网页设计中设计出有层次感的界面的经验介绍
很多网友常说自己的网站为什么色彩上总是有问题,总是看起来没什么精神,没办法吸引人注意。观察了一些网友们设计的网站发现他们在用色上不够大胆,同时也缺乏对色彩层次的理解。
很多网友常说自己的网站为什么色彩上总是有问题,总是看起来没什么精神,没办法吸引人注意。观察了一些网友们设计的网站发现他们在用色上不够大胆,同时也缺乏对色彩层次的理解。
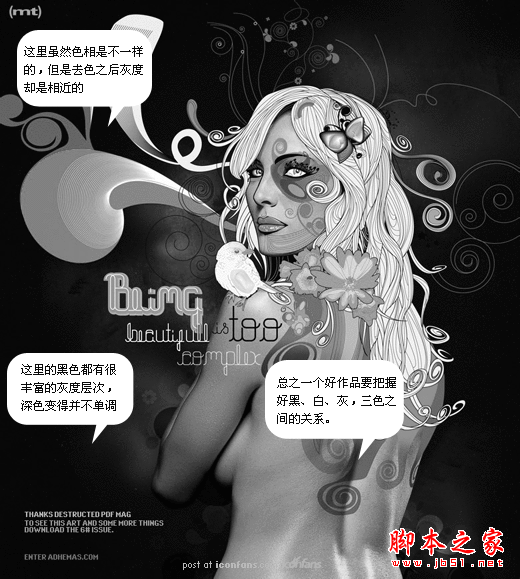
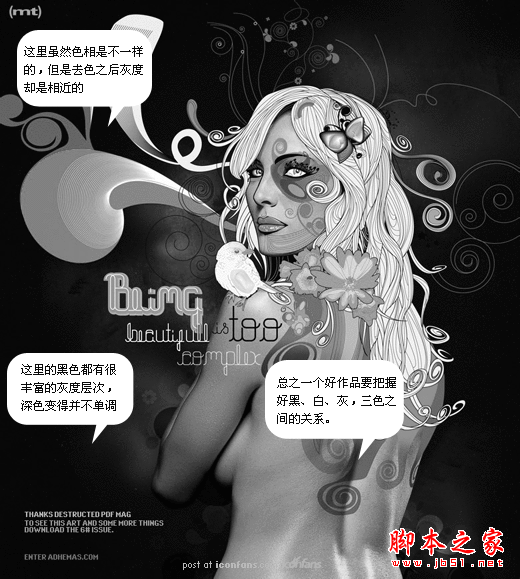
色彩的层次是指当我把作品去色之后,作品中有没有表现出从黑到灰到白的存在比例。如果一个作品的黑色比较多那么整体的效果就会显得很沉重,而如果白色很多的话那么整体效果就会显得很苍白,如果灰色很多,白色与黑色都很少,那么整个版面就显得很脏了!
大家看一下下面的图片,这个是被去色的图。大家看到了很多地方并非只是一种色彩,所以会产生一种色彩的渐变。



