Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
关于CSS渲染:CSS是如何绘制颜色的
【CSS/HTML】这篇文章主要介绍了关于CSS渲染:CSS是如何绘制颜色的,最常见的颜色相关的属性就是color和background-color,需要的朋友可以参考下
CSSCSS渲染绘制颜色 -
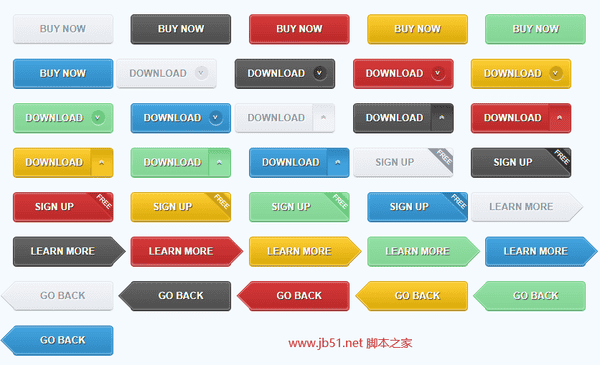
36种美丽的CSS3网页按钮Button样式(主要结合before与after)

CSS3Buttoncss3按钮
Warning: Illegal string offset 'id' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 70
Warning: Illegal string offset 'classname' in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
Notice: Uninitialized string offset: 0 in /home/wwwroot/chichuang/ku3.com.cn/search.php on line 71
【】这篇文章主要介绍了36种美丽的CSS3网页按钮Button样式,主要结合before与after,需要的朋友可以参考下 -
css圆角三角形的实现代码

【CSS】今天给大家带来一个如何实现圆角三角形的方案,这个方案虽然可以实现,但是也是借助拼凑等方式来实现的,如果想一个div来实现圆角三角形,还是比较困难的。之前文章讲了如何实现对话框,里面介绍了三角形的实现方式。今天讲讲如何实现圆角三角形
css圆角css三角形 -
css实现文字充电效果的示例代码

【CSS】本文主要介绍了css实现文字充电效果的示例代码,文中通过示例代码介绍的非常具体,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css文字充电css充电 -
Python如何查看并打印matplotlib中所有的colormap(cmap)类型
【python】这篇文章主要介绍了Python如何查看并打印matplotlib中所有的colormap(cmap)类型,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
Python查看colormap(cmap)类型Python打印colormap(cmap)类型matplotlibcolormap(cmap)类型 -
mapboxgl 中插值表达式的应用场景分析
【其它综合】interpolate是mapboxgl地图样式中用于插值的表达式,能对颜色和数字进行插值,这篇文章就把 mapboxgl 中interpolate插值工具的常见应用场景介绍一下,感兴趣的朋友一起看看吧
mapboxgl 插值表达式mapboxgl地图 -
CSS单标签实现复杂的棋盘布局
【CSS/HTML】这篇文章主要介绍了CSS单标签实现复杂的棋盘布局的相关资料,需要的朋友可以参考下
css布局CSSbox-shadow -
使用CSS定位HTML元素的实现方法

【CSS】在页面上定位内容时,可以使用一些属性来帮助您操纵元素的位置,本文主要介绍了使用CSS定位HTML元素的实现方法,主要有五种类型,感兴趣的可以了解一下
CSS定位HTML元素定位HTML元素 -
CSS自定义滚动条样式案例详解
【CSS/HTML】这篇文章主要介绍了CSS自定义滚动条样式案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
CSS自定义滚动条CSS自定义滚动条样式 -
css3溢出隐藏的方法
【CSS/HTML】这篇文章介绍了css3溢出隐藏的方法,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
css3溢出隐藏css溢出隐藏 -
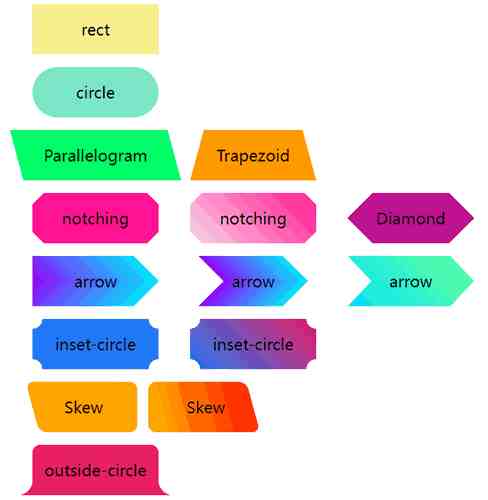
使用 CSS 轻松实现一些高频出现的奇形怪状按钮

【CSS】本文基于一些高频出现在设计稿中的,使用 CSS 实现稍微有点难度和技巧性的按钮,讲解使用 CSS 如何尽可能的实现它们,让我们一起看看使用 CSS 轻松实现一些高频出现的奇形怪状按钮,感兴趣的朋友跟随小编一起看看吧
CSS奇形怪状按钮CSS按钮 -
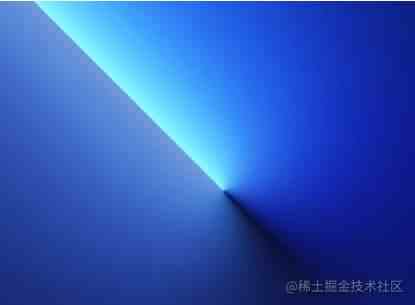
CSS巧用渐变实现高级感背景光动画

【CSS】本文主要介绍了利用CSS中的conic-gradient()以及box-shadow模拟出光源阴影效果,从而实现一个充满高级感的背景光动画,感兴趣的小伙伴可以跟随小编一起学习一下
css背景动画css渐变背景动画

