详解css中的float
float与margin
两个相邻的浮动元素,当第一个浮动元素(不论是左浮动还是右浮动)的宽度为100%时,第二个浮动元素会被挤到下面,通过添加负margin-right值(绝对值最少等于它自身的宽度),可以使它回到第一行。
在书写html代码时,我们通常的习惯根据UI样式,从左往右来写代码,但有时候右侧的内容比较重要,所以它的html结构需要放在左侧内容上面,让它更早的加载,比如:
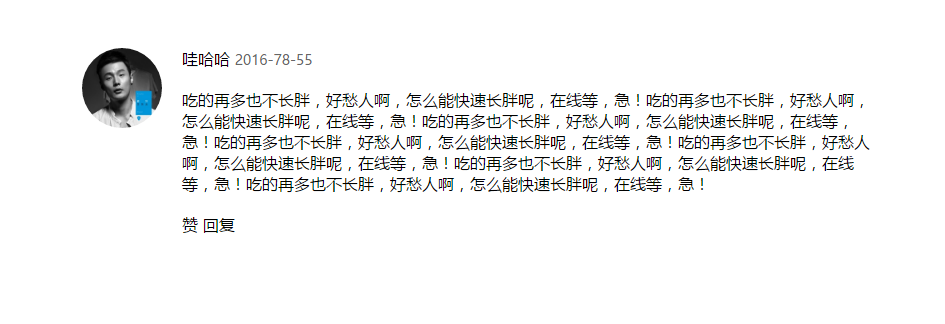
左侧定宽流式布局

<div class="comment">
<!-- 右侧重要内容 -->
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
<!-- 左侧内容 -->
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
</div>
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.content {
float: right;
margin-left: 100px;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
.avatar {
float: left;
margin-right: -80px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
如上面图的效果,尽管在UI上,.content元素在.avatar右边,但我们在html结构中,仍然需要把.content元素放到.avatar元素前面,这个时候就可以通过给.content元素设置为右浮动,然后给.avatar元素设置左或者右浮动,再添加负margin-right值,让它回到上面。
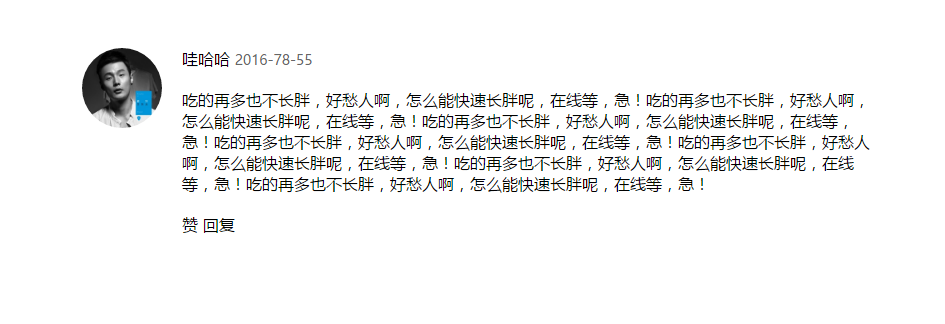
1.左右两侧都不定宽
效果图:

