矢量手绘
PS打造简单精致的蕾丝花边图案
这篇教程是向 的朋友介绍PS打造简单精致的蕾丝花边图案方法,在很多设计者心中,一定认为蕾丝图案是比较复杂的,制作起来也比较麻烦。其实很简单的,下面小编就为大家介绍PS打造简单精致的蕾丝花边图案方法,教程真的很不错,推荐到 ,喜欢的朋友一起来学习吧!
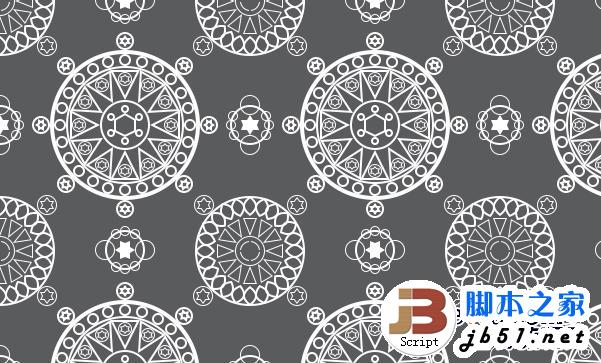
先来看看最终的效果图吧:

具体的制作步骤如下:
1. 新建一个250*250px的文件,添加垂直、水平参考线,位置在画布中间。这样比较方便对比位置。画布颜色改为#5a5b5d。

2. 第一个几何形状
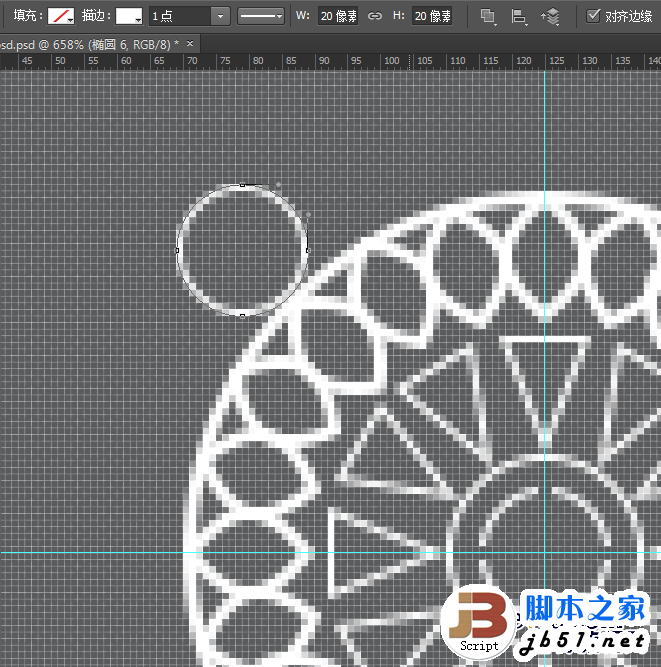
步骤 1:新建一个组-small pattern。使用椭圆工具,在画布中心画一个直径40px的圆,填充无,描边2pt,白色。

步骤 2:画另一个较小圆,直径20px,填充无,描边1pt,白色。放在下图的位置,即此圆圆心是大圆顶部和底部的锚点。
步骤 3:同样的,再画个两个更小的圆,直径10px,放在大圆两边。

