socket.io 和canvas 实现的共享画板功能
这篇文章主要介绍了socket.io 和canvas 实现的共享画板功能,本文通过实例代码给大家介绍的非常详细,具有一定的参考借鉴价值,需要的朋友可以参考下
起初只是想要写个简单的画板,后面不知不觉的想起石墨文档有一个白板功能,就想将当前这个画布功能,开发成一个简易版的协作画板。
在线演示:努力部署中,目前需要clone到本地运行。
2、运行
git clone <repository> npm install #>>>对于开发阶段: #前端服务启动(利用webpack dev server): npm run dev #后台服务启动(使用了nodemon 实时监听后端文件修改重启服务) npm run start #>>>对于生产阶段: #打包前端文件,然后启动服务器即可 1、 npm run build 2、 npm run start
3、功能:
开发完成:
•画布缩放(Done)
•画布颜色(Done)
•画笔颜色(Done)
•画笔粗细(Done)
•历史记录(撤销,恢复)(Done)
•聊天室(Done)
•绘制协作(类似于石墨文档协作)(Done)
待开发的功能:
•UI 界面美化(待开发) •打算使用UI库(material Design)
•文字控件(待开发)
•上传图片,基于图片绘图(待开发)
•绘图带基本形状可拖拽调控大小 (待开发)
• 聊天功能丰富(表情,图片,音视频)(待开发) •webRTC 获取视频流数据,并传输
