HTML5去掉输入框type为number时的上下箭头的实现方法
这篇文章主要介绍了HTML5去掉输入框type为number时的上下箭头的实现方法,需要的朋友可以参考下
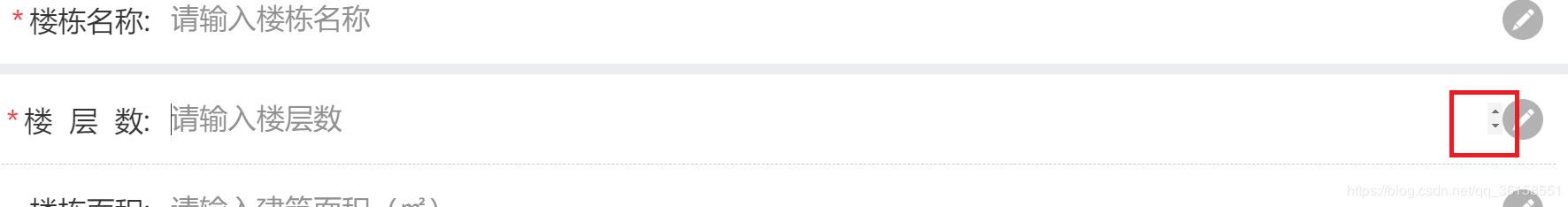
html5中,input type="number"时 右边会有一个上下小箭头,介绍去掉这个箭头的方法,完成浏览器的兼容,页面效果的统一

一。公共样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*谷歌*/
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
}
/*火狐*/
input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" ...>
</body>
</html>
二。专用样式
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>去掉输入框type为number时的上下箭头</title>
<style>
/*在谷歌下移除input[number]的上下箭头*/
.inputNumber input[type='number']::-webkit-outer-spin-button,
.inputNumber input[type='number']::-webkit-inner-spin-button {
-webkit-appearance: none !important;
margin: 0;
}
/*在firefox下移除input[number]的上下箭头*/
.inputNumber input[type="number"] {
-moz-appearance: textfield;
}
</style>
</head>
<body>
<input type="number" class="inputNumber" placeholder="请输入电话号码"> 1
</body>
</html>
总结
以上所述是小编给大家介绍的HTML5去掉输入框type为number时的上下箭头的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对 网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
很赞哦!()
大图广告(830*140)



