您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
ps怎样设计一个色彩靓丽的方形按钮图标?
ps怎样设计一个色彩靓丽的方形按钮图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧
ps怎样设计一个色彩靓丽的方形按钮图标?运用PHOTOSHOP软件,可以很简单的制作大家想要的照片,下面和小编一起来看看具体步骤吧。
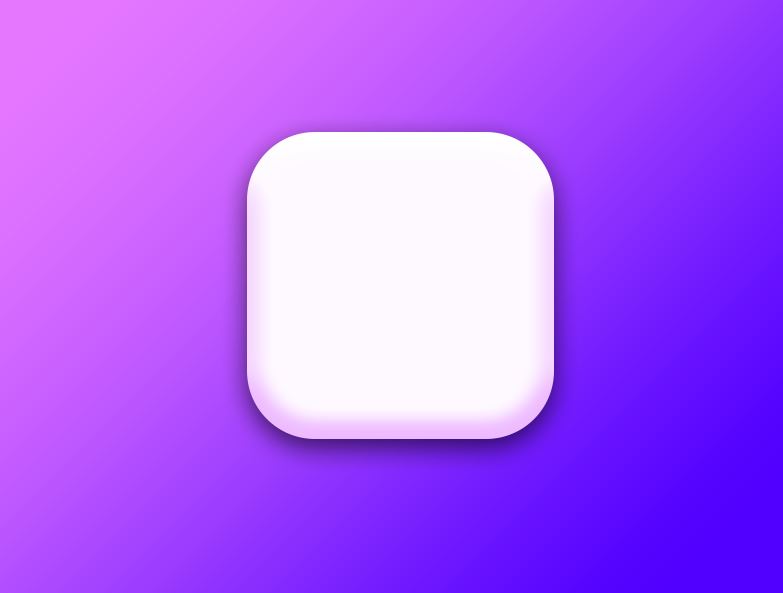
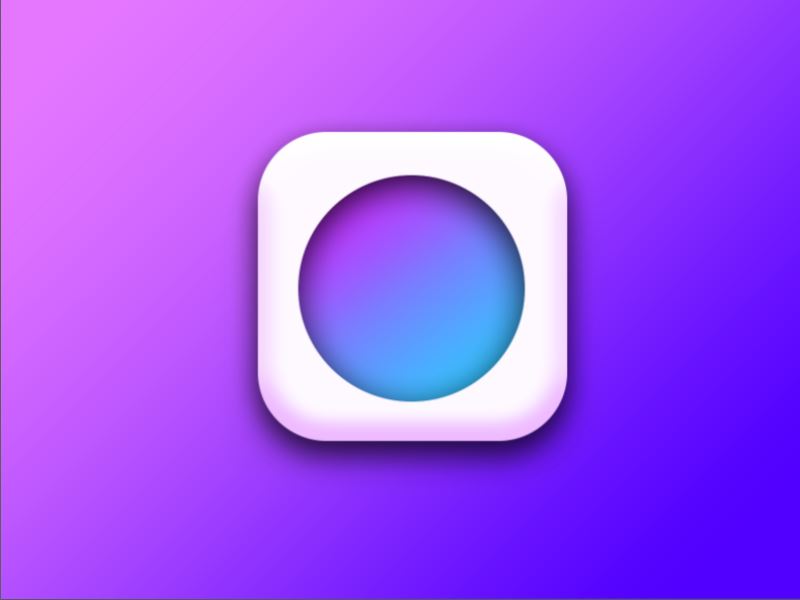
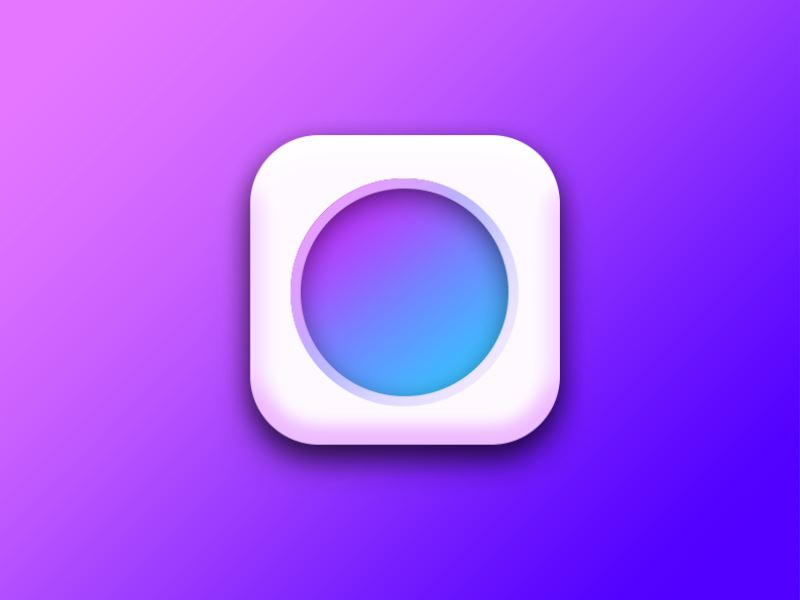
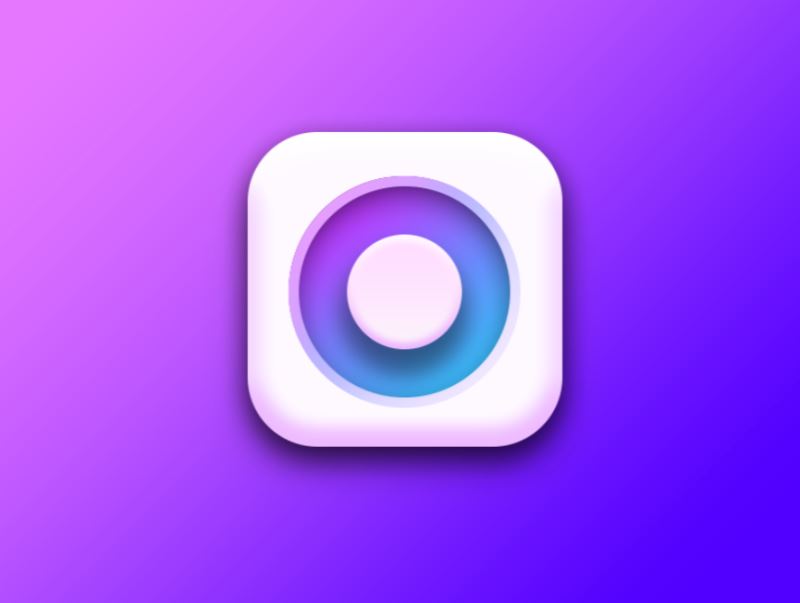
最终效果:

