结合百度广告管家实现实现广告和网页内容同时加载
JS代码支持丰富的功能,业内的广告一般采用JS代码的方式投放,然而JS的执行机制是顺序加载,这就造成网页内容的展示需要等待前面的广告加载。
百度广告管家为关注网页内容展现速度的用户提供了Iframe代码,Iframe的执行机制是异步加载,使广告和网页内容的展现互不影响。
可以通过以下两个步骤完成Iframe代码的投放:
1、创建并上传proxy.html文件
例如,您网站的地址是http://www.abc.com/,把proxy.html的文件上传到网站的根目录下,proxy.html的内容如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="margin:0">
<script type="text/javascript" src="http://cbjs.baidu.com/js/s.js"></script>
<script type="text/javascript">
<!-- 读取url中的参数“id”并绘制广告 -->
(function() {
var match = location.href.match(/(\?|&)id=([^&]+)(&|$)/);
if (match) {
var slotId = parseInt(match[2], 10);
if (slotId) {
BAIDU_CLB_singleFillSlot(match[2]);
}
}
})();
</script>
</body>
</html>
注:该文件用于读取Iframe标签的src属性传递过来的广告位id,调用百度广告管家系统的函数,将具体的广告内容展现出来。
2、投放iframe代码
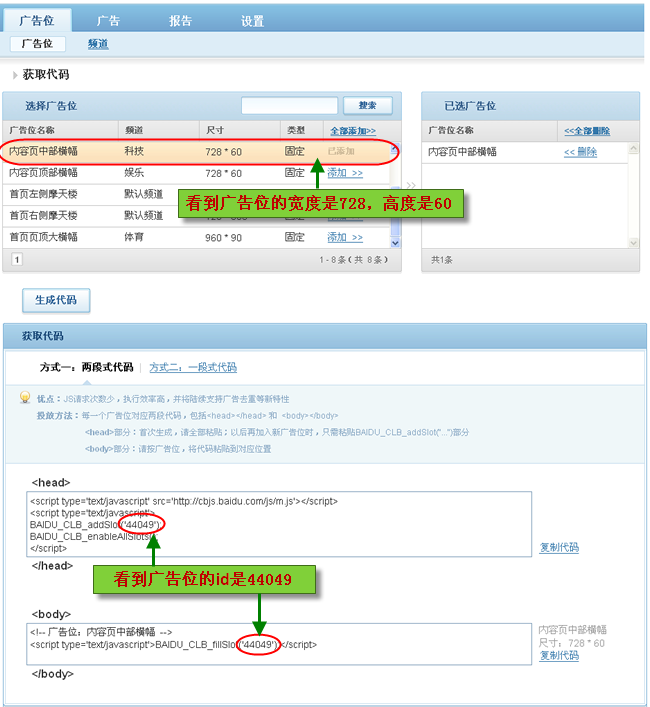
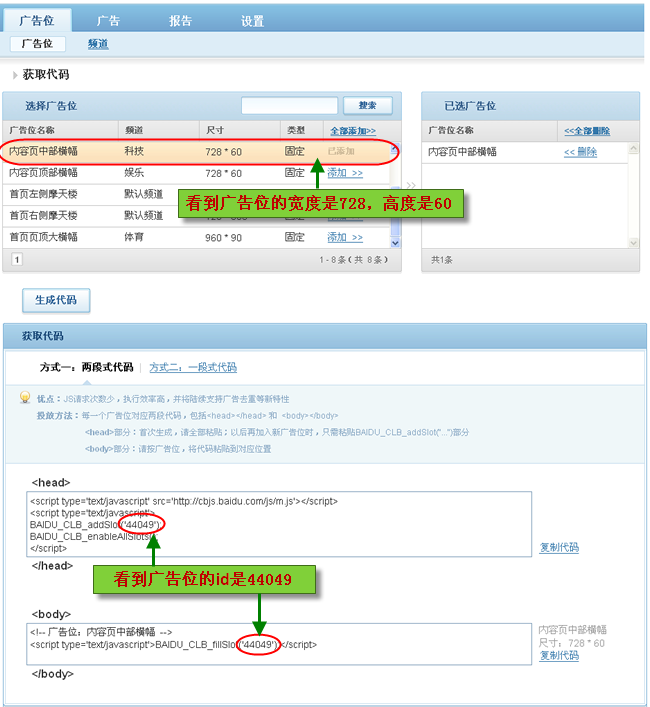
1)在广告管理系统中查看广告位id、宽度和高度信息,如下图所示:

2)按照以下规范编写iframe代码,然后将编写好的代码放到网页相应的位置,iframe代码内容如下:
<iframe src="proxy.html?id=44049" width="728" height="60" scrolling="no" frameborder="0" style=”display:block;margin:0”></iframe>
其中,src属性的取值由html文件的有效路径和“id=广告位id”组成;width和height分别是广告位的宽度和高度,取值分别为上一步中看到的广告位id、宽度和高度。
注意:使用iframe代码投放广告时会存在以下问题:
1)如果要修改广告位的大小,则需要同时在广告管理系统和Iframe代码中修改width和height属性的取值;
2)不支持漂浮和弹窗类型的广告位;
3)不支持广告原窗口打开,已经设置为原窗口打开的广告将在iframe中打开;
4)广告位上投放富媒体类型的广告物料时,无法与主页面的内容进行直接交互;
5)不支持按来源域和被访url的定向投放。
可以通过以下两个步骤完成Iframe代码的投放:
1、创建并上传proxy.html文件
例如,您网站的地址是http://www.abc.com/,把proxy.html的文件上传到网站的根目录下,proxy.html的内容如下:
复制代码
代码如下:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<body style="margin:0">
<script type="text/javascript" src="http://cbjs.baidu.com/js/s.js"></script>
<script type="text/javascript">
<!-- 读取url中的参数“id”并绘制广告 -->
(function() {
var match = location.href.match(/(\?|&)id=([^&]+)(&|$)/);
if (match) {
var slotId = parseInt(match[2], 10);
if (slotId) {
BAIDU_CLB_singleFillSlot(match[2]);
}
}
})();
</script>
</body>
</html>
注:该文件用于读取Iframe标签的src属性传递过来的广告位id,调用百度广告管家系统的函数,将具体的广告内容展现出来。
2、投放iframe代码
1)在广告管理系统中查看广告位id、宽度和高度信息,如下图所示:

2)按照以下规范编写iframe代码,然后将编写好的代码放到网页相应的位置,iframe代码内容如下:
<iframe src="proxy.html?id=44049" width="728" height="60" scrolling="no" frameborder="0" style=”display:block;margin:0”></iframe>
其中,src属性的取值由html文件的有效路径和“id=广告位id”组成;width和height分别是广告位的宽度和高度,取值分别为上一步中看到的广告位id、宽度和高度。
注意:使用iframe代码投放广告时会存在以下问题:
1)如果要修改广告位的大小,则需要同时在广告管理系统和Iframe代码中修改width和height属性的取值;
2)不支持漂浮和弹窗类型的广告位;
3)不支持广告原窗口打开,已经设置为原窗口打开的广告将在iframe中打开;
4)广告位上投放富媒体类型的广告物料时,无法与主页面的内容进行直接交互;
5)不支持按来源域和被访url的定向投放。
很赞哦!()
大图广告(830*140)