步骤 4:选中左右两侧的最小圆,复制并旋转30度。最终达到如下效果。

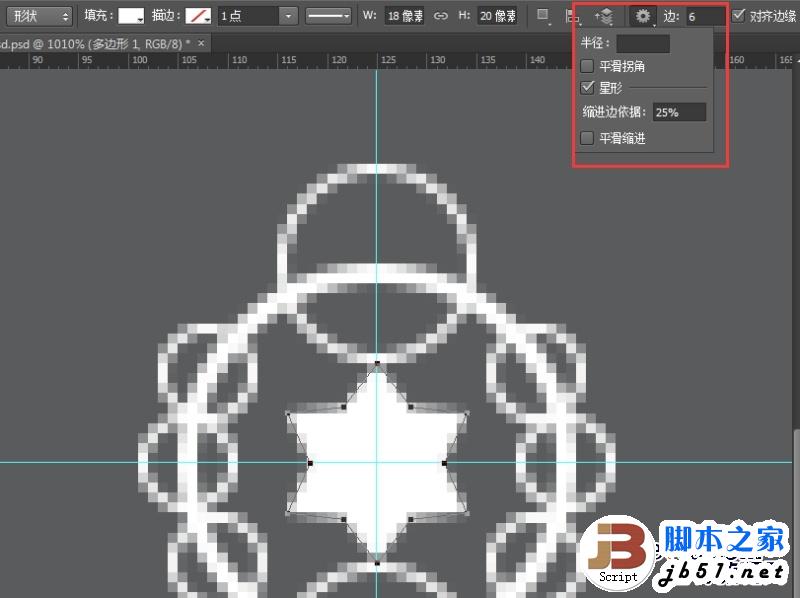
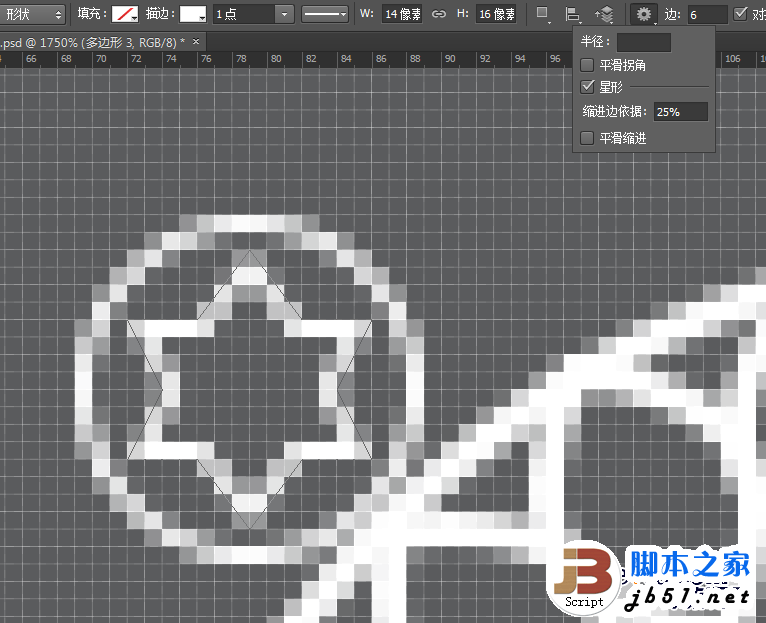
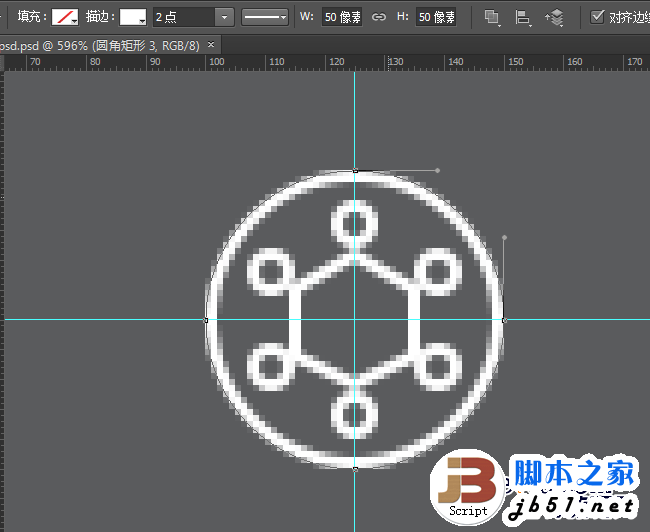
步骤 5:选择多边形工具,画一个六角星,参数如下。