具体步骤:
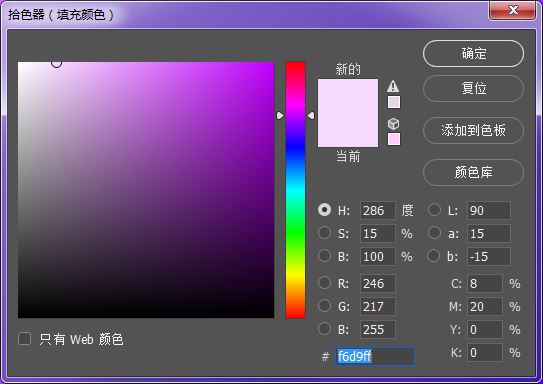
建立画布800x600pi,填充颜色为#a846ff。

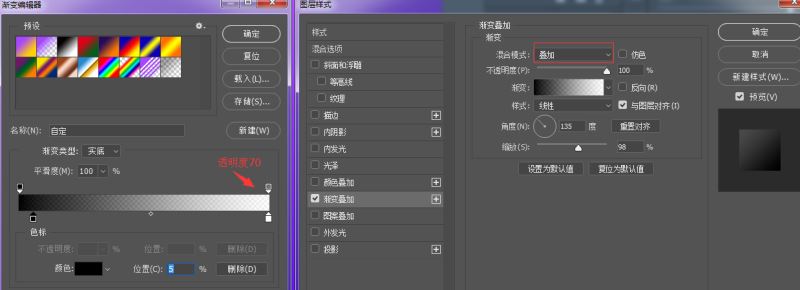
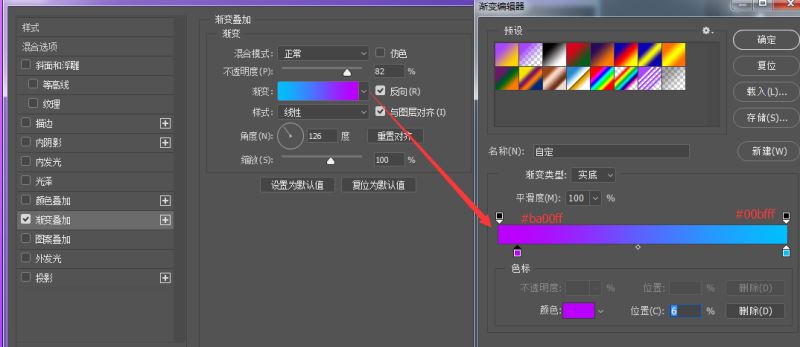
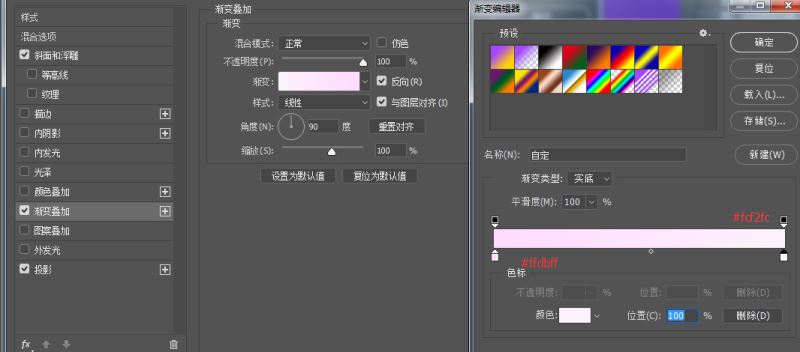
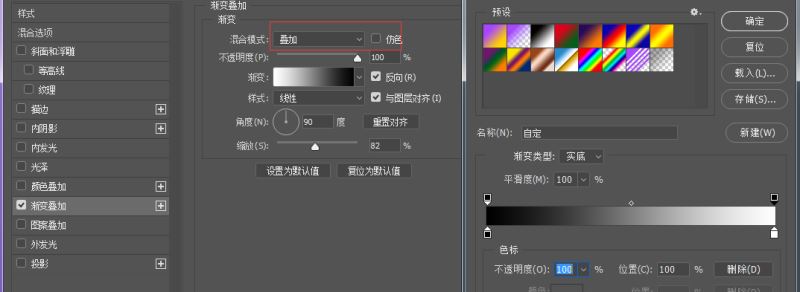
复制一层做一个渐变叠加

