img标签之间的间距问题原理详解
img标签基础解析在HTML5中img标签图片四要素:
(1)src:图片路径
(2)width:
(3)height:
(4)alt:
alert的作用:
当图片发生错误时候,用alt里面的函数表示错误内容便于搜索引擎抓取(方便于搜索引擎抓取,方便SEO渲染)
注意事项:
(1)img设置的width和height必须是图片的原始尺寸
(2)一般inline元素是不能设置宽高,虽然img也是inline元素, 但是它是一个替换元素可以通过src,因此可以自主设置宽高
inline元素和内联元素的差别。
如何解决inline行内元素之间的间距问题:
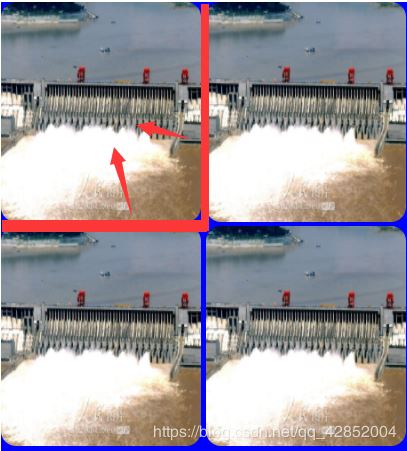
下图中内联元素产生上下间隙的原因:
img是个inline元素=>inline元素会默认产生元素代码中的换行符(也称为空白符=>也可以默认作为一个文本串)
下图中内联元素垂直方向上产生间隙的原因:
内联元素的默认基线对齐方式导致空节点出现(vertical-align:baseline;)
什么是基线对齐方式?
作用于垂直,水平方式
什么是空白节点?
作用于垂直方向上
空白节点产生的病因:因为img内联元素在游览器中可能会被当做字符串看待,可能受到front-size字体大小影响,line-height同时会影响空白节点=>添加图片时候下面会多出来一条空白线就是空白节点的作用

解决方案一:
因为内联元素被当做字符串看待,因此可以在父级之中加入一个font-size:0;对齐方式变为:vertical-align:middle; 但是可能造成父级中的文本样式出现问题

解决方案二:
利用display从行内元素变为块级元素:

注意事项: vertical-align和line-height是在css最难理解的两个知识点拓展:为什么可以改变font-size=0;可以让img的空白节点消失
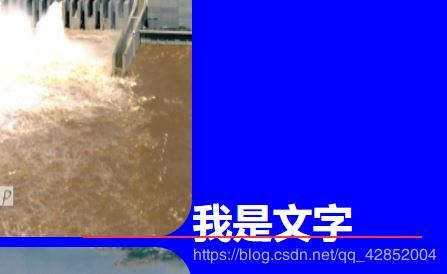
文字和图片例子:用span标签和图片一起
两个内联元素对齐方式是vertical-align:baseline;很明显文字是超过图片的基线

下图中改变文字大小,图片垂直方向上的间隙也随之变大

造成的原因:
文字会有默认的一个行高,造成文字之间垂直上下有间距,文字越大占的间距越大=>当使用“vertical-align: miiddle;”时候文字位置上升就不会产生间距如下图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持 。



