Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
使用Python和Scrapy实现抓取网站数据
【python】Scrapy是一个功能强盛的网络爬虫框架,答应开发者轻松地抓取和解析网站内容,这篇文章主要为大家介绍了如何使用Python的Scrapy库入行网站数据抓取,需要的可以参考一下
Python Scrapy抓取网站数据Python Scrapy抓取数据Python Scrapy -
一文详解VSCode安装配置使用(最新版超具体保姆级含插件)
【相关技巧】安装VScode就很简朴了,一路NEXT就可以了,重点是配置使用以及插件推荐,这篇文章主要给大家介绍了关于VSCode安装配置使用的相关资料,本文是最新版超具体保姆级含插件,需要的朋友可以参考下
vscode安装教程(windows)VScode安装vscode使用技巧 -
一篇文章带你学会css变量(推荐!)
【CSS】css全局变量定义方法很简朴,其实就是在根元素上先定义声明,下面这篇文章主要给大家介绍了关于如何通过一篇文章带你学会css变量的相关资料,文中通过实例代码介绍的非常具体,需要的朋友可以参考下
css声明变量css局部变量css全局变量 -
css中:last-child不生效的解决方法

【CSS】本文主要介绍了css中:last-child不生效的解决方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
:last-child不生效:last-child无效 -
div与span之间的区别与使用介绍

【HTML/Xhtml】问DIV与SPAN之间有什么区别?想必很多朋友都是一知半解吧,在这里可以告诉你DIV和SPAN 元素最大的特点是默认都没有对元素内的对象进行任何格式化渲染
divspan -
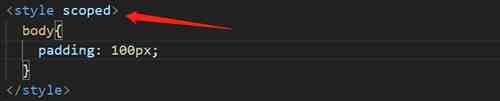
CSS作用域(样式分割)的使用汇总

【CSS】scoped 属性是 HTML5 中的新属性,是一个布尔属性,如果使用该属性,则样式仅仅应用到 style 元素的父元素及其子元素,本文给大家介绍CSS作用域(样式分割)的使用汇总,感兴趣的朋友一起看看吧
CSS作用域css样式分割 -
解析JavaScript中 querySelector 与 getElementById 方法的区别
【JavaScript】这篇文章主要介绍了JavaScript中 querySelector 与 getElementById 方法的区别,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
jsquerySelectorjsgetElementById方法 -
CSS实现单选折叠菜单功能

【CSS】今天教大家用纯css实现一个单选的折叠菜单,不需要JavaScript就能用。折叠菜单和标签页差不多,逻辑上都是一种单选面板,只不过折叠菜单一般是垂直堆叠的,标签页是横着排列,对实现代码感兴趣的朋友跟随小编一起看看吧
CSS单选折叠菜单CSS折叠菜单 -
JS中 querySelector 与 getElementById 方法区别
【JavaScript】这篇文章主要介绍了JavaScript中 querySelector 与 getElementById 方法与区别,围绕querySelector 与 getElementById 的相关资料展开文章内容,需要的朋友可以参考一下
JS中的querySelectorJS中的getElementById -
react四种组件中DOM样式设置方式详解
【JavaScript】这篇文章主要介绍了react之四种组件中DOM样式设置方式,通过示例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
react组件DOM样式react组件 -
Vue新手指南之环境搭建及入门
【JavaScript】vue就是前端上的Java,前端上的C#,有个前端的虚拟DOM引擎,设计理念和Java/C#类似,这篇文章主要给大家介绍了关于Vue新手指南之环境搭建及入门的相关资料,需要的朋友可以参考下
搭建vue开发环境前端vue环境搭建vue入门教程 -
jQuery实现调节字体大小案例
【JavaScript】这篇文章主要为大家详细介绍了jQuery实现调节字体大小案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
jQuery调节字体大小jQuery调节大小jQuery调节大小