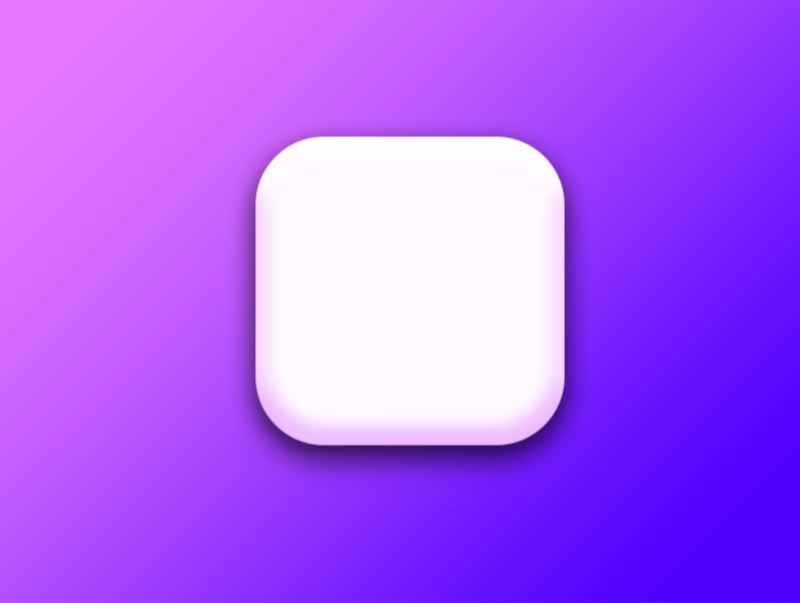
得到画板效果

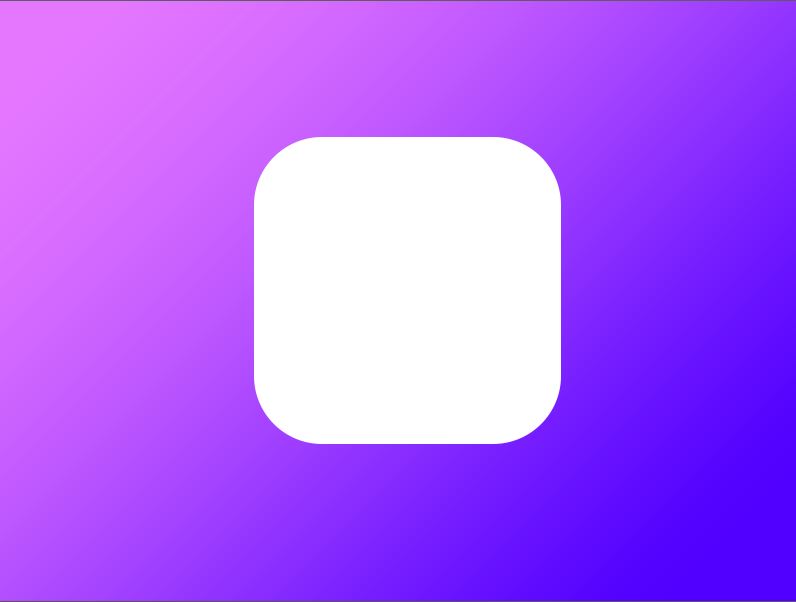
接下来我们做按钮,建立一个圆角矩形308x308pi,半径为68

