Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
关于JavaScript中URL对象的一些妙用
【JavaScript】avaScript URL() 构造函数返回一个新创建的 URL 对象,表示由一组参数定义的 URL,利用该构造函数可以获取 RL的查询、参数等,下面这篇文章主要给大家介绍了关于JavaScript URL对象的一些妙用,需要的朋友可以参考下
javascripturl对象js解析url参数为对象js解析url -
vue.js根据图片url进行图片下载
【JavaScript】最近在做一个前端vue.js对接的功能模块时,需要实现一个下载图片的功能,本文就介绍了vue.js根据图片url进行图片下载,感兴趣的可以了解一下
vue图片url下载图片vue.js图片下载 -
vue中如何下载excel流文件及设置下载文件名
【JavaScript】这篇文章主要介绍了vue中如何下载excel流文件及设置下载文件名,对vue感兴趣的同学,可以参考下
vueexcelvue下载 -
聊一聊JavaScript的URL对象是什么
【JavaScript】这篇文章主要介绍了JavaScript的URL对象是什么,还有各个属性的具体实现方法,对JS URL感兴趣的同学,可以参考下
jsurl -
Node.js之http模块的用法
【JavaScript】这篇文章主要介绍了Node.js之http模块的用法,对Node.js感兴趣的同学,可以参考下
Node.jshttp -
HTML5 Blob对象的具体使用

【html5】这篇文章主要介绍了HTML5 Blob对象的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5Blob对象 -
html中表单提交的实现

【HTML/Xhtml】表单提交是常见的一种操作,这篇文章主要介绍了html中表单提交的实现,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html表单提交 -
PHP使用curl_multi_select解决curl_multi网页假死问题的方法
【PHP编程】这篇文章主要介绍了PHP使用curl_multi_select解决curl_multi网页假死问题的方法,结合实例形式分析了使用curl_multi的过程中并发处理事务导致cpu占用率过高时的解决方法,需要的朋友可以参考下
PHPcurl_multi_select解决curl_multi网页假死问题 -
video结合canvas实现视频在线截图功能

【html5】这篇文章主要介绍了video结合canvas实现视频在线截图功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
canvas实现视频在线截图canvasvideocanvas实现截图 -
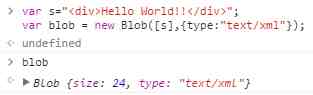
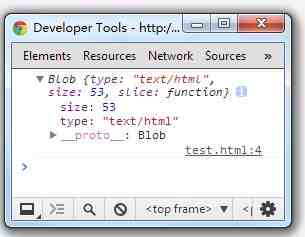
深入解析HTML5中的Blob对象的使用

【html5】这篇文章主要介绍了深入解析HTML5中的Blob对象的使用,是HTML5入门学习中的基础知识,需要的朋友可以参考下
HTMLBlob