•其它未知功能(x)
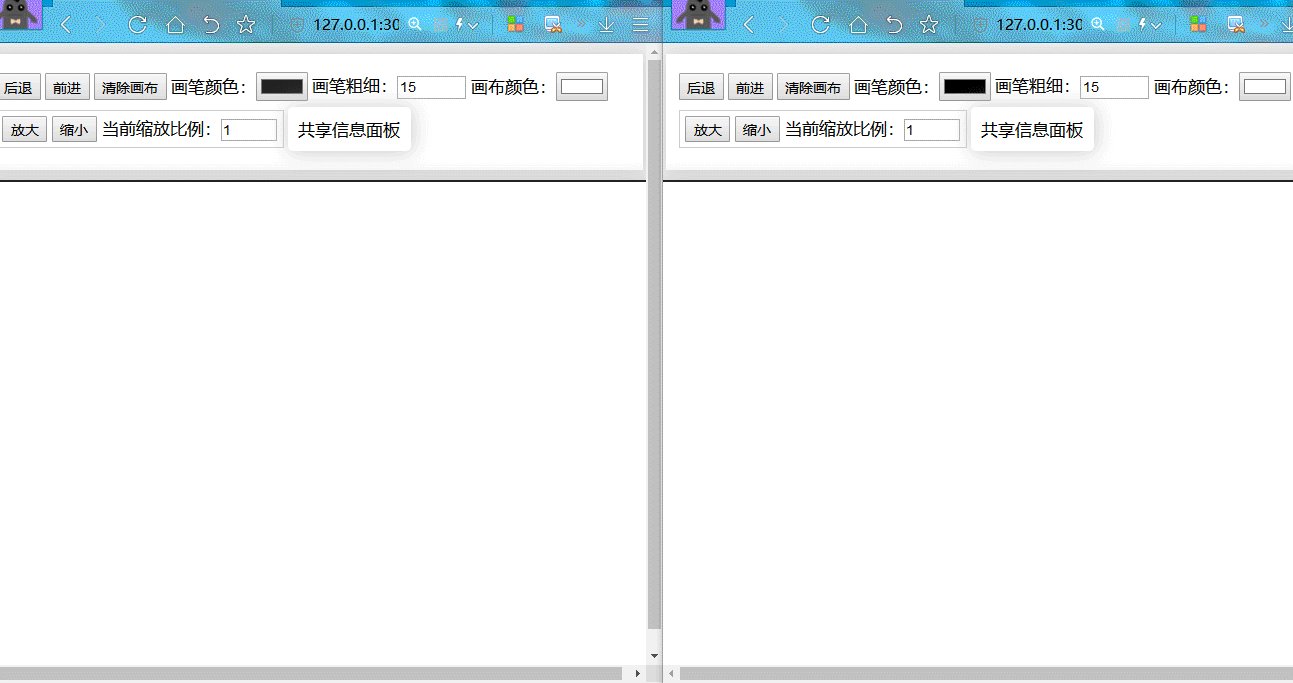
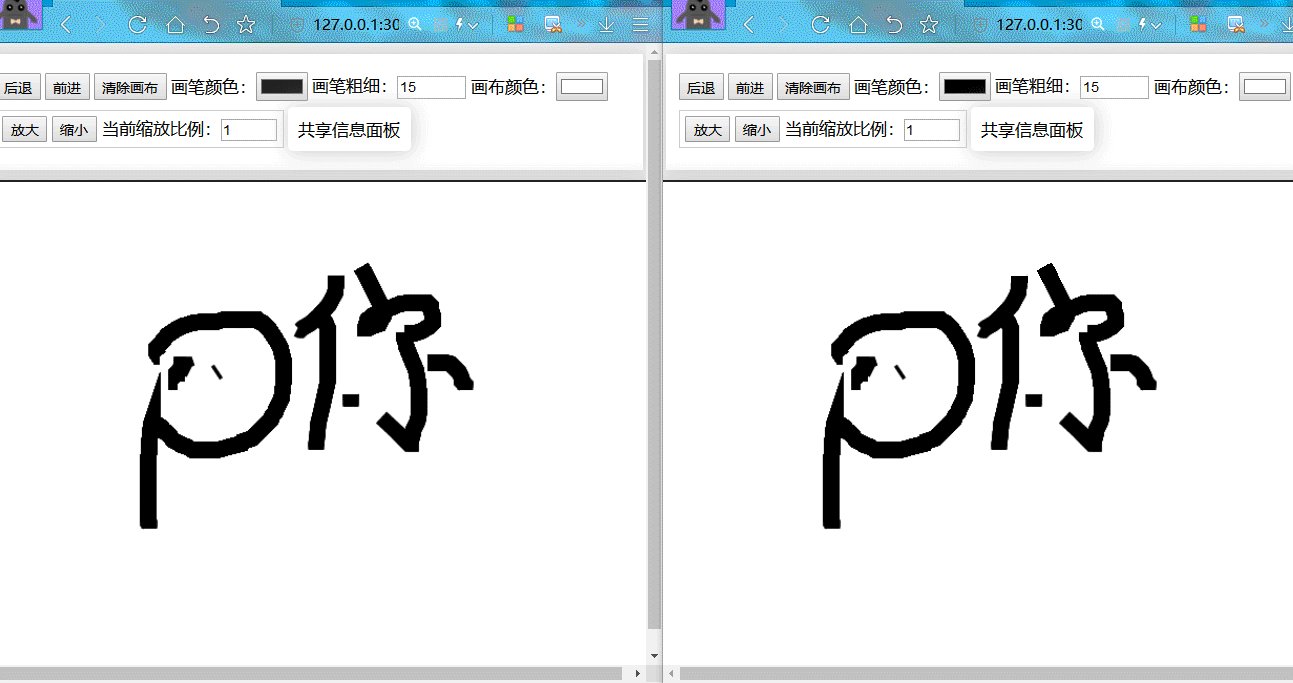
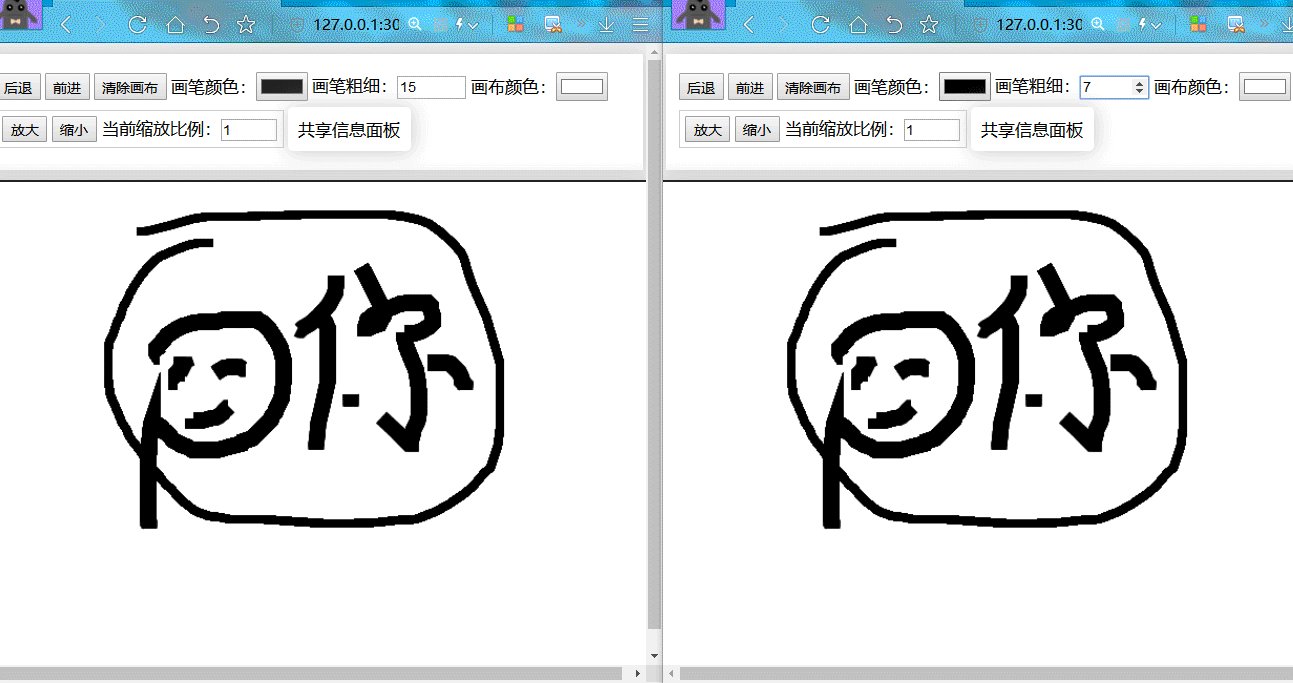
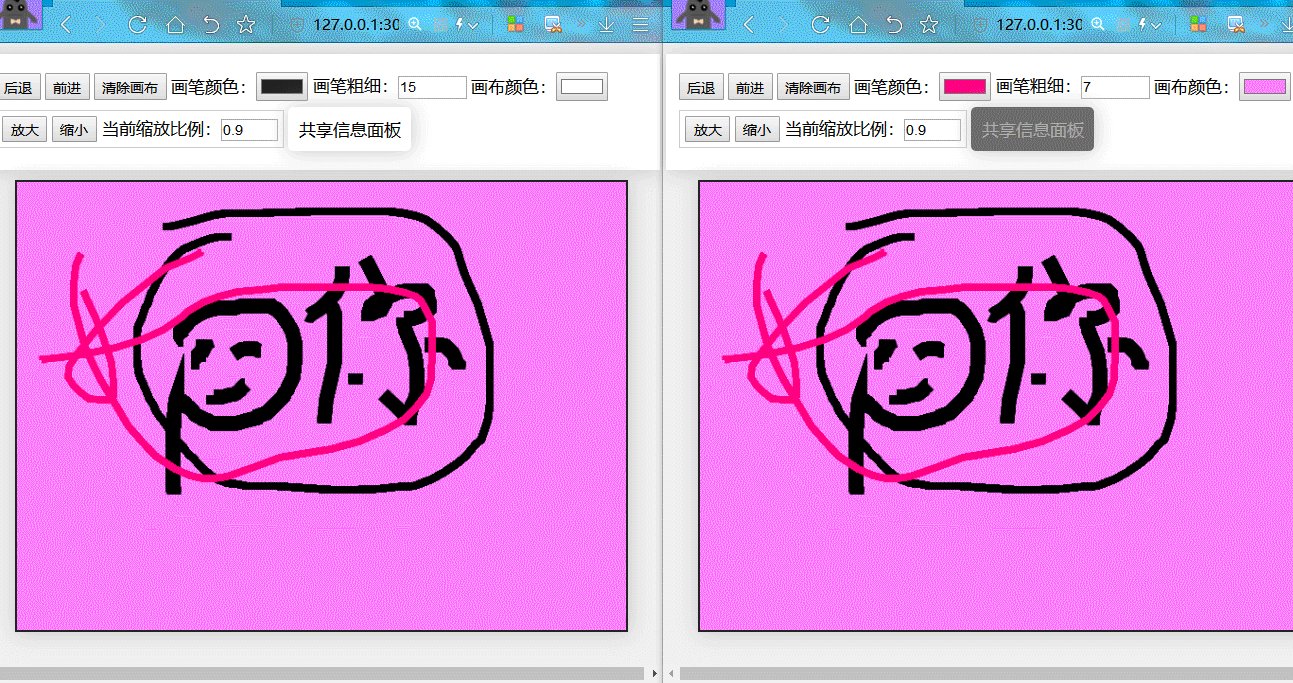
4、效果图


5、后话
这个应用实现的比较基础,还有很大的改进空间。
以上所述是小编给大家介绍的socket.io 和canvas 实现的共享画板功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
很赞哦!()
大图广告(830*140)