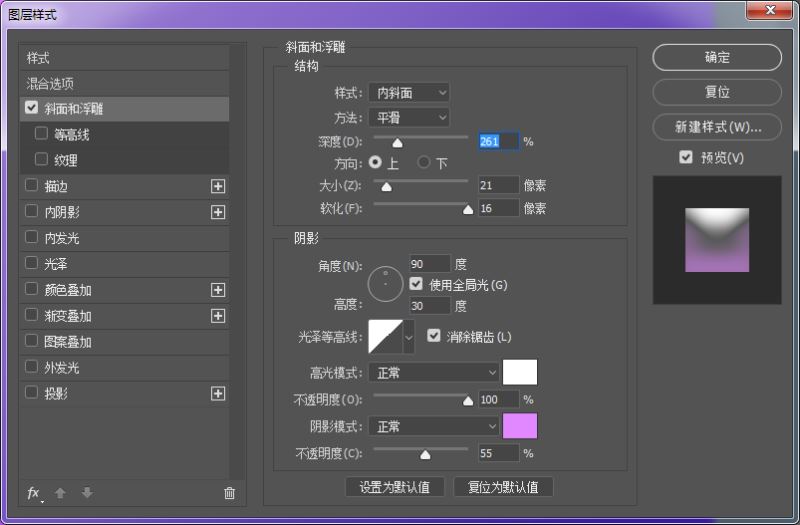
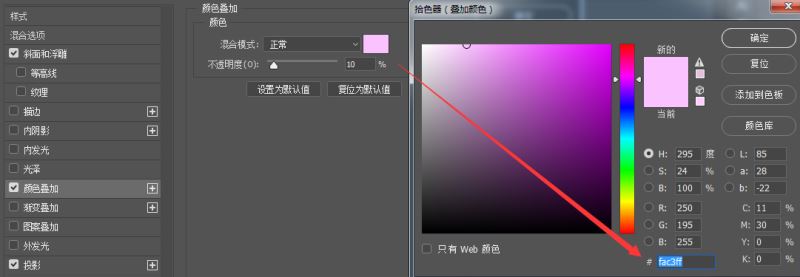
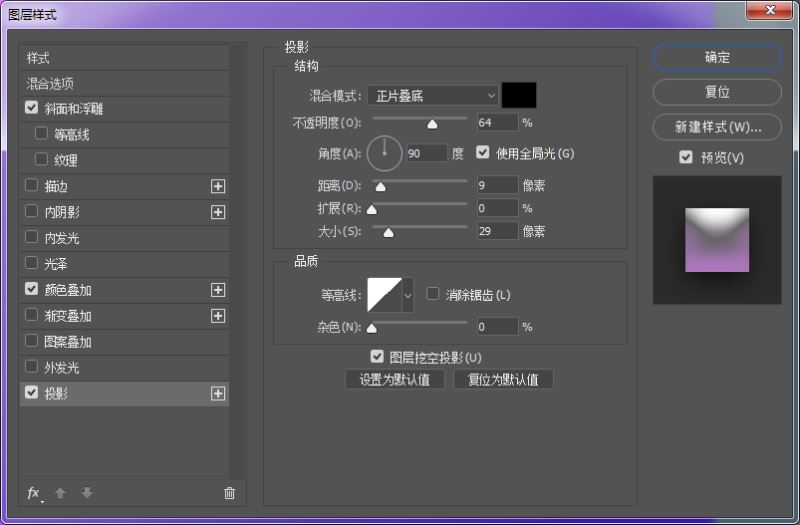
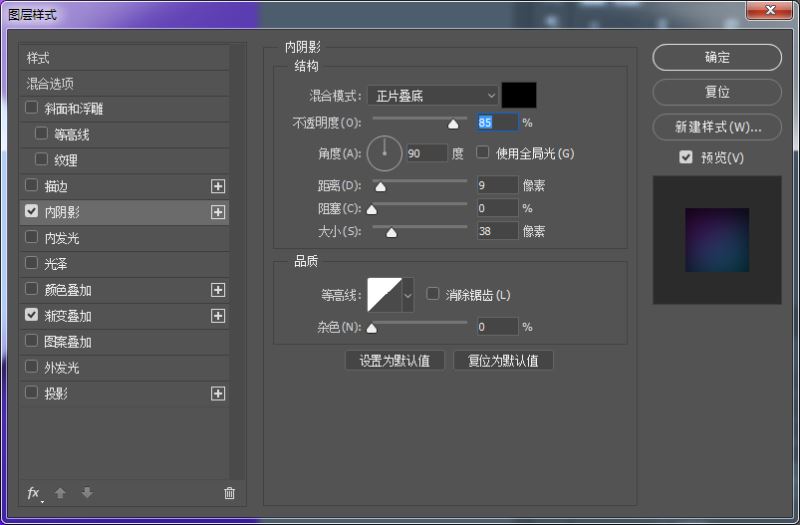
