您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
教你如何用Photoshop制作透明的玻璃质感按钮
如果你有使用过Vista或是Windows7操作系统,你一定会对它的玻璃质感按钮有深刻印象吧?今天我们就来教大家如何用Photoshop来制作一个透明的玻璃质感按钮!希望大家喜欢

如果你有使用过Vista或是Windows7操作系统,你一定会对它的玻璃质感按钮有深刻印象吧?今天我们就来教大家如何用Photoshop来制作一个透明的玻璃质感按钮!!废话不多说,上步骤:
1.建立一个600*350像素大小的文件,新建一层,用矩形框选工具画一个长方形并填充黑色

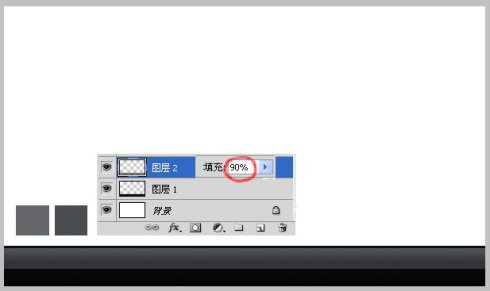
2.再新建一层,画出一个矩形选区,拉一个灰色过渡的渐变,并将这一层的透明度降低到90%。

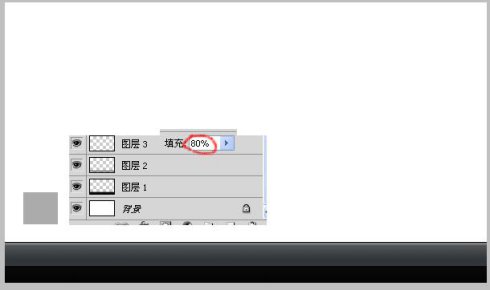
3.新建一层,再画一个细长的矩形选区,填充浅灰色,将这一层的透明度调到80%。

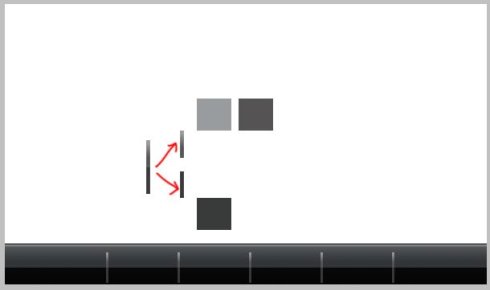
4.新建图层画分隔线,每个分割线由2部分构成,上部分填充灰色渐变,下部分填充深灰色,合并图层,在复制图层,放到合适位置。

5.新建图层,用椭圆形框选工具画一个选区,对选区羽化(数值大小自己看着满意就可以),填充蓝色

6.用矩形框选工具删除两边多余部分。

7.选一张自己喜欢的图片放在最底层作为背景,新建一层,画一个倒角矩形,填充任意色,不要取消选区

8.隐藏刚才填充任性颜色的图层,选择背景图片图层,对刚才画的选区执行高斯模糊命令,数值自定义

9.显示刚才隐藏的图层,给这个图层添加一个投影的图层样式,回到图层面板将这个图层的填充调到0%(这一点很重要)。

10.打上字,大功告成。

刚才看了下,确实是填充调到O,如果不透明度调到O,就没有阴影了,笔误,谢谢更正。另外背景图可以随便更换,非常方便,可以作为模板保存。

以上就是如何用Photoshop制作透明的玻璃质感按钮的方法,希望大家能从本篇中学到一些PS知识,谢谢大家观看!
很赞哦!()
大图广告(830*140)



