Notice: Undefined variable: bid in /home/wwwroot/chichuang/ku3.com.cn/public/class.php on line 3
搜索列表
-
深进理解z-index的工作原理和应用技巧
【CSS/HTML】z-index是CSS中控制元素层级的属性,但其工作原理并不简朴。本文将深进探讨z-index的工作原理,包括堆叠上下文、层叠顺序和层叠上下文等概念,并介绍z-index的应用技巧,如如何避免z-index的陷阱、如何使用z-index实现复杂布局等。
z-index属性z-index的用法网页制作中层的z-index -
JavaScript实现网页播放器
【JavaScript】这篇文章主要为大家详细介绍了JavaScript实现网页播放器,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
js播放器 -
原生JS封装vue Tab切换效果
【JavaScript】这篇文章主要为大家详细介绍了原生JS封装vue Tab切换效果,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
vueTab切换 -
HTML5在手机端实现视频全屏展示方法
【html5】这篇文章主要介绍了HTML5在手机端实现视频全屏展示方法,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5视频全屏 -
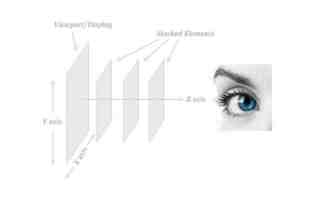
HTML5图片层叠的实现示例

【html5】这篇文章主要介绍了HTML5图片层叠的实现示例,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5图片层叠层叠图片 -
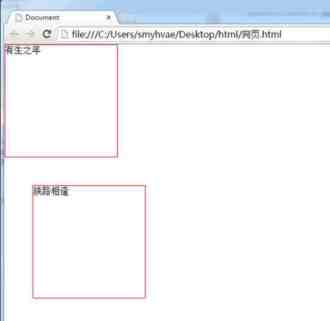
HTML5 层的叠加的实现
【html5】这篇文章主要介绍了HTML5 层的叠加的实现,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
HTML5层叠加 -
css实现气泡的小尖角效果

【CSS】本文通过实例代码给大家介绍了css实现气泡的小尖角效果,代码简单易懂对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
css气泡小尖角css小尖角 -
CSS 中重要的层叠概念详解

【CSS】这篇文章主要介绍了CSS 中重要的层叠概念详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSS层叠 -
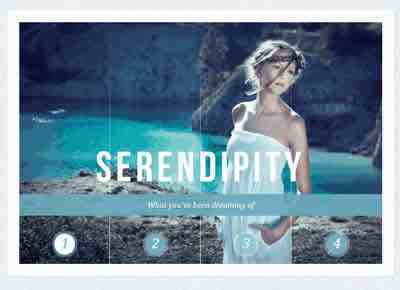
CSS3实现炫酷的切片式图片轮播效果

【CSS】今天我们学习如何使用CSS创建一个炫酷的图片轮播组件。感兴趣的朋友跟随小编一起看看吧
css图片轮播css切片式 -
使用html2canvas.js实现页面截图并显示或上传的示例代码

【html5】这篇文章主要介绍了使用html2canvas.js实现页面截图并显示或上传的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
html2canvas.js截图上传 -
用CSS实现Tab页切换效果的示例代码

【CSS】这篇文章主要介绍了用CSS实现Tab页切换效果的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
CSSTab页切换 -
CSS属性之定位属性(图文详解)

【CSS】这篇文章主要介绍了CSS属性之定位属性(图文详解)的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
css定位属性css定位css定位