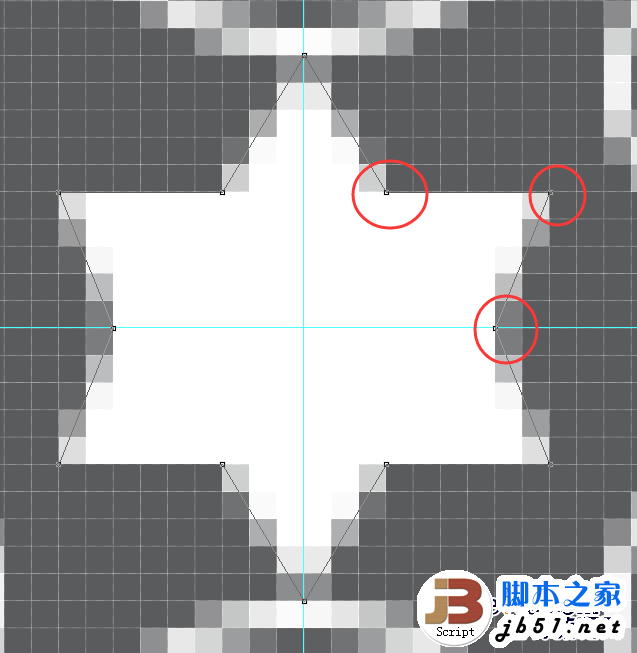
步骤 6:放大来检查,选择视图-显示-像素网格,对六角星的每个锚点进行调整,让每个锚点都对应网格的交叉点。

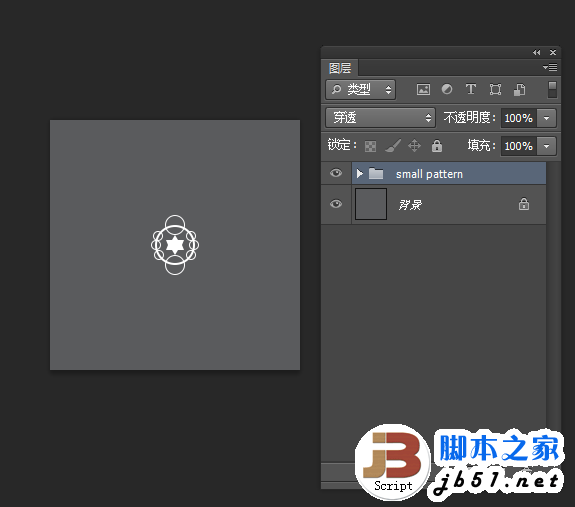
然后我们第一个图案就做好啦~是不是很简单呢~

3. 第二个形状
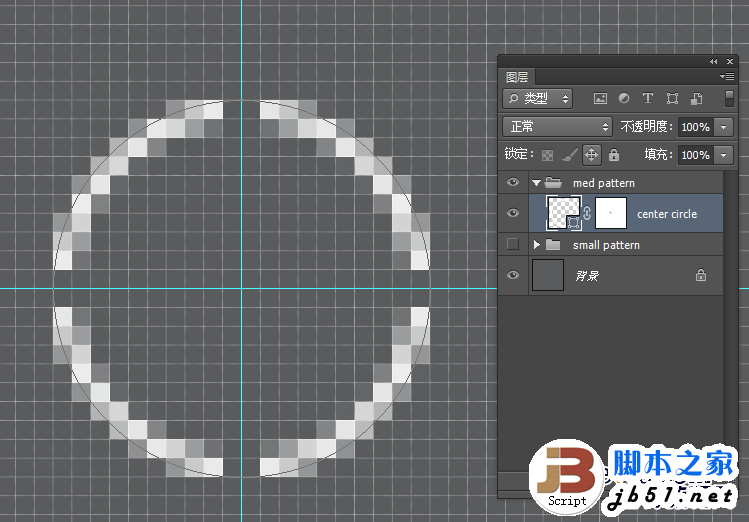
步骤 1:建一个组-med pattern。在画布中心画一个圆,直径20px,描边1pt。
步骤 2:给这个圆添加个蒙版,达到如下效果,方法根据自己的喜好来。

