css浮动 float属性详解
一、什么是浮动?
浮动,顾名思义,就是漂浮的意思。指的是一个元素脱离文档流,悬浮在父元素之上的现象。
二、如何产生浮动?
给元素本身添加float属性
float值:
|
left |
元素向左浮动。 |
|
right |
元素向右浮动。 |
|
none |
默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
|
inherit |
规定应该从父元素继承 float 属性的值。 |
三、浮动有什么作用?
作用:在html文档流中,分为行元素、块元素和行内块元素,
行元素和行内块元素都是以横向排列的,而块元素则是以流的形式从上往下排列的,当我们想使块元素横向排列时,就用到了我们的浮动(float)。
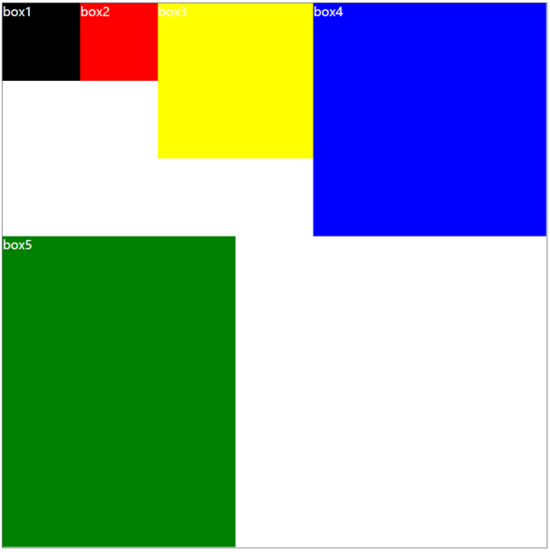
当给一个块级元素添加浮动时本来应该竖向排列的元素开始横向排列的,如下图所示:
.box {border: 1px solid #666;height: 700px;width: 700px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
<div class="box"> <div class="box1"> box1 </div> <div class="box2"> box2 </div> <div class="box3"> box3 </div> <div class="box4"> box4 </div> <div class="box5"> box5 </div> </div>

四、浮动带来的问题
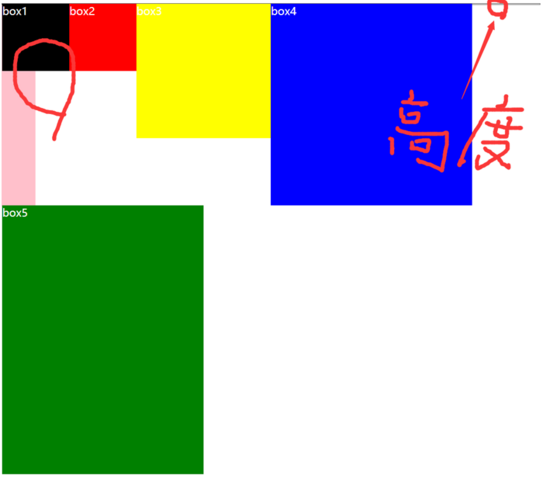
当给了一个元素浮动时元素脱离文档流,会产生一个致命问题:父元素高度塌陷(以上面的为例子):
.box {border: 1px solid #666; width: 800px;color: #fff;}
.box1 {float: left; width: 100px; height: 100px; background: #000;}
.box2 {float: left; width: 100px; height: 100px; background: red; }
.box3 {width: 200px; float: left; height: 200px; background: yellow; }
.box4 {width: 300px; float: left; height: 300px; background: blue; }
.box5 {float: left; width: 300px; height: 400px; background: green;}
.on { width: 50px; height: 300px; background: pink; }
<div class="box">
<div class="box1"> box1 </div>
<div class="box2"> box2 </div>
<div class="box3"> box3 </div>
<div class="box4"> box4 </div>
<div class="box5"> box5 </div>
</div>
<div class="on"> </div>
当我不给父级元素box添加高度时box高度为0,并且box的兄弟元素会往上挤;而浮动元素将会把父级兄弟元素on覆盖:

五、如何解决(优缺点)?
(1)父级div定义 height
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:父级div手动定义height,就解决了父级div无法自动获取到高度的问题。
优点:简单、代码少、容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级div不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
(2)结尾处加空div标签 clear:both;
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat{clear:both;height:0;overflow:hidden;}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<div class="clearfloat"></div>
</div>
<div class="div2">
div2
</div>
原理:添加一个空div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空div,让人感觉很不好
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
(3)父级div定义 伪对象:after 和 zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/*清除浮动代码*/
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0;overflow:hidden;}
.clearfloat{zoom:1}
</style>
<div class="div1 clearfloat">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:IE8以上和非IE浏览器才支持:after,原理和方法2有点类似,zoom(IE专有属性)可解决ie6,ie7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。
建议:推荐使用,建议定义公共类,以减少CSS代码。
(4)父级div定义 overflow:hidden
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的会被隐藏。
建议:只推荐没有使用position或对overflow:hidden理解比较深的朋友使用。
(5)父级div定义 overflow:auto
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部宽高超过父级div时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
(6)父级div 也一起浮动
<style type="text/css">
/*解决代码*/
.div1{background:#000080;border:1px solid red; width:98%;margin-bottom:10px;float:left}
/*解决代码*/
.div2{background:#800080;border:1px solid red;height:100px;width:98%;clear:both}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
(7)父级div定义 display:table
<style type="text/css">
;/*解决代码*/
.div1{background:#000080;border:1px solid redwidth:98%;display:table;margin-bottom:10px;}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
</div>
<div class="div2">
div2
</div>
原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题。
建议:不推荐使用,只作了解。
(8)结尾处加 br标签 clear:both
style type="text/css">
.div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1}
.div2{background:#800080;border:1px solid red;height:100px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat{clear:both}
</style>
<div class="div1">
<div class="left">Left</div>
<div class="right">Right</div>
<br class="clearfloat" />
</div>
<div class="div2">
div2
</div>
原理:父级div定义zoom:1来解决IE浮动问题,结尾处加 br标签 clear:both
总结
到此这篇关于css浮动 float属性详解的文章就介绍到这了,更多相关css float内容请搜索 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 !



