您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
ps怎么设计配色干净扁平化按钮? ps按钮矢量图的设计方法
ps怎么设计配色干净扁平化按钮?很多时候我们会看到各种按钮,想要设计一款颜色干净清爽的扁平化按钮,该怎么操作呢?下面我们就来看看ps按钮矢量图的设计方法,需要的朋友可以参考下
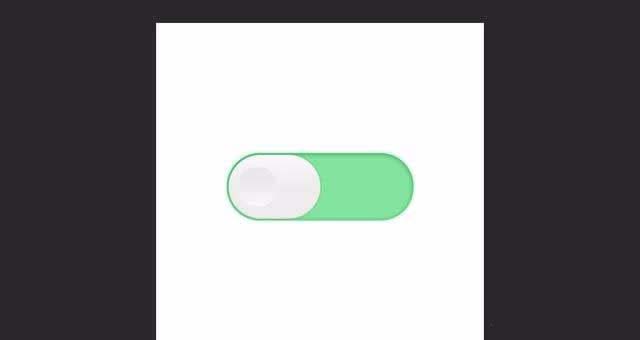
ps中想要绘制简洁大气的扁平化按,该怎么绘制配色干净大气的扁平化按钮呢?下面我们就来看看详细的教程。

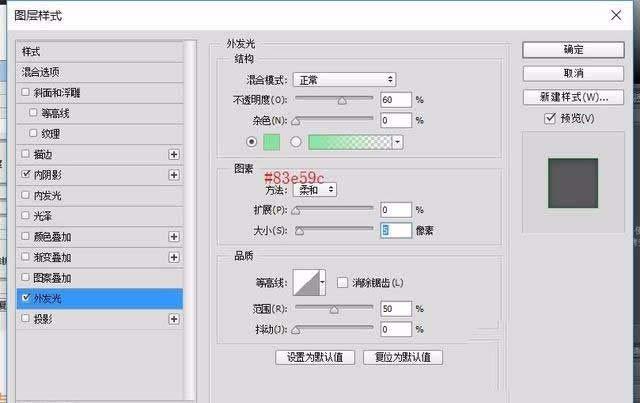
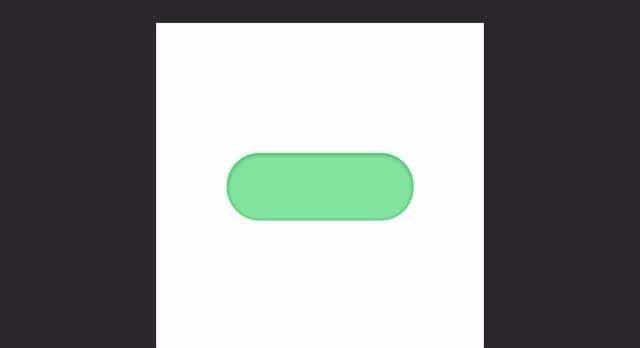
新建800*800PX白色画布,选择圆角矩形形状工具绘制一个450*160PX,半径80的圆角矩形,命名为按钮内部,鼠标双击添加内阴影、外发光图层样式,参数设置如图




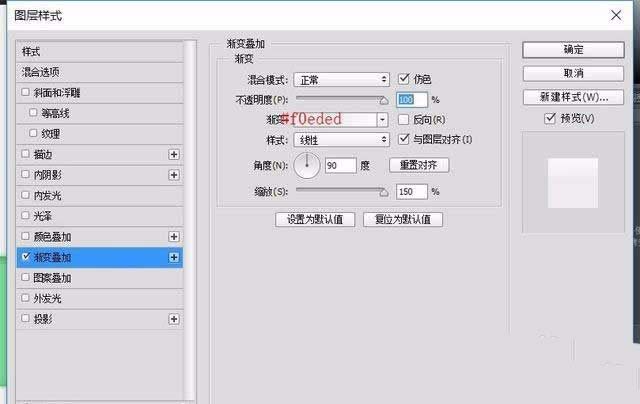
选择圆角矩形形状工具绘制一个上下左右比按钮内部图层大5PX的圆角矩形,命名为按钮外部,放到按钮内部图层下方,添加渐变叠加图层样式,参数设置如图。


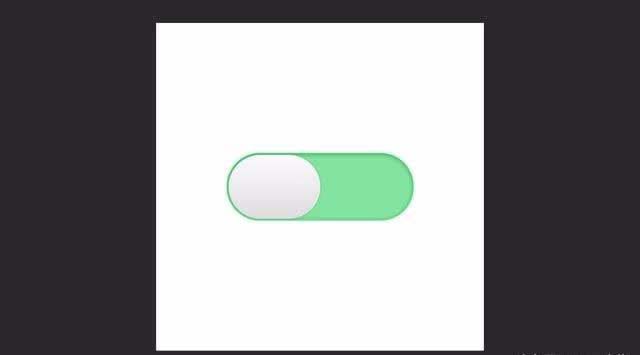
选择圆角矩形形状工具在左侧绘制一个上下左比按钮内部图层小PX的圆角矩形,命名为移动按钮,添加渐变叠加和投影图层样式,参数设置如图。



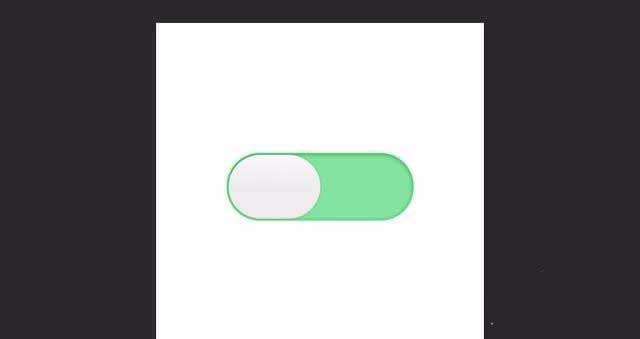
CTRL+J复制一层,命名为立体效果,右键清除图层样式,CTRL+T等比例缩放到97,重新添加渐变叠加图层样式,参数设置如图。


选择椭圆形状工具绘制一个大小合适的圆,移到适当位置,添加渐变叠加图层样式,参数设置如图。


以上就是ps按钮矢量图的设计方法,希望大家喜欢,请继续关注。
相关推荐:
很赞哦!()
大图广告(830*140)



