Js图像处理库
【JavaScript】这篇文章主要介绍了10大Js图像处理库,对图像处理感兴趣的同学,可以参考下
js图像js库 -
fabric.js实现diy明信片功能
【JavaScript】这篇文章主要为大家详细介绍了fabric.js实现diy明信片功能,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
fabric.js明信片 -
canvas操作插件fabric.js使用方法详解
【JavaScript】这篇文章主要为大家详细介绍了canvas操作插件fabric.js的使用方法,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
canvasfabric.js -
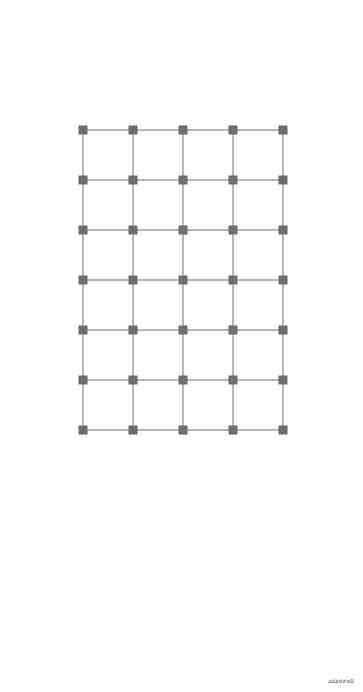
如何使用canvas绘制可移动网格的示例代码

【html5】这篇文章主要介绍了如何使用canvas绘制可移动网格的示例代码,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas可移动网格 -
详解canvas.toDataURL()报错的解决方案全都在这了

【html5】这篇文章主要介绍了详解canvas.toDataURL()报错的解决方案全都在这了,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
canvas.toDataURL()报错 -
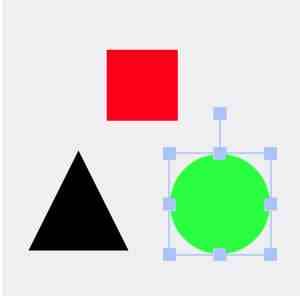
详解Canvas实用库Fabric.js使用手册

【html5】这篇文章主要介绍了详解Canvas实用库Fabric.js使用手册的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CanvasFabric.js -
canvas实现图片马赛克的示例代码

【html5】这篇文章主要介绍了canvas实现图片马赛克的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
canvas马赛克