步骤 3:画一个稍大的圆,直径30px。

步骤 4:选择多边形工具,画一个三角形,描边1pt,参数如下。别忘记调整每个锚点,让它们都正好在网格的交叉点上。

步骤 5:复制这个三角形,移动到圆形下方并翻转,达到如下效果。

步骤 6:选择这两个三角形,复制并旋转30度。然后重复这个步骤,达到如下效果。

步骤 7:画一个直径110px的大圆,描边2pt。

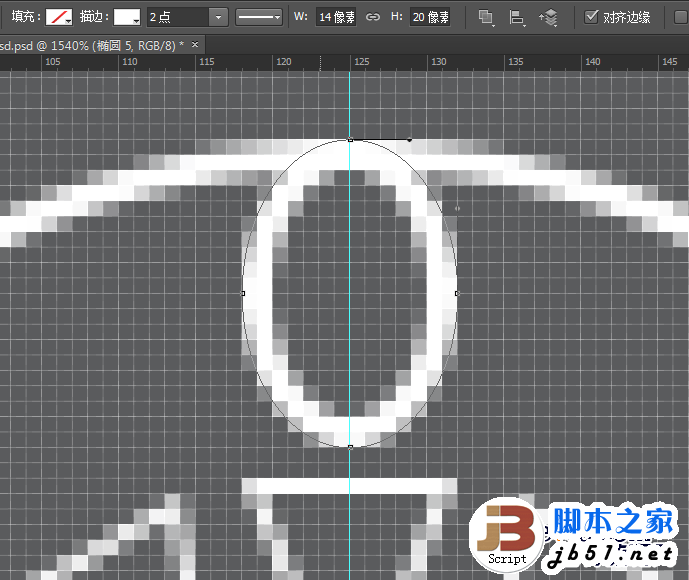
步骤 8:画一个椭圆,参数及位置如下。

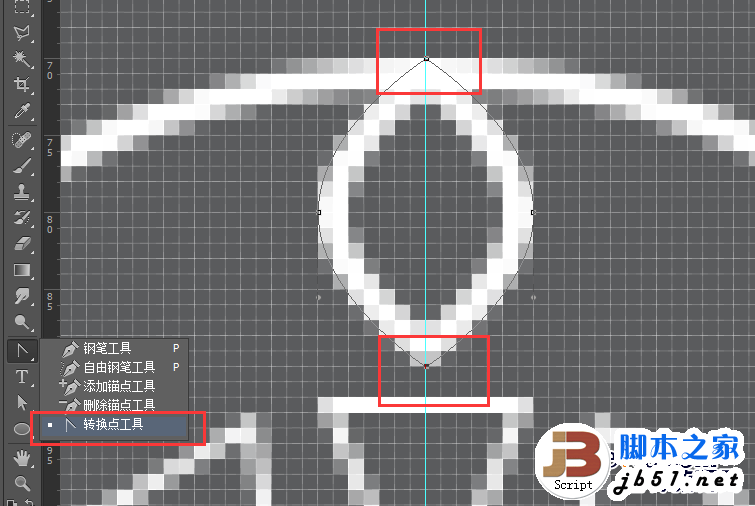
步骤 9:选择转换锚点工具,将椭圆的上下两个锚点变为尖角。

步骤 10:复制这个形状,放在下方。

步骤 11:选中这两个图形,复制并旋转15度,最终达到如下效果。

步骤 12:画一个圆,放在大圆的左上方,直径20px,描边1pt。

步骤 13:画一个六角星,不要忘记调整锚点哦。

步骤 14:复制这个小圆和六角星,放置到大圆的右上、右下、左下,就完成啦。

4. 第三个图案
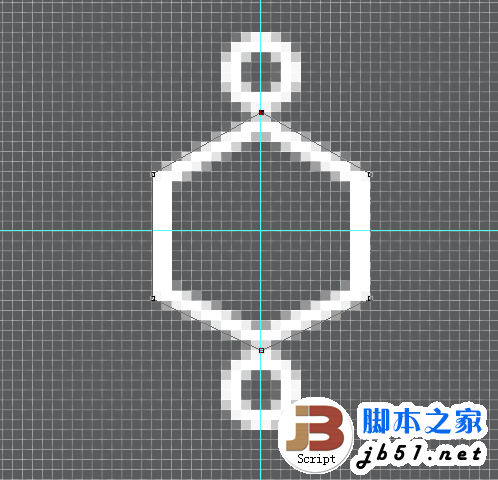
步骤 1:先画一个六角形,宽22px,高24px。再画个圆直径8px,放在六角形上方和下方。描边都是2px。

