Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
fixed固定定位transofrm失效的解决
【CSS】本文主要介绍了fixed固定定位transofrm失效的解决,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
fixed固定定位transofrm失效 -
css实现文字充电效果的示例代码

【CSS】本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css文字充电css充电 -
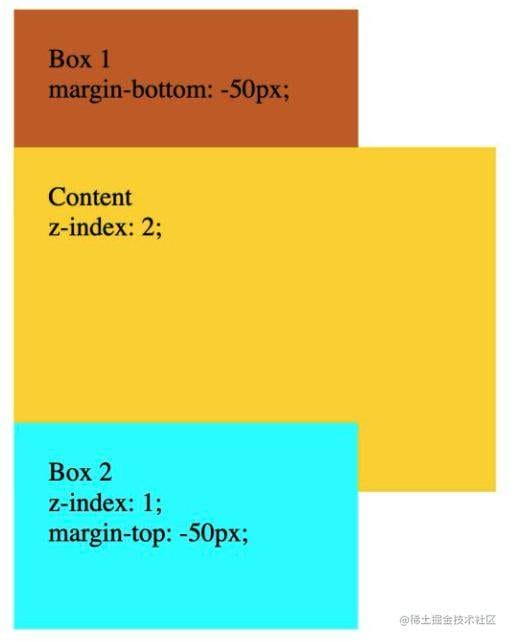
浅谈为什么我的 z-index 又不生效了

【CSS】z-index 似乎是一个很简单的属性,你给它设置哪个值,元素就会位于 z 轴的哪个位置。但它实际上并没有我们想象的这么简单,这个属性背后是一系列决定元素所在层级的规则,感兴趣的可以了解一下
z-index不生效z-index失效 -
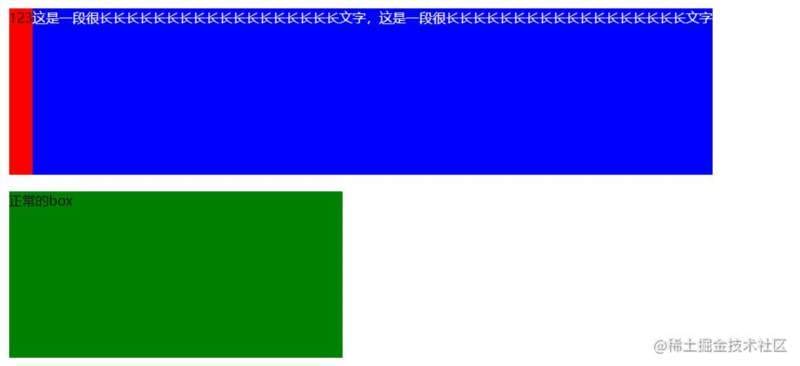
如何解决flex文本溢出问题小结

【CSS】本文主要介绍了如何解决flex文本溢出问题,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex文本溢出flex溢出 -
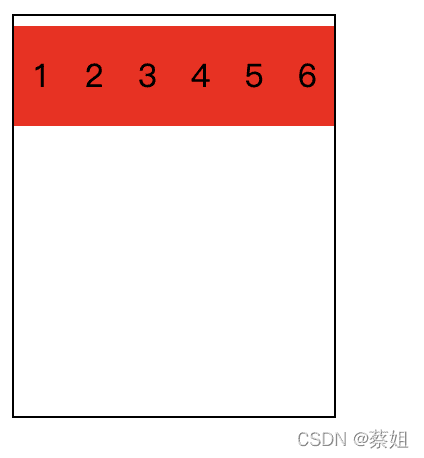
flex布局中使用flex-wrap实现换行的项目实践

【CSS】最近需要做个换行的布局,本文主要介绍了flex布局中使用flex-wrap实现换行的项目实践,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
flex-wrap换行flex布局换行 -
HTML+CSS+JavaScript创建一个简单的井字游戏
【JavaScript】使用javascript创建游戏是最有趣的学习方式。它会让你保持动力,这对于学习 Web 开发等复杂技能至关重要。本文将使用HTML、CSS和 Javascript创建一个井字游戏。感兴趣的童鞋可以关注一下
HTML井字游戏HTMLCSSJavaScript井字游戏 -
能用CSS实现的就不要麻烦JavaScript了

【CSS】虽然万物都可以是JavaScript,但某种程度css的运行效率会比JavaScript高,所以笔者认为:能用CSS实现的就不用麻烦JavaScript
css平滑滚动css动画css表单验证 -
CSS 实现Chrome标签栏的技巧

【CSS】这篇文章主要介绍了CSS 实现Chrome标签栏的技巧,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSSChrome标签栏CSS标签栏 -
Vue+SpringBoot实现支付宝沙箱支付的示例代码
【JavaScript】本文主要介绍了Vue+SpringBoot实现支付宝沙箱支付的示例代码,文中通过示例代码介绍的非常详细,需要的朋友们下面随着小编来一起学习学习吧
VueSpringBoot支付宝沙箱支付SpringBoot支付宝沙箱支付 -
React引入antd-mobile+postcss搭建移动端
【JavaScript】本文给大家分享React引入antd-mobile+postcss搭建移动端的详细流程,文末给大家分享我的一些经验记录使用antd-mobile时发现我之前配置的postcss失效了,防止大家踩坑,特此把解决方案分享到脚本之家平台,需要的朋友参考下吧
React搭建移动端Reactantd-mobilepostcss -
windows1021H2密钥分享 附激活工具

【Windows系列】win10激活密钥怎么获得?win10激活码怎么免费获取?今天脚本之家小编给大家分享几组最新的win10激活密钥。由于激活码有激活限制,所以建议大家拿到激活码后立即激活
windows10密钥激活码激活工具 -
详解CSS开发过程中的20个快速提升技巧
【CSS/HTML】本文涵盖了20个CSS技巧,可以解决许多工作中常见的问题, 让你也成为一个CSS高手。
css技巧

