Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
Javascript Bootstrap的网格系统,导航栏和轮播详解
【JavaScript】这篇文章主要为大家介绍了JavascriptBootstrap的网格系统,导航栏和轮播,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能够给你带来帮助
JavascriptBootstrapJavascript网格系统Javascript导航栏Javascript轮播 -
基于网址URL中特殊字符转义编码
【JavaScript】这篇文章主要介绍了网址URL中特殊字符转义编码,具有很好的参考价值,希望对大家有所帮助。如有错误或未考虑完全的地方,望不吝赐教
URL特殊字符URL转义字符URL特殊字符转义编码 -
vue前端开发keepAlive使用详解
【JavaScript】在开发中经常有从列表跳到详情页,然后返回详情页的时候需要缓存列表页的状态(比如滚动位置信息),这个时候就需要保存状态,要缓存状态
vue前端开发keepAlive使用详解 -
vue之keepAlive使用案例详解
【JavaScript】这篇文章主要介绍了vue之keepAlive使用案例详解,本篇文章通过简要的案例,讲解了该项技术的了解与使用,以下就是详细内容,需要的朋友可以参考下
vue之keepAlive的使用vue之keepAlive的使用详解 -
HTML相关知识点总结
【CSS/HTML】本文详细总结了HTML的相关知识点,有助于大家初步的学习或之后的复习,感兴趣的小伙伴一起来看看吧,可以参考一下
HTML总结HTML基础知识 -
vue项目适配大屏端的方法示例
【JavaScript】众所周知在vue移动端h5页面当中,适配是经常会遇到的问题,这篇文章主要给大家介绍了关于vue项目适配大屏端的相关资料,需要的朋友可以参考下
vue做大屏适配vue适配手机屏幕vue大屏展示项目实例 -
js判断移动端横竖屏视口检测实现的几种方法
【JavaScript】最近做歌一个小项目,但是要放到我们的app上,然而需要横竖屏使用不同的样式,本文就来介绍一下js判断移动端横竖屏视口检测实现的几种方法,感兴趣的可以了解一下
js移动端横竖屏js移动端横竖屏检测 -
H5唤醒APP实现方法及注意点总结
【JavaScript】目前通过H5页面唤起App的场景十分常见,比如常见的分享功能,这篇文章主要给大家介绍了关于H5唤醒APP实现方法及注意点的相关资料,需要的朋友可以参考下
h5唤起apph5唤醒app链接在H5唤醒APP -
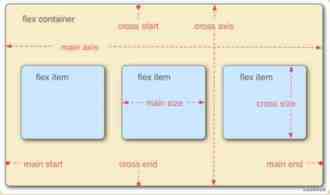
CSS弹性布局FLEX,媒体查询及移动端点击事件的实现

【CSS】这篇文章主要介绍了CSS弹性布局FLEX,媒体查询及移动端点击事件的实现,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
CSS弹性布局css媒体查询 -
详解如何使用rem或viewport进行移动端适配

【html5】这篇文章主要介绍了详解如何使用rem或viewport进行移动端适配,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
remviewport移动端适配 -
html5启动原生APP总结
【html5】这篇文章主要介绍了html5启动原生APP总结,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html5启动原生APP -
如何利用vw+rem进行移动端布局
【CSS】这篇文章主要介绍了如何利用vw+rem进行移动端布局,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
vwrem移动端布局