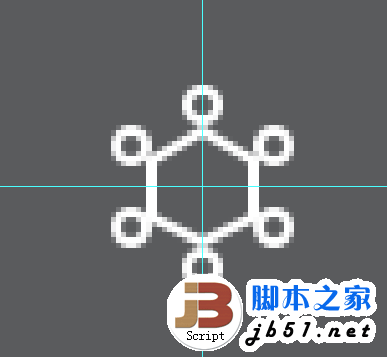
步骤 2:选中这两个圆,复制并旋转60度。最终达到如下效果。

步骤 3:画一个直径50px的大圆,描边2px,放在如下位置。

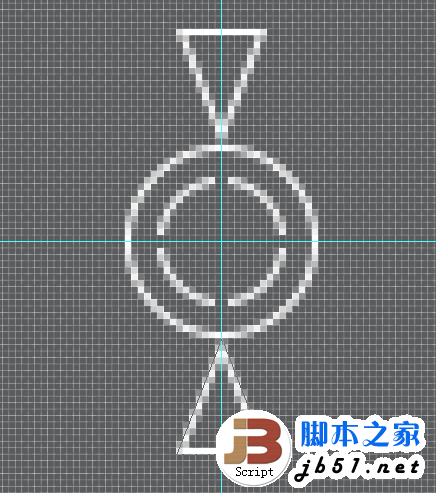
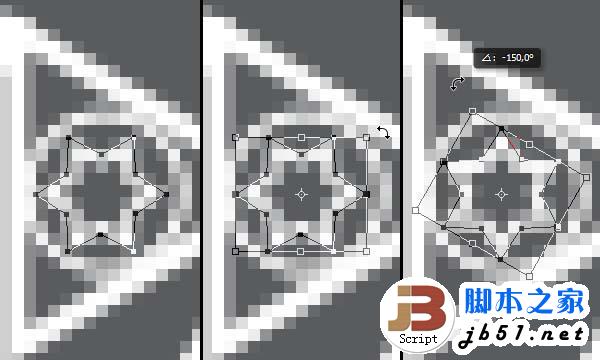
步骤 4:画个三角形,边长30px,放在下图位置。

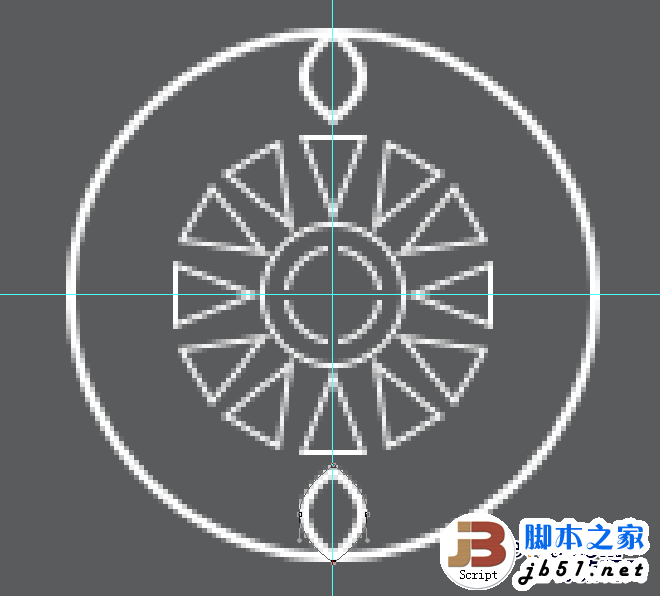
步骤 5:复制并旋转30度,重复这个步骤,最终效果如下。

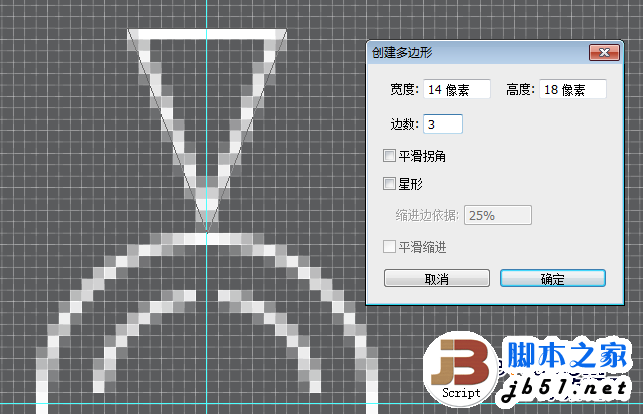
步骤 6:用之前的方法,在每个三角形里加上一个圆,直径14px,描边1pt,效果如图。

