在SAE上创建及使用SVN上传网站项目的实例教程
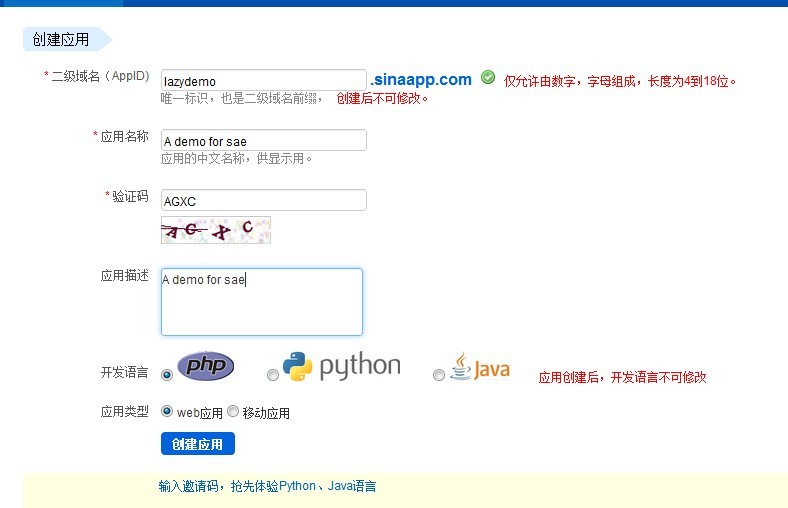
创建应用
在注册完账号之后,需要到 http://sae.sina.com.cn/?m=myapp&a=create创建一个应用。
接着点击应用列表http://sae.sina.com.cn/?m=myapp 选取你刚创建的应用。选择左侧“代码管理”,如下图所示:
创建版本
这时访问你的应用http://1.lazydemo.sinaapp.com/就可以看到:
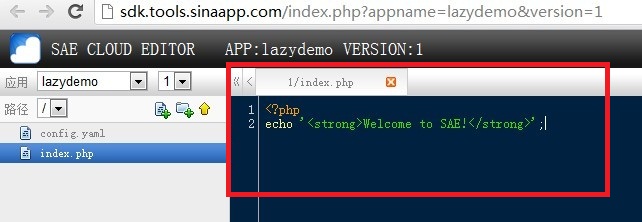
编辑代码
点击“编辑代码进到在线编辑器”:
在以下红色标示的区域内编辑你的代码就可以使用SAE了。
另一种代码提交方式:SVN
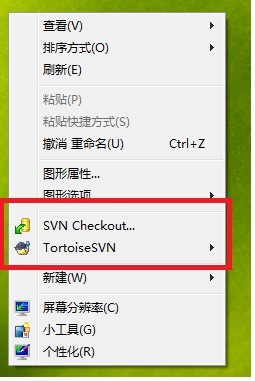
如果你想更方便的提交代码,更好的和世界同步,就抛弃FTP投向SVN吧,首先到 http://tortoisesvn.net/downloads.html下载一个SVN的软件。安装完成之后在你的桌面点击右键就可以看到:
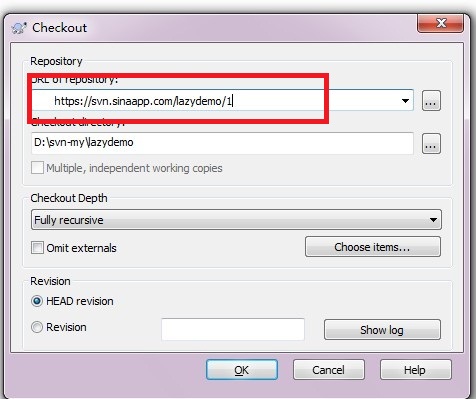
点击“Checkout”
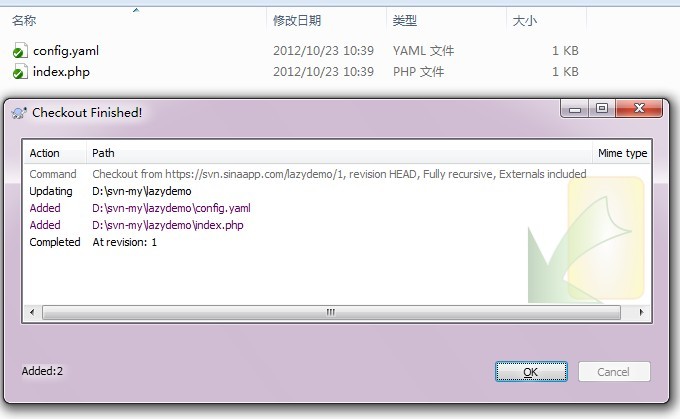
注意:URL of repository 写 https://svn.sinaapp.com/lazydemo/1 lazydemo换成你的应用名,例如你的叫myappsae,那你就写https://svn.sinaapp.com/myappsae/1 ,1是你创建的版本号,要不是创建的版本1就换成其他的数字。接下来会让你输入用户名密码,注意,这里的用户名密码不是微博的用户名密码,而是你在创建sae账号时填写的用户名密码。检出后的代码是:
修改代码后怎么提交?
使用你的编辑器编辑代码,(我用的是sublime),你也想用这个编辑器?那就去百度搜索下载。
修改代码为:
- <?php
- echo '<strong>Welcome to SAE!</strong>';
- echo 'hello lazy!';
保存后再看你的代码目录,会发现,那个绿色的小勾不见了,换上了红色的感叹号,此时说明你就需要提交代码和线上的环境保持一致了。
提交代码
点击右键选择“SVN commit”就可以提交代码了。
此时再访问应用的地址:http://1.lazydemo.sinaapp.com/ 就可以看到刚添加的部分“hello lazy!”了。
至此就讲完了使用SAE的最基本的环境,怎么创建应用,部署代码,从后面的文章开始就不再赘述这个部分了,而是将重点放到SAE的服务上面来,讲叙如何使用SAE快速的开发出高效的应用。
PS:选择SAE运行站点的优势:
SAE的基本目标用户有两种,一种是Web开发者,另一种是普通互联网上网人群。
对于Web开发者,SAE带来的好处有:
·硬件成本更低,无需预先购买设备,承担更大的投入风险
·开发成本更低,SAE提供许多服务供开发者使用,开发者无需重复开发,包括队列、数据库、缓存、定时、验证码、计数器,几乎覆盖了Web开发的所有领域。另外对于特定开放平台的开发者,比如WAP开发者,SAE已经集成了完整的OpenAPI的封装,将开发者的开发成本降到最低。值得一提的是,SAE的开发者已经形成了良好的交流氛围,在意见反馈中心、SAE官方群,SAE官方微群可以看到很多热情的开发者在一起共同提高
·运维成本更低,在SAE上的应用无需关心硬件维护、服务监控、数据容灾等操作,SAE会通过其高可靠的架构和方便的监控页面为用户将运维成本降到最低扩展性更强,在SAE上的服务无需关心服务压力猛增时带来的扩容等操作,SAE自动支持服务扩展
·更加安全可靠,SAE自动提供SQL语句性能分析、前端防攻击、代码检查等功能,在SAE上的所有应用均为多机房容灾部署,比传统的部署模式更加安全可靠,并且SAE提供服务的SLA来实现对用户服务质量的承诺
对于普通上网人群,使用SAE可以:
使用推荐应用一键安装Web应用,普通用户无需会编码,也可以在瞬间拥有自己的团购、博客、微博、Wiki等。



