Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
基于CSS实现元素融合效果

【CSS】现如今网页越来越趋近于动画,相信大家平时浏览网页或多或少都能观到一些动画效果,今天我们来做一个有意思的动画效果,通过 css3 实现元素融合效果,感爱好的朋友跟随小编一起观观吧
css元素融合css融合 -
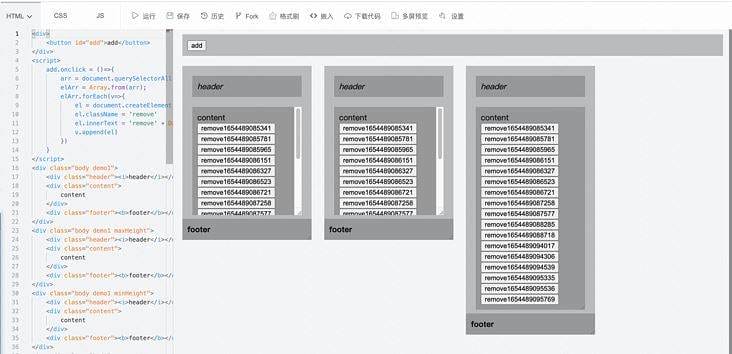
css如何把元素固定在容器底部的四种方式

【CSS】本文主要介绍了css如何把元素固定在容器底部的四种方式,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css元素固定底部css元素固定容器底部 -
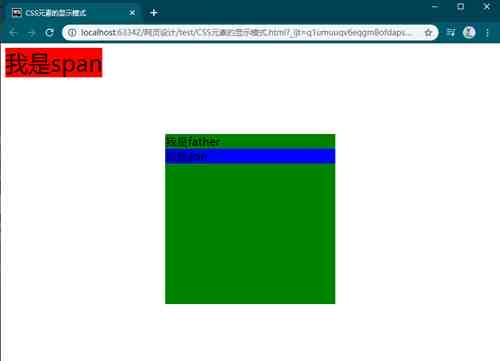
CSS中元素的显示模式

【CSS】这篇文章主要介绍了CSS中元素的显示模式,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
css显示模式css元素显示模式 -
浅谈css元素居中
【CSS】下面小编就为大家带来一篇浅谈css元素居中。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css元素居中 -
获得css元素中的计算样式(层叠之后/最终样式)
【心得技巧】要获得css元素中的计算样式(即经过层叠之后,最终的样式),支持W3C的浏览器可以使用document.defaultView.getComputedSyle方法,接下来为你详细介绍下,感兴趣的你可以参考下哈
css元素计算样式层叠 -
css元素隐藏原理及display:none和visibility:hidden

【心得技巧】在CSS中,让元素隐藏指屏幕范围内肉眼不可见的方法很多,只不过有的依然保留空间,而有的却消失的不留痕迹,接下来本文将详细介绍下css元素隐藏原理,感兴趣的你可不要错过了哈
隐藏displayvisibility -
CSS样式表规划与管理的经验总结
【CSS/HTML】彻底放弃表格布局,使用xhtml+CSS建站也已经有一年多了。一年多的实践也积累了一定的经验,现在写这篇文章来总结一下。在使用xhtml+CSS建站的过程中有一个比较关键的问题:网站的CSS样式表规划与管理。 我的CSS管理进化史 在最初使用CSS来控制网站样式的时候,并不清楚CSS管理规划之类的东西,所写的C...
CSS样式表规划与管理的经验总结 -
CSS网页布局入门教程13:下拉及多级弹出式菜单
【CSS/HTML】下拉及弹出式菜单是网站设计中常用导航形式,这种菜单形式能够充分利用页面现在空间隐藏与显示更多内容,并能对内容进行合理的分类显示,是一种非常优秀的导航形式。 早期的下拉或弹出式菜单通过隐藏的layer或div来实现内容的隐藏,通过JavaScript脚本来响应用户的操作,目前也采用JavaScript+div或其它元素的形...
CSS网页布局入门教程13:下拉及多级弹出式菜单 -
css元素定位
【CSS/HTML】css元素定位 1. position:static|无定位position:static是所有元素定位的默认值, 一般不用注明,除非有需要取消继承的别的定位 example:#div-1 { position:static;} 2. position:relative|相对定位使用position:relative,就需要top,bottom,left,right4个属性来配合,确定元素的位置。如果要让div-1层向下移动20px,左移...
|cs|ss|s元|元素|素定|定位|位| -
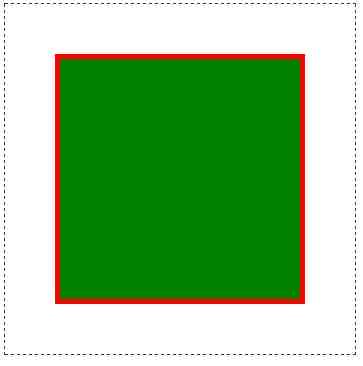
图文讲解CSS的Box Model盒模型中的边距

【CSS】盒模型在Web页面布局中很重要,而对边距的把控是掌握盒模型的关键,下面我们就来以图文讲解CSS的Box Model盒模型中的边距
CSS盒模型