html代码:
<div class="comment">
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
<div class="content">
<div class="author">
<span class="name">哇哈哈</span>
<span class="date">2016-78-55</span>
</div>
<p class="text">吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!吃的再多也不长胖,好愁人啊,怎么能快速长胖呢,在线等,急!</p>
<div class="meta">
<span class="msg-tag">赞</span>
<span class="msg-tag">回复</span>
</div>
</div>
</div>
核心点:
.avatar元素左浮动,.content元素的display属性设为table-cell,其实这里的.content元素不一定非要设置display为table-cell才行,只要是能触发BFC/haslayout的就行,比如:
float:left/right position:absolute/fixed overflow:hidden/scroll(IE7+) display:inline-block/table-cell(IE8+)
不过因为这里的.content元素是自适应的,不能定宽,而且里面包含块级元素,所以只能设置overflow属性。
css代码:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.avatar {
float: left;
margin-right: 20px;
}
.avatar img {
width: 80px;
height: 80px;
border-radius: 50%;
}
.content {
display: table-cell;
}
.date {
font-size: 14px;
color: #666;
}
.text {
margin: 20px 0;
}
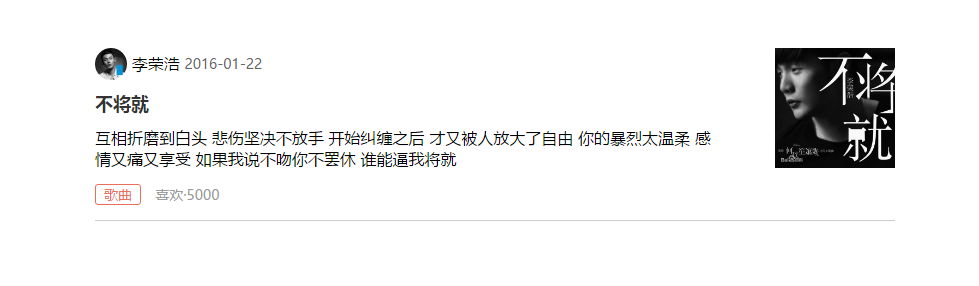
2.右侧定宽流式布局
效果图:

html代码:
<div class="wrap">
<ul class="list">
<li class="item">
<div class="content-wrap">
<div class="content">
<div class="author">
<a href="#" class="avatar"><img src="images/header.jpg" alt="头像"></a>
<span class="name">李荣浩</span>
<span class="date">2016-01-22</span>
</div>
<a href="#" class="title">不将就</a>
<p>互相折磨到白头 悲伤坚决不放手 开始纠缠之后 才又被人放大了自由 你的暴烈太温柔 感情又痛又享受 如果我说不吻你不罢休 谁能逼我将就</p>
<div class="meta">
<span class="category-tag">歌曲</span>
<span class="msg-tag">喜欢·5000</span>
</div>
</div>
</div>
<a href="#" class="thumbnail"><img src="images/pic.jpg" alt="图片"></a>
</li>
</ul>
</div>
核心点:
1:当第一个浮动元素的宽度为100%时,第二个元素会自动换行,紧挨着第一个元素,这时可以给第二个浮动元素添加负margin值,使它上去
2:第一个浮动元素.content外面有一个包裹元素,方便给.content元素添加padding-right值,让左边的内容和右边图片之间留出空隙
其实双飞翼布局的思想也是包含上面两点。
css代码:
* {margin:0; padding:0;}
li {list-style: none;}
a {text-decoration: none;}
body {font-family: '微软雅黑';}
.wrap {
width: 800px;
margin: 50px auto;
}
.item {
padding-bottom: 15px;
border-bottom: 1px solid #ccc;
overflow: hidden;
}
.content {
float: left;
padding-right: 180px;
}
.avatar {
display: inline-block;
width: 32px;
height: 32px;
border-radius: 50%;
vertical-align: middle;
overflow: hidden;
}
.avatar img {
width: 100%;
height: 100%;
}
.name {
vertical-align: middle;
}
.date {
font-size: 14px;
color: #666;
vertical-align: middle;
}
.title {
display: block;
padding: 10px 0;
font-size: 18px;
font-weight: bold;
line-height: 1.5;
color: #333;
}
.thumbnail {
float: left;
margin-left: -120px;
}
.thumbnail img {
width: 120px;
height: 120px;
}
.meta {
margin-top: 15px;
font-size: 14px;
}
.category-tag {
display: inline-block;
padding: 0 8px;
margin-right: 10px;
border: 1px solid #ea6f5a;
border-radius: 3px;
color: #ea6f5a
}
.msg-tag {
color: #999;
}
3.两侧固定,中间自适应的三栏布局
现在三栏布局很少了,如果要用到,请直接百度双飞翼布局或者圣杯布局。
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持 !



