Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
ant design vue 图片预览组件自定义样式
【其它综合】这篇文章主要为大家介绍了antdesignvue图片预览组件自定义样式方法详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多入步,早日升职加薪
antdesignvue组件自定义antdesignvue图片预览 -
Git安装具体图文教程(Git 安装过程的每一个步骤)
【相关技巧】这篇文章主要介绍了Git安装具体图文教程(Git 安装过程的每一个步骤),本文以Git-2.35.1.2-64-bit.exe为例给大家讲解安装过程,需要的朋友可以参考下
Git安装教程Git安装指南Git安装 -
.Net 7函数Ctor与CCtor使用及区别详解
【ASP.NET】这篇文章主要为大家介绍了.Net7函数Ctor与CCtor使用及区别详解,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多入步,早日升职加薪
.Net7函数CtorCCtor.Net7CtorCCtor -
.NET API 接口数据传输加密最佳实践记录
【ASP.NET】这篇文章主要介绍了.NET API 接口数据传输加密最佳实践记录,我们在做 Api 接口时,相信一定会有接触到要给传输的请求 body 的内容进行加密传输。其目的就是为了防止一些敏感的内容直接被 UI 层查看或篡改,需要的朋友可以参考下
.net api接口数据传输加密api接口数据传输加密 -
详解CSS中postion和opacity及cursor的特性
【CSS】background-postion接收多个值在浏览器中已经兼容,我们可以用background-position来代替calc()函数,从而去实现左方向或右方向的定位,这篇文章主要介绍了详解CSS中postion和opacity及cursor的特性,需要的朋友可以参考下
cssopacitycursor特性csspostion和opacity -
html中相对位置与绝对位置的具体使用

【HTML/Xhtml】描述一个地区的位置有两种方法:相对位置和绝对位置。本文主要介绍了html中相对位置与绝对位置的具体使用,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
html相对位置绝对位置 -
vue利用openlayers加载天地图和高德地图
【JavaScript】这篇文章主要介绍了vue利用openlayers加载天地图和高德地图,下文章主要由两部分完成openlayers加载天地图和加载高德地图,下面来看看详细内容吧,需要的朋友可以参考一下,希望对大家有所帮助
vue利用openlayers加载天地图vue利用openlayers加载高德地图 -
通过vue方式实现二维码扫码功能
【JavaScript】这篇文章给大家介绍了通过vue的方式,实现扫码功能,实现步骤分为两步,本文通过实例代码给大家介绍的非常详细,感兴趣的朋友跟随小编一起看看吧
vue二维码扫码vue扫码 -
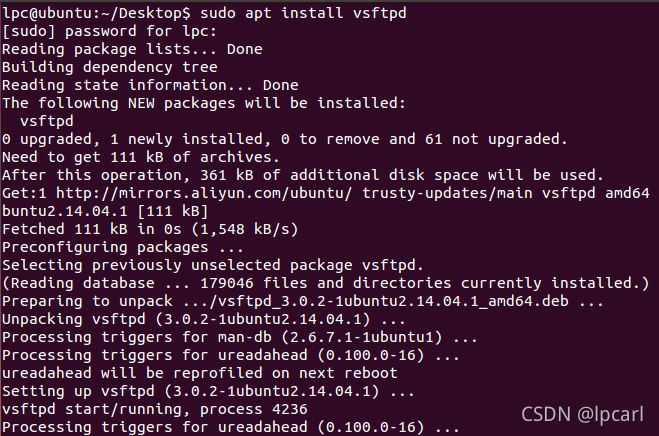
Ubuntu14.04安装FTP服务器的实现步骤

【服务器】FTP用于通过TCP网络从一台主机向另外一台主机传送文件。这篇文章解说了怎样在Ubuntu14.04上安装FTP服务器。感兴趣的可以了解一下
Ubuntu14.04安装FTPUbuntu安装FTP -
JavaScript数组 几个常用方法总结
【JavaScript】这篇文章主要介绍了JavaScript数组 几个常用方法,主要概述的方法有filter()、map()、sort()、reduce()、forEach(),这些方法都是JavaScript常用到的方法,下面文章内容详细介绍了他们的语法、参数、返回值等资料,需要的朋友可以参考一下
JavaScript数组常用方法JavaScript数组 -
JavaScript 事件捕获冒泡与捕获详情
【JavaScript】这篇文章主要介绍了JavaScript事件捕获冒泡与捕获,文章主要围绕JavaScript事件捕获冒泡与捕获展开详细内容,需要的朋友可以参考一下,希望对你有所帮助
JavaScript事件捕获冒泡捕获 -
JavaScript 定时器详情
【JavaScript】这篇文章主要介绍了JavaScript 定时器,在JavaScript中定时器有两个 setInterval() 与 setTimeout() 分别还有取消定时器的方法,下面来看看文章的详细介绍
JavaScript定时器JavaScript定时器

