Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
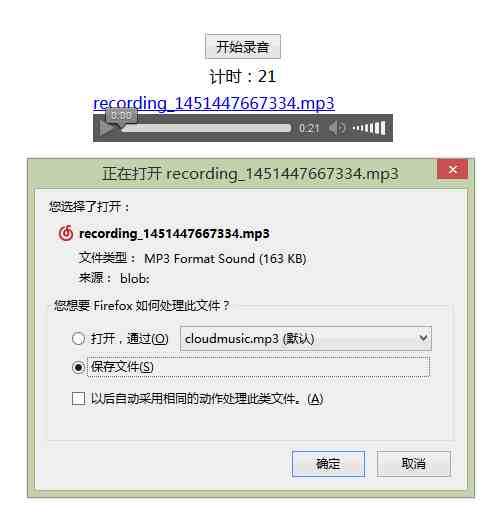
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
html5 录制mp3音频支持采样率和比特率设置

【html5】最初有个开源项目libmp3lame-js,直接将 lame 源码编译为 js版本,后来有人基于libmp3lame使用 js 进行了重写,就是如今的lamejs 项目。相比libmp3lame ,自身体积更小,而且能实现更快的编码速度。据介绍说,编码一个132秒长度的音频仅需6.5秒
html5录制mp3音频 -
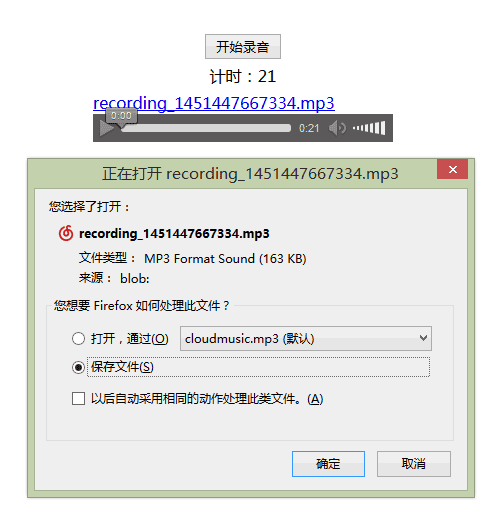
recorder.js 基于Html5录音功能的实现
【html5】这篇文章主要介绍了recorder.js 基于Html5录音功能的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
Html5录音recorder.js -
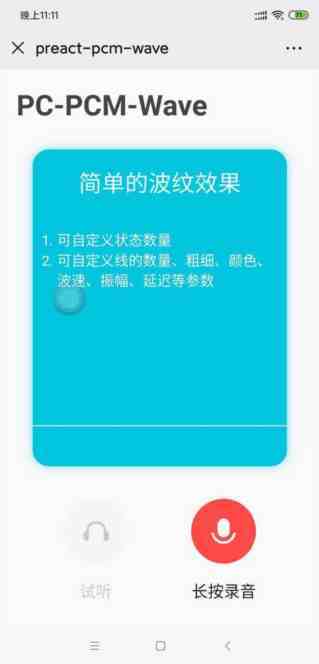
HTML5录音实践总结(Preact)

【html5】这篇文章主要介绍了HTML5录音实践总结,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
html5录音 -
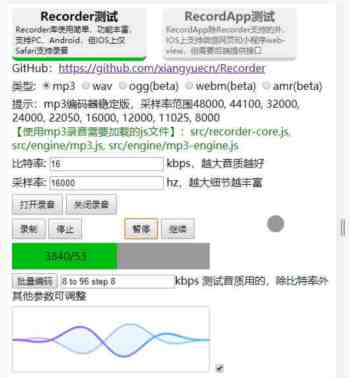
HTML5网页录音和上传到服务器支持PC、Android,支持IOS微信功能

【html5】这篇文章主要介绍了HTML5网页录音和上传到服务器支持PC、Android,支持IOS微信功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
html5录音html5上传服务器 -
html5录音功能实战示例

【html5】这篇文章主要介绍了html5录音功能实战示例的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5录音

