Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
深进理解z-index的工作原理和应用技巧
【CSS/HTML】z-index是CSS中控制元素层级的属性,但其工作原理并不简朴。本文将深进探讨z-index的工作原理,包括堆叠上下文、层叠顺序和层叠上下文等概念,并介绍z-index的应用技巧,如如何避免z-index的陷阱、如何使用z-index实现复杂布局等。
z-index属性z-index的用法网页制作中层的z-index -
fixed固定定位transofrm失效的解决
【CSS】本文主要介绍了fixed固定定位transofrm失效的解决,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
fixed固定定位transofrm失效 -
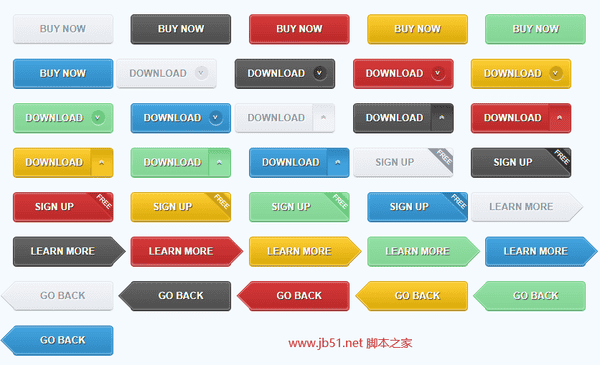
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
纯CSS实现了下划线的交互动画效果

【CSS】本文主要介绍了纯CSS实现了下划线的交互动画效果,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS下划线交互CSS下划线 -
CSS 实现块级元素靠右的方法
【CSS】想要块级元素居右去去设置 margin-right: 0 属性是行不通的,下面介绍五种方法,不同场景适用不同方法,感爱好的朋友跟随小编一起观观吧
css块级元素css块级元素靠右 -
纯CSS实现鼠标悬停图片上升显示描述案例

【CSS】当我们想在图片上面放置一些文字内容时,发现不管怎么放置,要么就是图片影响到文字的看感,要么就是文字挡住图片的细节,那么怎么可以既观到图片的细节又可以观到对图片的文字描述呢?本文给大家分享纯CSS实现鼠标悬停图片上升显示描述案例,感爱好的朋友一起观观吧
css鼠标悬停图片上升显示描述css鼠标悬停图片上升 -
基于css实现炫酷按钮动画效果案例代码

【CSS】按钮在开发中使用的频率非常的高,ui 框架中的按钮组件也都是层出不穷,今天教大家仅用 css 实现一些非常炫酷的按钮效果,感爱好的朋友跟随小编一起学习吧
css按钮动画css按钮效果 -
css圆角三角形的实现代码

【CSS】今天给大家带来一个如何实现圆角三角形的方案,这个方案虽然可以实现,但是也是借助拼凑等方式来实现的,如果想一个div来实现圆角三角形,还是比较困难的。之前文章讲了如何实现对话框,里面介绍了三角形的实现方式。今天讲讲如何实现圆角三角形
css圆角css三角形 -
基于CSS实现元素融合效果

【CSS】现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能观到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感爱好的朋友跟随小编一起观观吧
css元素融合css融合 -
html+css设计两个摆动的大灯笼

【CSS】本文主要介绍了html+css设计两个摆动的大灯笼,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
htmlcss大灯笼css摆动大灯笼 -
CSS3使用双旋转实现福到了的迎春喜庆特效代码

CSS3使用双旋转实现福到了CSS3双旋转CSS3福到了css3旋转
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】春节快到了,因为疫情已经好久没有归老家了,今年终于可以归家过年了,我已经抑制不住自己激动的心情了。因此,我利用css3的旋转做了一个福到了的特效,而且是双旋转,感爱好的朋友跟随小编一起观观吧 -
CSS3实现一根心爱的二踢脚示例代码

css3一根心爱的二踢脚css3二踢脚
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了CSS3实现一根心爱的二踢脚示例代码,这里主要是布局一个DIV元素,根据现实的二踢脚设置其宽高,并且利用css3的box-shadow属性添加阴影效果,需要的朋友可以参考下