步骤 7:用老办法在每个小圆里加一个六角星。效果图如下。

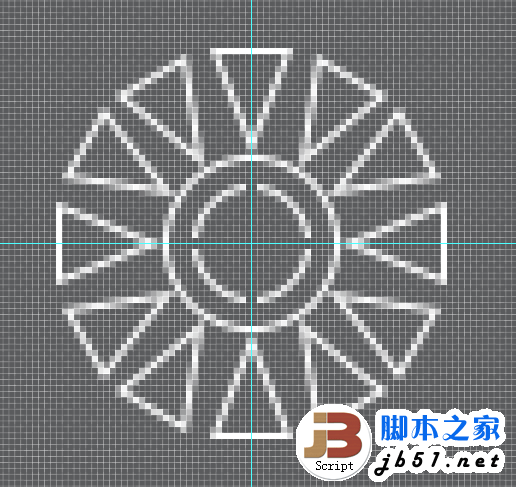
步骤 8:再细致点就可以把每个六边形调成上下方向的。

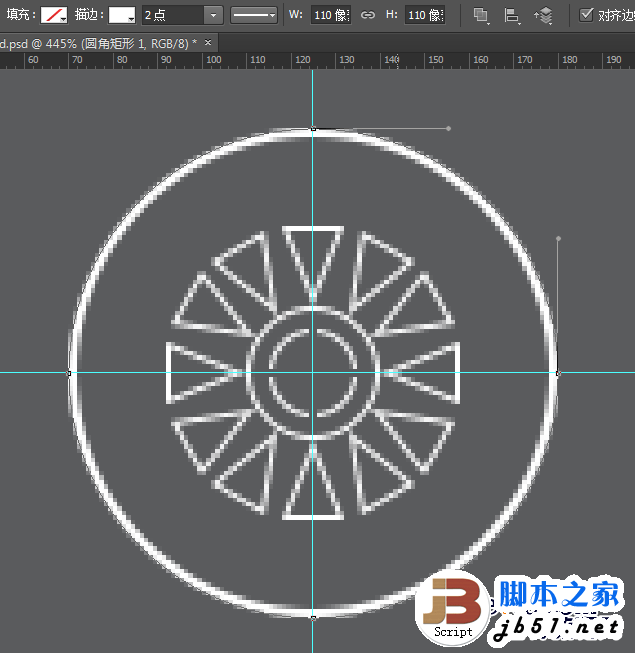
步骤 9:画一个大圆,直径150px,描边4pt。再画一个稍小的圆,直径118px,描边2pt。

步骤 10:画一个小圆,直径32px,描边2pt,如图。

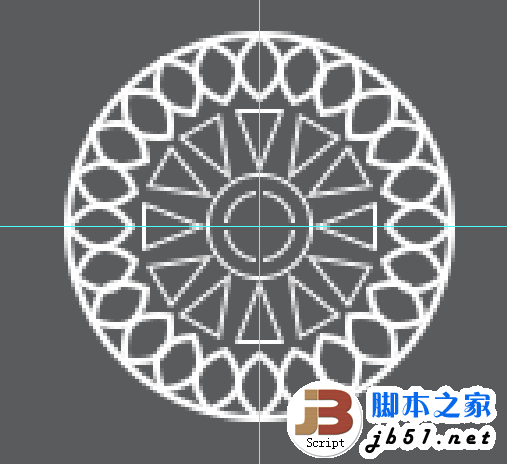
步骤 11:复制并旋转15度,重复这个步骤,效果如图。

步骤 12:填加一个圆和六角星,效果如图。就大功告成啦。

5. 把这些图形组合到一起
步骤 1:让第一个图形可见,复制这个组并栅格化,图层命名为S。将S复制成4个,分别放在如下位置。需要注意的是,这四个图层都要放在每个边的中心,这样后期做成图案并应用的时候才不会错位。

步骤 2:同样的方法应用于第二个图形,这次是放在四个角上。

步骤 3:第三个图形放在画布中心。

步骤 4:将这些图形存储为图案。隐藏背景,Ctrl-A全选,点击编辑-定义图案,起个名字,一个自己制作的图案就诞生了。然后就可以应用这个图案看看效果如何了。最终效果如下:

总结:
通过这个教程可以知道,看起来很复杂的图案,细分析起来都是由多个小图案组成的。我们要做的就是先分解,之后画图形、复制、旋转、组合……希望大家可以从这篇教程里得到些启发。
教程结束,以上就是PS打造简单精致的蕾丝花边图案方法,教程很简单,喜欢的朋友可以跟着教程一起来学习!