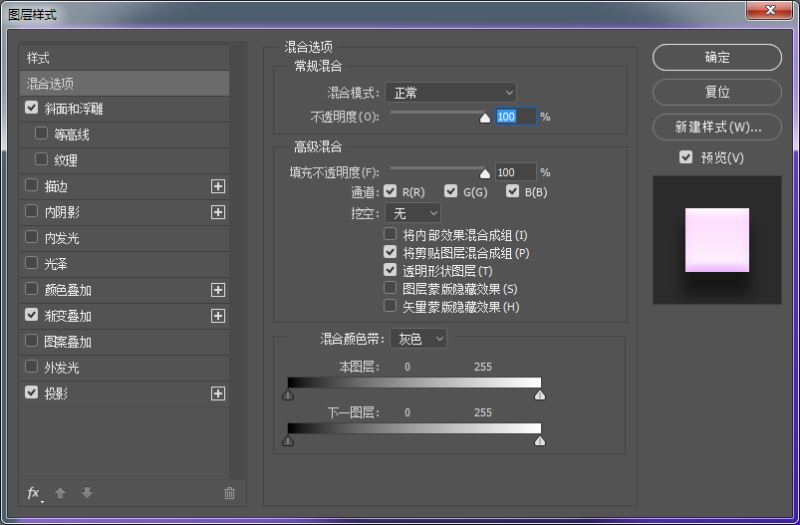
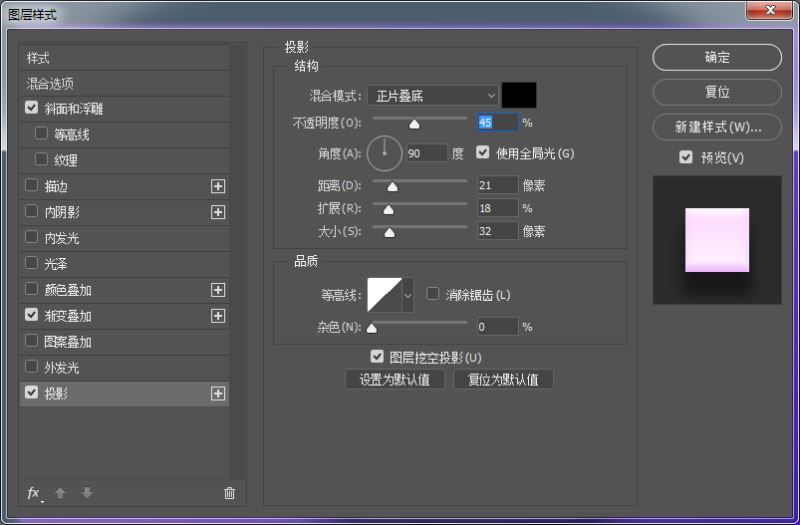
给椭圆矩形做效果,混合模式:斜面浮雕——颜色叠加——投影




