html5手机端页面可以向右滑动导致样式受影响的问题
这篇文章主要介绍了html5手机端页面可以向右滑动导致样式受影响的问题的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧
问题描述
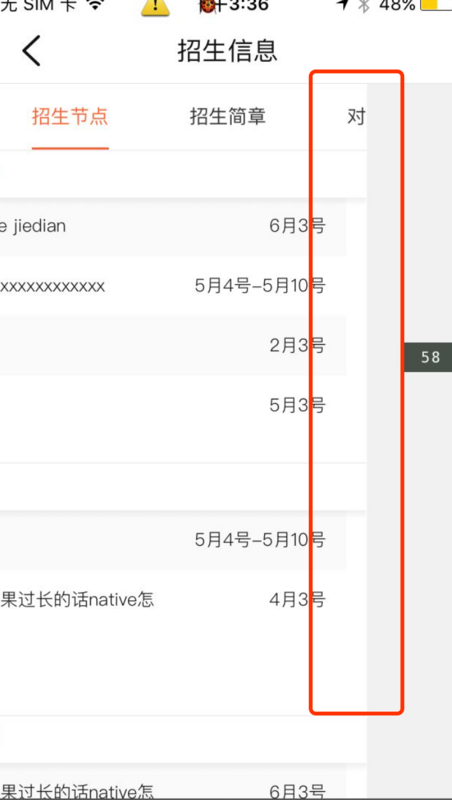
发现写的h5页面在手机端可以向右滑动,导致样式出现问题~

问题排查
原因一:没有进行移动端适配
在html头部添加以下内容:
<meta name="viewport" content="width=device-width,initial-scale=1.0, user-scalable=no">
width=device-width表示使页面宽度等于设备的宽度initial-scale=1.0表示初始页面宽度等于1倍设备宽度user-scalable=no表示不可改变
原因二:页面元素宽度超过了设备宽度
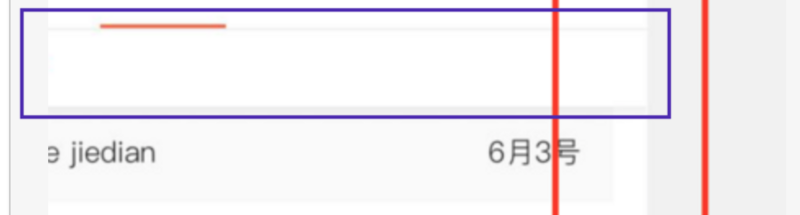
在进行了上文的配置后,我的问题并没有解决。通过检查元素发现:我页内的元素(紫色部分)的宽度超过了设备宽度,才导致了页面可以滑动。
在修改了过宽的元素的css后,问题得到了解决。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 。
很赞哦!()
大图广告(830*140)