《色彩解答》之二 色彩比例
这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

另也是因为黑白色都是无彩色,所以橙红就会显得更加的鲜艳。大家注意到了,这里的比例目测大约是 白70%,黑22%,橙8%


《色彩解答》之三 色彩对比
我们知道在设计中有很多对比,大小的对比,形状的对比,长短的对比,多少的对比,这些对比都比较容易理解,因为大小、长短、多少是很容易看得出来的,也是可以量化的,我们可以彩用黄金分割比的方式来限定我们设计中的这些长短多少比例。但是色彩没办法用黄金分割比来进行限定,所以色彩之间的对比就变得仁者见仁知者见智了。我时常听一些美院的朋友跟我说这样一句话:“素描靠功夫,色彩靠天赋”这句话虽说出来让人觉得不那么舒服,不过也能反应出一些问题,那就是说色彩是靠感悟出来的,关是练习是没用的。
色彩太多了如果一一匹配分析也不现实,如果色彩只有256种那么也就没有色彩的烦恼了。不过我们可以从另一个角度来分析,我们从色调、明暗、饱和度三个方面来进行对比,这样色彩的对比就会显得比较的容易理解了。首先来解释这三个关键词:色调,指每种色彩独特的性质。比如红、黄蓝,也就是一种色彩的基调。比如“酒红色”就是红色调的怎么也能把他划到绿色与蓝色上。明暗这个很清楚,就是指色彩的深浅之分。换句话说,就是晚上与白天看同样一个色彩,其色彩的明暗是不一样的,因为他所反应的光线的强度也是不一样的。或者这样解释,在一种色彩中加入不同剂量的黑色那么这个色彩的明暗就会产生不同的变化。饱和度,就是指色彩的“纯度”或是亮度。这个饱和度很有意思,他的特性有时会与色调与明暗之间变得很模糊不太容易分辨。



那么层次感通常表现在什么地方呢?在以前写的《色彩解答》系列中第一篇就讲过关于色彩的层次,在那篇文中有讲到用“黑、白、灰”去分析色彩的层次。我们在设计的时候可能会使用一种色彩把整个网站做出来,结果发现这单一的色彩做出来的效果让我们的网站变得很单调,很土气。有时就算是多用了色彩也一样的土气,网站使用的色彩并没有层次感,也没有对比。都处在相似的灰度上,所以网站看起来就灰头土脸的。当然我们还可以使用高对比纯色块来做设计,(韩国的网站有很多都是这种手法)这种手法有讨巧的地方,因为相对来说比较简单,但是同样也比较容易被抄袭。但这样的设计缺乏生命力,作为一种风潮,也有点像是快餐,谁都能复制得了。不需要任何的文化作为基垫。当然并不是说这种手法就真的一无是处,这种只能作为一种手法来应用,不能当作是万用灵药到处使。
光用文字来说必然是感觉不到的。那么我们来看看这张图:

另外我们还可以看到IBM这次新的设计比原来的设计更有立体感,这就是我上面所说的元素层次。这种层次感拉开了浏览者的视觉深度,使得我们的网页不再平面。虽然也不是3D的效果,但是我相信2D的效果必然会成为网页设计的一个新的趋势。通过2D模拟出视觉立体感,会使得网页设计更有张力,内容也更为丰富。
而在纯色块的布局之中色彩鲜艳的图片更加显得醒目。这又是一种视觉层次,也可以说是复杂与简单的对比!设计没有什么一定的规律,这里包含的因素有很多。设计得好与不好,重要的是在于设计师对于这个世界的理解有多宽广。所以设计师不能只光顾着加强自己的制作技巧,更要不断的积累自己的文化知识。不断的增加自己的厚度,那样才能设计出更多精彩的作品。我愿于大家一起努力!
色彩的层次是指当我把作品去色之后,作品中有没有表现出从黑到灰到白的存在比例。如果一个作品的黑色比较多那么整体的效果就会显得很沉重,而如果白色很多的话那么整体效果就会显得很苍白,如果灰色很多,白色与黑色都很少,那么整个版面就显得很脏了!
大家看一下下面的图片,这个是被去色的图。大家看到了很多地方并非只是一种色彩,所以会产生一种色彩的渐变。



《色彩解答》之二 色彩比例
这次我们将深入进去了解一下众多色彩在一起之后所存在的“比例”关系。
我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

我们在使用色彩的时候不可能把所有的色彩都做得一样大小,当然如果你是在排色谱,那是例外。我们在设计网页或是平面作品时我们大多会想好用什么色彩为主色,并找到相关的色彩为辅色。但是往往到实际工作的时候就主辅不分了,也不清楚什么是主什么是辅。结出做出来的东西,色彩杂乱,没有主次!
学习设计的人都想做出好东西,但是往往却事与愿违,从手下出来的作品总是不能达到自己的要求。其中对色彩比例的取舍上总是犹豫不决,结果往往是做出错误的判断。到底我们要怎么做才能做出漂亮的色彩呢。从比例的安排上可以帮助我们得到部分答案!下面看图:以下是一外国网站的截图,这个网站用的色彩不多,白色,黑色,橙红色。不用我说大家都知道什么色彩最多,什么彩色最少!