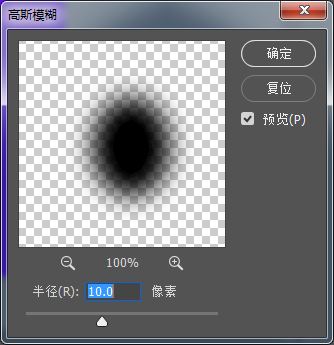
看过前面课程的同学应该知道,我们做完底部后,要一步步做投影。复制一层,填充黑色,下移20,高斯模糊15,图层不透明度25%。

在复制一层,高斯模糊为20,不透明度15

建立剪切蒙版,因为图标是一个椭圆矩形,阴影也要擦出来图标轮廓。

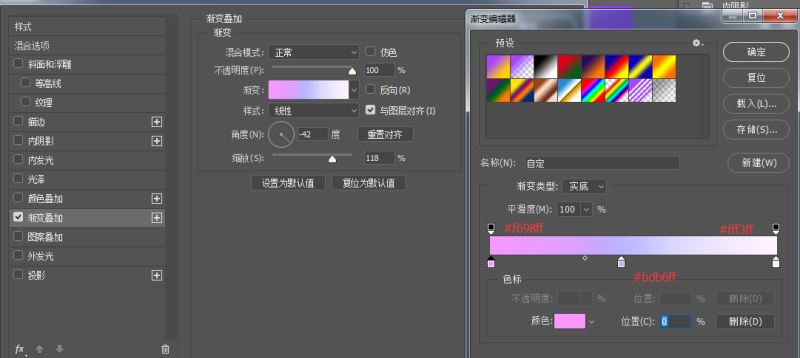
建立一个225×225的圆形,颜色渐变为



在建立一个226×226的大圆在外面

我们只是做外面的轮廓,留下边缘部分


建立112×112,的中心按钮

混合模式做图标效果




给按钮在做一个阴影,复制一个置于按钮下方。高斯模糊

大家看到我给这个圆左右压缩一点,光源从上方打过来,为了过渡自然,我们可以根据情况改变做阴影的形状,做完后图层透明度改为75%。

做一个96×96的中心圆

颜色填充

采用叠加效果,做渐变叠加


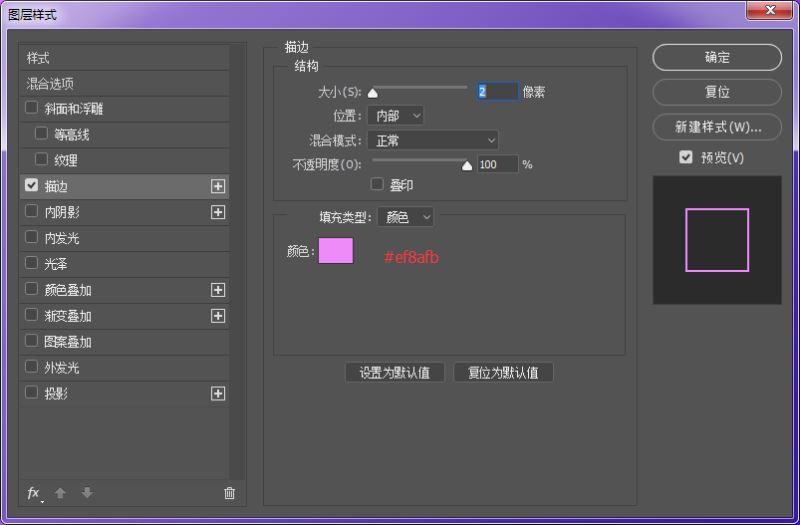
最后就是两个旁边显示状态按钮,大小为15x15pi。右边颜色填充为#6fe2fb,左边为描边

效果图:

教程到此结束,小伙伴是不是有所启发,何不自己动手尝试一下呢。
以上就是ps怎样设计一个色彩靓丽的方形按钮图标介绍。相信看完之后对大家一定有所帮助。更多PS教程请继续关注!
相关推荐:
很赞哦!()
大图广告(830*140)



