html+css实现自定义图片上传按钮功能
这篇文章主要介绍了html+css实现自定义图片上传按钮功能,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下

普通的input[type=‘file’]的效果很朴素

可以自定义一个file选择文件的按钮:
思路为:
用定位将自定义的按钮遮住原来的选择文件按钮,
再让点击自定义按钮时触发原来的选择文件按钮的事件即可
(对此,label可实现)
eg:
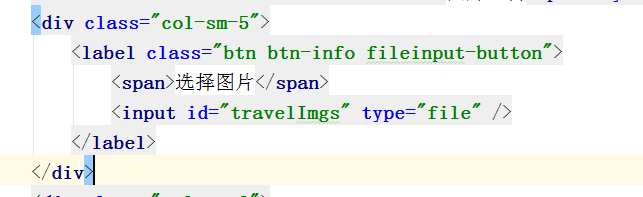
html:

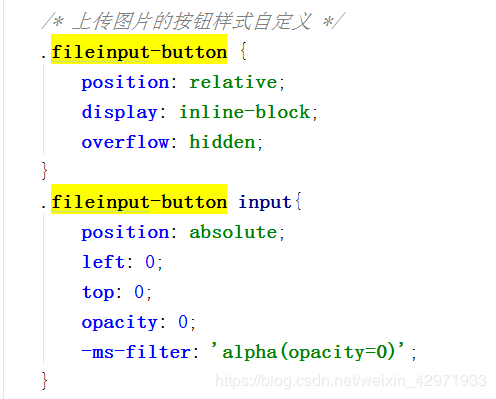
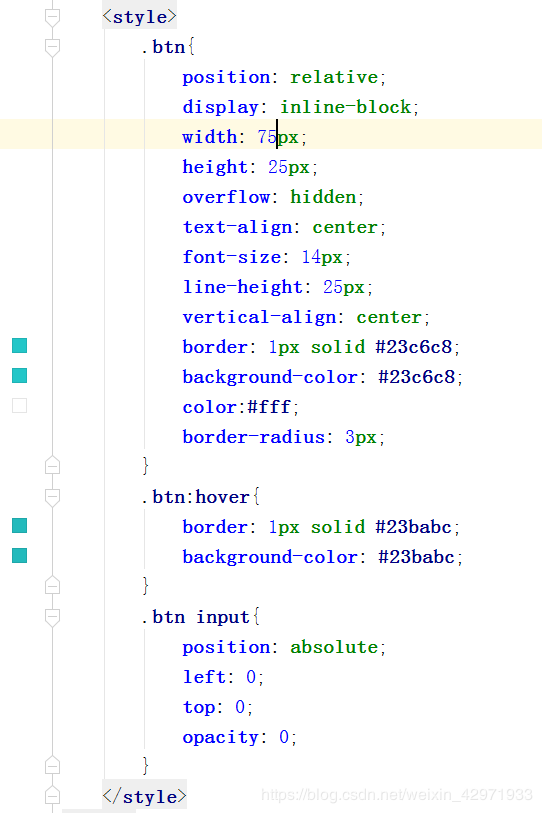
css样式:

结果图:

点击“选择图片”按钮,则会触发选择图片的事件,你就可以选择图片啦!
以上,是用bootstrap实现的,原生的如下:
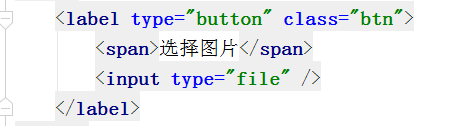
html:

CSS:

效果图:
总结
以上所述是小编给大家介绍的html+css实现自定义图片上传按钮功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 网站的支持!如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
很赞哦!()
大图广告(830*140)




