css布局模型全面了解
css是网页的外衣,好不好看全凭css样式,而布局是css中比较重要的部分,下面来分析一下常见的几种布局。
流动模型
流动模型是网页布局的默认模式,也是最常见的布局模式,他有两个特点:
1.块状元素都在所处包含元素内自上而下按顺序垂直延伸分布。常见的块状元素有:div,p,ul,ol,h1~h6,address等
2.内联元素都会在所处包含元素内从左到右水平分布显示。常见的内联元素有:a,span,img,input,textarea等
浮动模型
浮动模型是指使用css将块状元素定义为浮动。用法:float:left/right/none
层模型
css定义了一组定位属性(position)支持布局模型。
1.静态定位 设置position:static
无特殊定位,对象遵循正常文档流。top,right,bottom,left等属性不会被应用
2.绝对定位 设置position:absolute
将元素从文档流中拖出来,然后使用top,right,bottom,left等属性相对于其最接近的一个具有定位属性的父包含快进行绝对定位。如果不存在这样的属性块,则相对于body元素,即相对于浏览器窗口。
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8" />
- <title>Css3学习</title>
- <style>
- .test{position:absolute;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
- </style>
- </head>
- <body style="background:#ccc;">
- <div style="background:#494444; position:relative;width:300px;height:300px;">
- <div class="test">我是绝对定位,在这里相对于父级div定位</div>
- </div>
- </body>
- </html>

3.相对定位 设置position:relative
对象遵循正常文档流,但可通过top,right,bottom,left等属性进一步确定位置,这也是和static属性不同的地方。
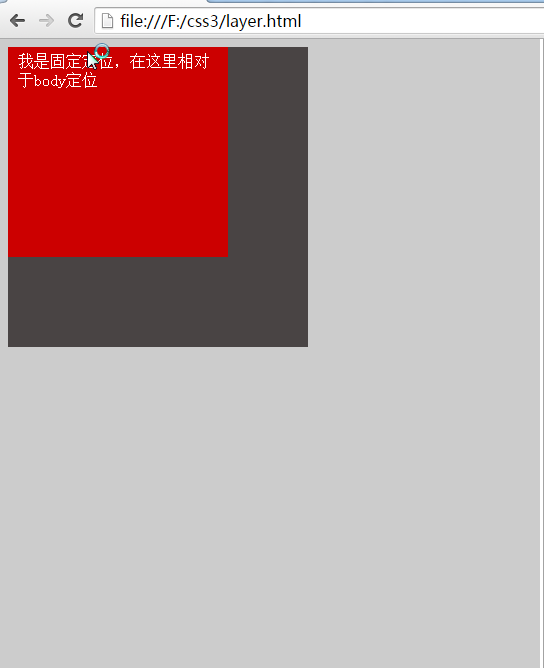
4.固定定位 设置position:fixed
固定定位和绝对定位的不同在于fixed参照定位的元素始终是视图本身(屏幕内的网页窗口),而absolute参照的是有定位属性的父级元素。如下代码:
- <!DOCTYPE html>
- <html lang="zh-cn">
- <head>
- <meta charset="utf-8" />
- <title>Css3学习</title>
- <style>
- .test{position:fixed;top:0px;left:0px;width:200px;height:200px;padding:5px 10px;background:#c00;color:#fff;line-height:120%;}
- </style>
- </head>
- <body style="background:#ccc;">
- <div style="background:#494444; width:300px;height:300px;position:relative;">
- <div class="test">我是固定定位,在这里相对于body定位</div>
- </div>
- </body>
- </html>

下节探讨定位以及布局的其他属性:z-index,display,float,clear,visibility,clip,overflow,overflow-x,overflow-y
以上这篇css布局模型全面了解就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持 。
原文地址:http://www.cnblogs.com/wangxiaosan/archive/2016/07/19/5683619.html



