详解用Docker快速搭建一个博客网站
本文主要介绍了用Docker快速搭建一个博客网站,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Halo 是一款现代化的个人独立博客系统,给习惯写博客的同学多一个选择。
官网地址:https://halo.run/
一、准备工作
本章教程基于Docker搭建,所以需要你提前在服务器上安装好Docker环境。
Docker安装教程:https://www.jb51.net/article/94067.htm
二、部署流程
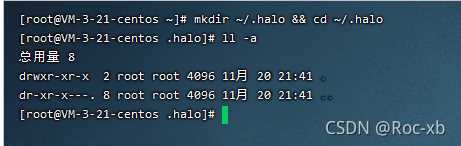
(1)创建工作目录
mkdir ~/.halo && cd ~/.halo

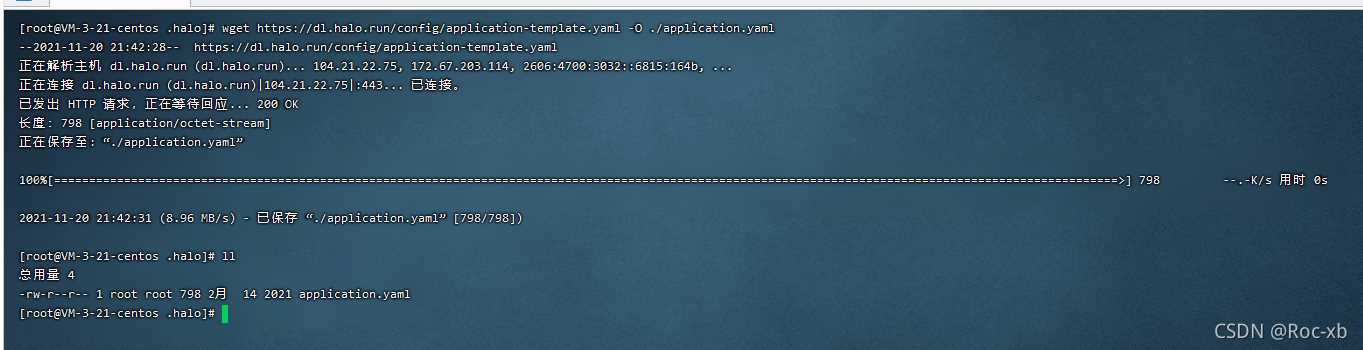
(2)下载配置文件到工作目录
wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml

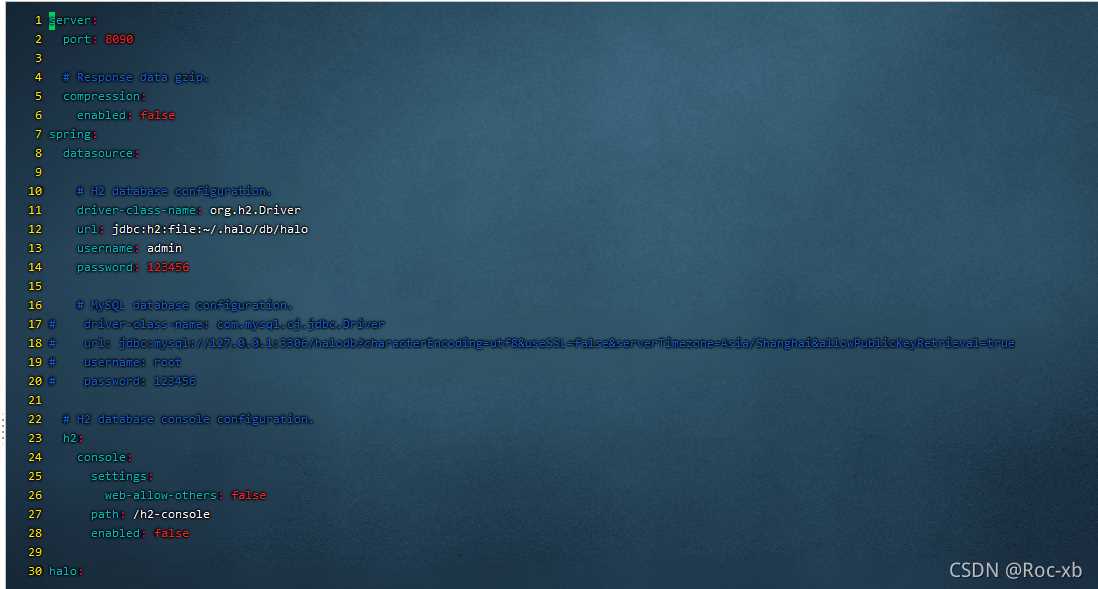
(3)修改配置文件,配置数据库或者端口等
vim application.yaml

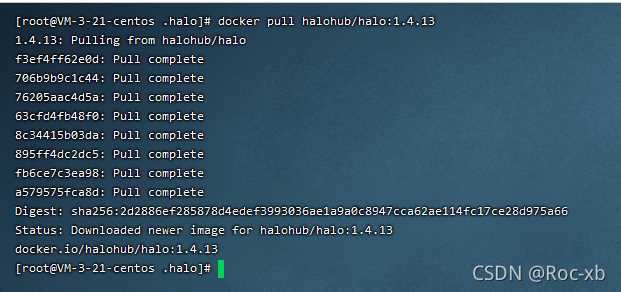
(4)拉取blog镜像源
docker pull halohub/halo:1.4.13

(5)创建容器
docker run -it -d --name halo -p 8090:8090 -v ~/.halo:/root/.halo --restart=unless-stopped halohub/halo:1.4.13
参数解释:
- -it: 开启输入功能并连接伪终端
- -d: 后台运行容器
- --name: 为容器指定一个名称
- -p: 端口映射,格式为
主机(宿主)端口:容器端口,可在application.yaml配置。 - -v: 工作目录映射。形式为:-v 宿主机路径:/root/.halo,后者不能修改。
- --restart: 建议设置为
unless-stopped,在 Docker 启动的时候自动启动 Halo 容器。

(6)打开 http://ip:端口号 即可看到安装引导界面。
比如我的服务公网IP是:81.71.136.94,那么我访问的地址就是:http://81.71.136.94:8090/

填写完信息之后,点击安装,安装完成之后,会跳转到登录页面。

输入账号密码,点击登录会进入到博客后台管理界面。

点击跳转到首页,可以直达到博客首页。

三、访问测试
访问:http://81.71.136.94:8090/(需要更换为你自己的服务器IP地址噢~)

到此这篇关于详解用Docker快速搭建一个博客网站的文章就介绍到这了,更多相关Docker搭建博客网站内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



