设计中不可忽略的产品状态之交互设计的分析
在产品的设计过程中,设计师总喜欢把图做的很漂亮,在虚拟页面的内容时,使用漂亮的图片,把内容安排的恰到好处。但是当产出界面demo时,这个页面可能是个空内容的页面,也可能内容很多,导致布局错位。
在产品的设计过程中,设计师总喜欢把图做的很漂亮,在虚拟页面的内容时,使用漂亮的图片,把内容安排的恰到好处。但是当产出界面demo时,这个页面可能是个空内容的页面,也可能内容很多,导致布局错位。
所以在设计界面时,一定不能忽视空状态、内容过多等极限状态。这些状态也许只会在初次使用时遇到,也许只会有很小一部分用户遇到,但是这些都影响着产品的细节品质。
在做交互稿或视觉稿的时候,为了让界面尽可能的真实,设计师们会虚拟一些内容放在页面上。但是当看到前端同学产出的demo时,设计师们又总是会觉得为啥和我当初做的页面那么不一样捏?
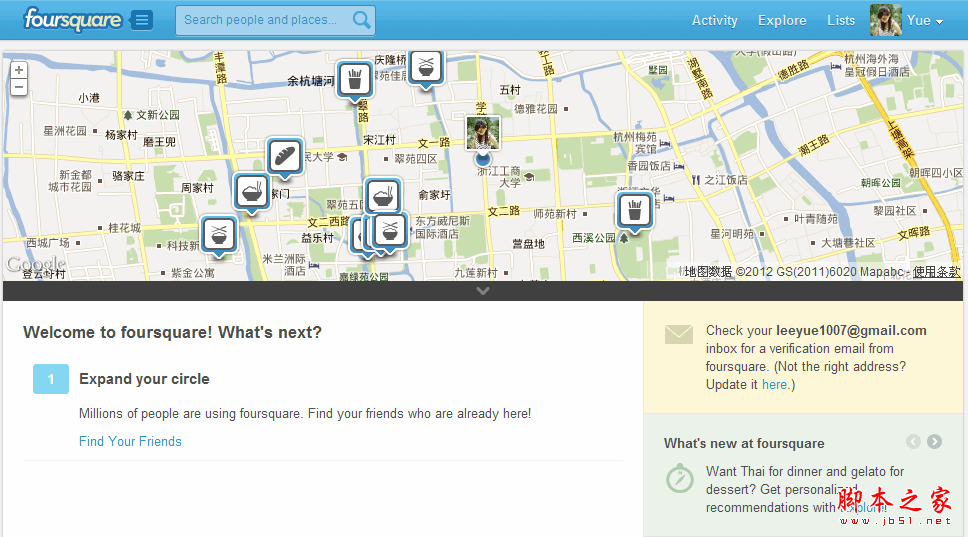
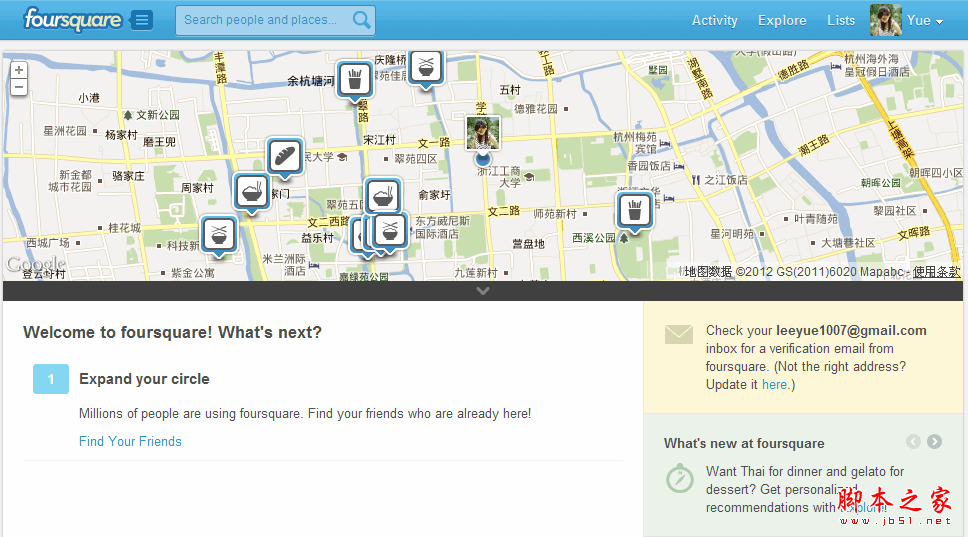
空状态
用户在初次使用一些产品时,经常会遇到空内容的界面,尤其是社交类的互联网产品,用户需要自己建立圈子、产生内容。 这种时候,通常会采用新手引导的方式,引导用户进行下一步操作。





内容过多时的状态
互联网产品中的界面应该是可扩展的,这样内容才可以实现灵活地变化、充分地扩展。具体的方法,可以参见另一篇文章《界面灵活可扩展》。
所以在设计界面时,一定不能忽视空状态、内容过多等极限状态。这些状态也许只会在初次使用时遇到,也许只会有很小一部分用户遇到,但是这些都影响着产品的细节品质。
在做交互稿或视觉稿的时候,为了让界面尽可能的真实,设计师们会虚拟一些内容放在页面上。但是当看到前端同学产出的demo时,设计师们又总是会觉得为啥和我当初做的页面那么不一样捏?
空状态
用户在初次使用一些产品时,经常会遇到空内容的界面,尤其是社交类的互联网产品,用户需要自己建立圈子、产生内容。 这种时候,通常会采用新手引导的方式,引导用户进行下一步操作。





内容过多时的状态
互联网产品中的界面应该是可扩展的,这样内容才可以实现灵活地变化、充分地扩展。具体的方法,可以参见另一篇文章《界面灵活可扩展》。
很赞哦!()
大图广告(830*140)