另也是因为黑白色都是无彩色,所以橙红就会显得更加的鲜艳。大家注意到了,这里的比例目测大约是 白70%,黑22%,橙8%


《色彩解答》之三 色彩对比
我们知道在设计中有很多对比,大小的对比,形状的对比,长短的对比,多少的对比,这些对比都比较容易理解,因为大小、长短、多少是很容易看得出来的,也是可以量化的,我们可以彩用黄金分割比的方式来限定我们设计中的这些长短多少比例。但是色彩没办法用黄金分割比来进行限定,所以色彩之间的对比就变得仁者见仁知者见智了。我时常听一些美院的朋友跟我说这样一句话:“素描靠功夫,色彩靠天赋”这句话虽说出来让人觉得不那么舒服,不过也能反应出一些问题,那就是说色彩是靠感悟出来的,关是练习是没用的。
色彩太多了如果一一匹配分析也不现实,如果色彩只有256种那么也就没有色彩的烦恼了。不过我们可以从另一个角度来分析,我们从色调、明暗、饱和度三个方面来进行对比,这样色彩的对比就会显得比较的容易理解了。首先来解释这三个关键词:色调,指每种色彩独特的性质。比如红、黄蓝,也就是一种色彩的基调。比如“酒红色”就是红色调的怎么也能把他划到绿色与蓝色上。明暗这个很清楚,就是指色彩的深浅之分。换句话说,就是晚上与白天看同样一个色彩,其色彩的明暗是不一样的,因为他所反应的光线的强度也是不一样的。或者这样解释,在一种色彩中加入不同剂量的黑色那么这个色彩的明暗就会产生不同的变化。饱和度,就是指色彩的“纯度”或是亮度。这个饱和度很有意思,他的特性有时会与色调与明暗之间变得很模糊不太容易分辨。



那么层次感通常表现在什么地方呢?在以前写的《色彩解答》系列中第一篇就讲过关于色彩的层次,在那篇文中有讲到用“黑、白、灰”去分析色彩的层次。我们在设计的时候可能会使用一种色彩把整个网站做出来,结果发现这单一的色彩做出来的效果让我们的网站变得很单调,很土气。有时就算是多用了色彩也一样的土气,网站使用的色彩并没有层次感,也没有对比。都处在相似的灰度上,所以网站看起来就灰头土脸的。当然我们还可以使用高对比纯色块来做设计,(韩国的网站有很多都是这种手法)这种手法有讨巧的地方,因为相对来说比较简单,但是同样也比较容易被抄袭。但这样的设计缺乏生命力,作为一种风潮,也有点像是快餐,谁都能复制得了。不需要任何的文化作为基垫。当然并不是说这种手法就真的一无是处,这种只能作为一种手法来应用,不能当作是万用灵药到处使。
光用文字来说必然是感觉不到的。那么我们来看看这张图:

另外我们还可以看到IBM这次新的设计比原来的设计更有立体感,这就是我上面所说的元素层次。这种层次感拉开了浏览者的视觉深度,使得我们的网页不再平面。虽然也不是3D的效果,但是我相信2D的效果必然会成为网页设计的一个新的趋势。通过2D模拟出视觉立体感,会使得网页设计更有张力,内容也更为丰富。
而在纯色块的布局之中色彩鲜艳的图片更加显得醒目。这又是一种视觉层次,也可以说是复杂与简单的对比!设计没有什么一定的规律,这里包含的因素有很多。设计得好与不好,重要的是在于设计师对于这个世界的理解有多宽广。所以设计师不能只光顾着加强自己的制作技巧,更要不断的积累自己的文化知识。不断的增加自己的厚度,那样才能设计出更多精彩的作品。我愿于大家一起努力!
很赞哦!()
大图广告(830*140)



