Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
关于在HTML网页制作中如何添加背景图片
【CSS/HTML】这篇文章主要介绍了关于在网页制作中如何添加背景图片,我们通常使用background来添加网页的背景图,需要的朋友可以参考下
HTML网页背景HTML添加背景图片 -
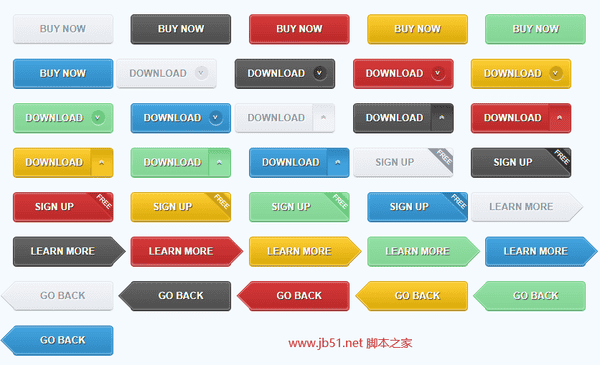
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
H5页面使用audio标签播放音频
【CSS/HTML】这篇文章主要介绍了H5页面使用audio标签播放音频的相关资料,需要的朋友可以参考下
audio标签的使用方法audio标签支持的音频格式audio标签自动播放 -
CSS单标签实现复杂的棋盘布局
【CSS/HTML】这篇文章主要介绍了CSS单标签实现复杂的棋盘布局的相关资料,需要的朋友可以参考下
css布局CSSbox-shadow -
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
CSS实现背景图片全屏铺满自适应的3种方式
【CSS】本文主要介绍了CSS实现背景图片全屏铺满自适应的3种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
CSS背景全屏铺满自适应CSS背景铺满自适应 -
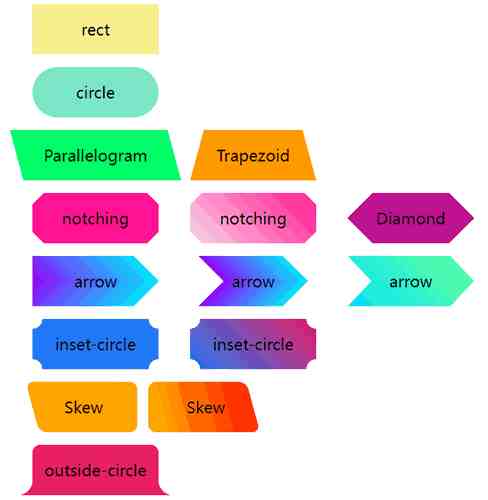
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
vue仿网易云音乐播放器界面的简单实现过程
【JavaScript】兴趣乃学习的动力,想自己动手写个音乐播放器,查了网上一些博客写了一个,这篇文章主要给大家介绍了关于vue仿网易云音乐播放器界面的简单实现过程,需要的朋友可以参考下
vue网易云音乐播放器vue添加网易云音乐vue 音乐播放器 -
通过vue方式实现二维码扫码功能
【JavaScript】这篇文章给大家介绍了通过vue的方式,实现扫码功能,实现步骤分为两步,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧
vue二维码扫码vue扫码 -
基于CSS实现MaterialUI按钮点击动画并封装成 React 组件
【JavaScript】笔者先后开发过基于vue,react,angular等框架的项目,碧如vue生态的elementUI, ant-design-vue, iView等成熟的UI框架, react生态的ant-design, materialUI等,这些第三方UI框架极大的降低了我们开发一个项目的成本和复杂度,使开发者更专注于实现业务逻辑和服务化
cssMaterialUI按钮点击动画React组件封装 -
JavaScript实现滑块验证码
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现滑块验证码,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js滑块验证码js滑块验证js验证码 -
vue实现div高度可拖拽
【JavaScript】这篇文章主要为大家详细介绍了vue实现div高度可拖拽,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vuediv拖拽vuediv高度拖拽vue高度拖拽

