非一般的“取消”按钮 关于取消按钮的杂谈
取消这个按钮不属于操作的必要流程,在设计上也不作为主要元素出现。但在实际的弹框或一些操作应用中经常出现,那么这个小小的取消按钮又有哪些玄机呢?

首先我们要先来了解一下取消的概念。
取消:我们在提交问题、选择、进度、信息时需要要求执行一个确认动作,这时候往往给出两个按钮,“确定”和“取消”。“取消”按钮一般不会单独出现,通常是与“确定”,“保存”之类的操作同时出现。

第二,设计和使用“取消”键
“取消”在页面中的位置
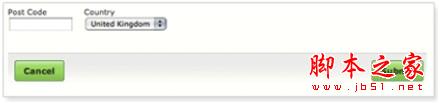
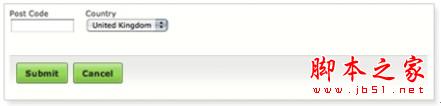
设计“取消”键(或操作确认页面)时,常会将“确认”,“保存”按钮放在左边,并使用醒目的格式标识出来,或者默认选中该项。“取消”按钮则往往放在右边。“确认”和“取消”不宜离得太远。图a中两个按钮距离太远增加了视觉移动的距离,给阅读造成负担。而图b的阅读效率要比a高得多。


“取消”与其他按钮的区分及弱化方式
出于产品运营的考虑,会一些鼓励用户去进行的操作,淡化“取消”的操作。比如下图的几个方案,确定和取消按钮做了不同程度的区分。

按钮在设计时可根据实际表达的内容,突出主次关系。适当的引导用户,尽量规避误操作,让操作更加便捷清晰。也可使用人性化的描述性的词语强调按钮,弱化“取消”“取消”的作用是能允许用户回到前面的操作。但不能过度的影响界面要表达的主要意图。人性化的描述性词语能够引起用户足够的关注度,让其感觉贴心亲切。下图豆瓣上这个发表电影评论的页面,使用蓝灰色和小字,在格式上也与其他的按钮不一样,整个页面只突出一个“好了,添加评论”按钮。

“确定”加“取消”在对话框中的使用。
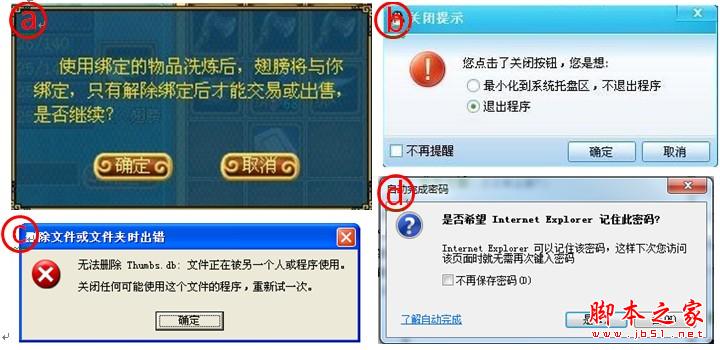
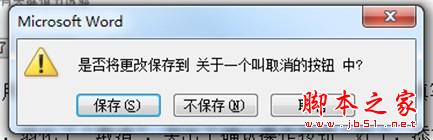
对于主标题文本内容为“您确定要……吗”的句式的问题对话框,可使用“确定”“取消”组合。但不要使用“确定”和“取消”来回答是否判断问题。如图a为错误例子。除了上述情况外,“确定”“取消”组合时,“确定”的含义等同于“提交”,如图b,中的选项实际上“确定”为提交的意思。
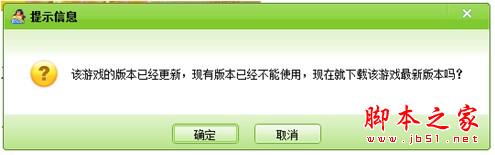
图c,不要为错误或警告信息使用过重的警示图标,容易让用户感觉鸭梨很大。在设计错误类或是警示类的提示可采用黄色“!”
当提问“是否…?”可直接使用“是”“否”组合。如图d

通常的对话框当有多个按钮的时候,会设定其中一个按钮为默认项。“取消”键总是在动作执行后立即出现,这时候满脑子都是前一个动作,自然毫不思考地选了“确定”(通常还都是默认项),然后才后悔莫及。所以,往往由于弹框出现地太快,用户甚至没有意识到“自己操作可能失误了”。因此,默认项应该在对用户有益无损的按钮上。
比如下图当关闭未保存的文档时,该提示的默认项在“保存”按钮上。因为保存相对其他两个按钮来说更无损。


三、案例分析
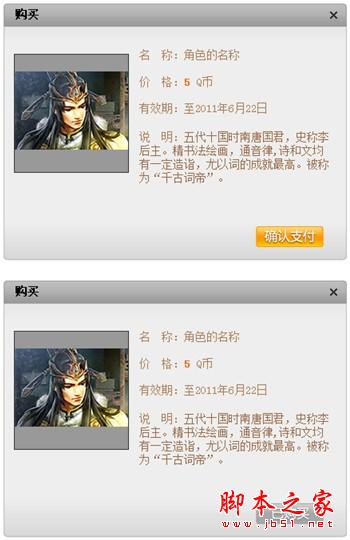
原有的设计玩家点击游戏道具栏的道具弹出对话框,提供“购买”和“取消”两个按钮。

问题点:
按钮看起来没有主次
从运营的角度来说不能突出我们需要鼓励玩家的购买的意图
玩家也无法区分已购买与未购买道具的差别
根据需求我们要建立按钮的主次在表现上有所区分,这个时候应当弱化“取消”按钮,提高购买按钮的关注度,鼓励玩家进行购买。
优化后的效果,去掉了“取消”按钮,并做了购买和未购买按钮的效果上做了区分,进行差异化设计。下图为修改后的设计,是不是比之前的内容看起来更清晰明了呢?

在PC“取消”按钮则往往放在右边。但在ios上会把强调的按钮放在右边。
区分按钮主次要表达明确,突出主题,根据表达的内容可适当的弱化取消按钮。
使用一些描述操作结果的词语,强迫用户去阅读一下。
不要使用“确定”和“取消”来回答是否判断问题。
可将“取消”作为默认项,有时也选择有益无损的按钮上。
综上所述,虽然“取消”并不是一个主要的按钮元素,但也不是放上去就是对的,还是要根据实际情况将其设计得合理规范。不要因为这个按钮不起眼而不在意,交互设计往往是细节决定成败!
文章来源:腾讯GDC
很赞哦!()
大图广告(830*140)



