您当前所在位置:首页 > 平面设计 > photoshop教程 > 按钮制作
按钮制作
Photoshop简单透明干净的玻璃网页按钮
这篇教程的朋友分享Photoshop简单透明干净的玻璃网页按钮方法,教程制作出来的按钮非常漂亮,难度不是很大,值得大家学习,来看看吧
怎样在photoshop中创建一个透明玻璃效果的干净的网页用按钮.按钮主要就是质感的表现,处理好这方面基本上没用什么难度的,今天小编就为大家详细介绍一下,来看看吧!
步骤
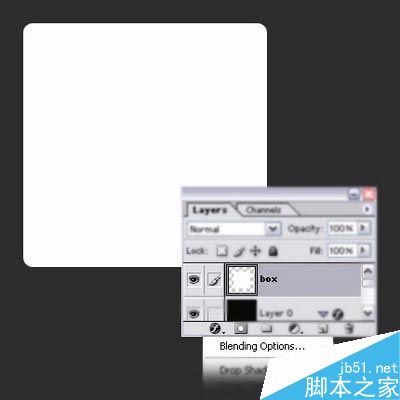
1、新建图层,命名为 “box”。用圆角矩形工具 (U)创建一个圆角矩形。点击ctrl+回车创建选区,填充为白色。

2、给这个形状创建图层属性-渐变叠加,内发光和描边。

3、给这个形状创建渐变叠加。渐变颜色为-左边(#B1DB08) 中间(#66AB04) 右边(#B1DB08)

4、添加内发光,设置颜色为(#D9FF4E)

5、添加描边-设置边的颜色为(#A8D508)

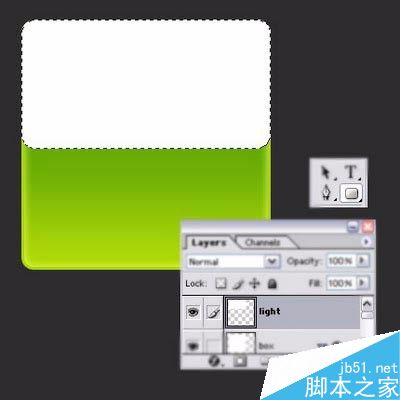
6、创建一个新的图层,命名为 “light”。创建一个圆角矩形选区。填充为白色。

7、设置扭曲滤镜(滤镜“>扭曲>锯齿)。按照下面的参数进行设置。

8、设置图层透明度为40%。用橡皮工具(E)擦除边缘。最后你将会得到我们想要的结果。

以上就是Photoshop简单透明干净的玻璃网页按钮方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
很赞哦!()
大图广告(830*140)



