您当前所在位置:首页 > 网页制作 > Dreamweaver教程
Dreamweaver教程
Dreamweaver在网页中怎么添加图片呢?
这篇教程主要是向脚本之家的朋友分享Dreamweaver在网页中怎么添加图片方法,教程比较基础,适合新手来学习,推荐过来,一起来学习吧
熟悉网页设计的各种技术,能让我们的网页变得更加有趣,下面就为大家介绍Dreamweaver在网页中怎么添加图片方法,一起来学习吧!
步骤
1、网页中使用图片的原则是:在保证画质的情况下,尽可能的使用数据量小的图片,这样有利于用户快速浏览网页。

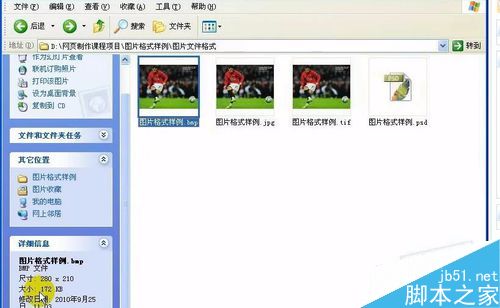
2、网页中使用的图片格式有一下几种,如图:

3、GIF:数据量小,并且带有动画信息,可以透明背景显示,如图:

4、JPG:可以高效的压缩图片,又不影响图片的效果,图片不失真,如图:

5、PNG:融合了JPG和GIF的优点。

注意事项
图片的选择根据自己的网页需求进行相关选择
以上就是Dreamweaver在网页中怎么添加图片方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
很赞哦!()
大图广告(830*140)



