详解CSS中的flex布局
flex布局又称为弹性布局,任何一个容器都可以指定为flex布局
声明弹性盒子的几种方式
就像前面说的,所有容器都可以指定为flex布局
.box{ display:flex;}
行内元素也可以使用:
display:inline-flex;
改变弹性元素的方向
弹性盒子默认是从左到右的方向,此时的轴是水平方向的, flex-direction 默认属性为 row
.box{ display:flex;}

可以通过修改 flex-direction
属性来改变排列方向,也就是把轴变为垂直方向
.box{ display:flex; flex-deriction:column;}

还可以反转,把属性修改为 column-reverse , row-reverse
同理

控制弹性盒子溢出问题
如果盒子里面的元素特别多,水平宽度或者高度不够时,默认的情况是会缩小盒内元素宽度

我们在这里可以通过换行来解决
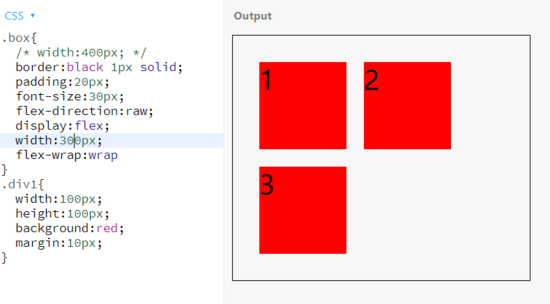
在盒子加上 flex-wrap ,可以实现溢出部分往下换行

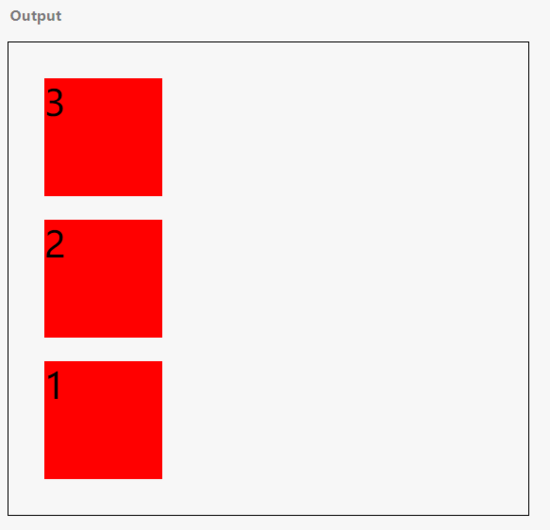
同样在wrap属性后面加reverse,可以达到从下网上换行的效果

水平垂直的轴也是同理。
我们也可以通过 flex-flow 同时设置轴的方向和是否换行

主轴与交叉轴
话不多说,直接看图:

当宽度不够元素溢出导致换行时,会有一个交叉轴:

当属性为 flex-idrection:column 时,主轴为垂直方向,交叉轴与主轴垂直


主轴的排列方式
控制主轴的属性为 justify-content
下面以水平方向为例
一、整体靠一边
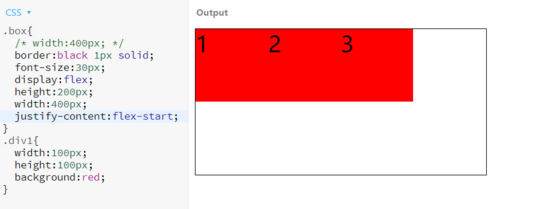
默认的方式是在主轴上从左到右,对齐到开始,也就是 justify-content:flex-start

如果是对齐到结束,则是 justify-content:flex-end

如果主轴反转,从右到左,则开始在右边,结束在左边
二、整体居中:justify-content:center

三、左右靠边,中间居中:justify-content:space-between

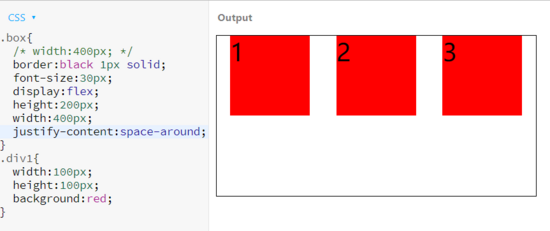
四、元素左右两边有相同间距:justify-content:space-around

五、平均分配:justify-content:space-evenly

交叉轴的排列方式
控制交叉抽的属性为 align-centent
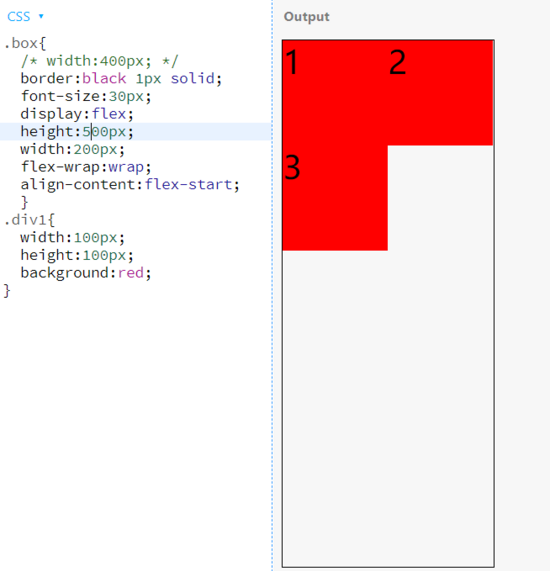
一、整体靠一边
与主轴类似, flex-start 为交叉轴开始, flex-end 为交叉轴尾部


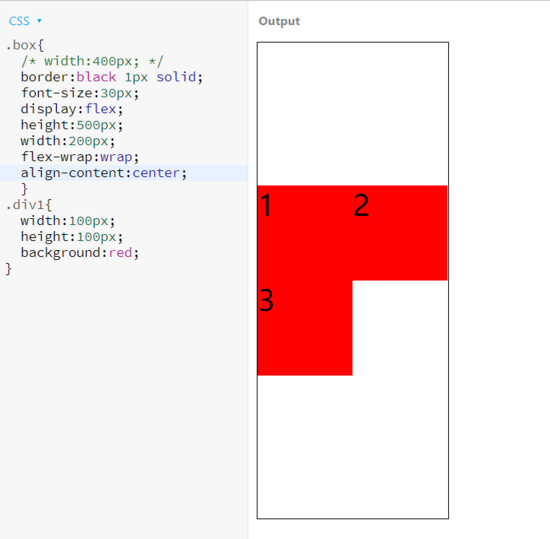
二、整体居中:align-content:center

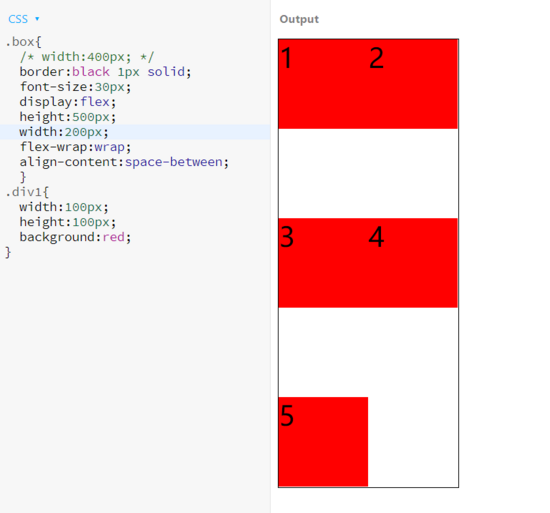
三、交叉轴首尾靠边,其他元素间隔平均分布:justify-content:space-between

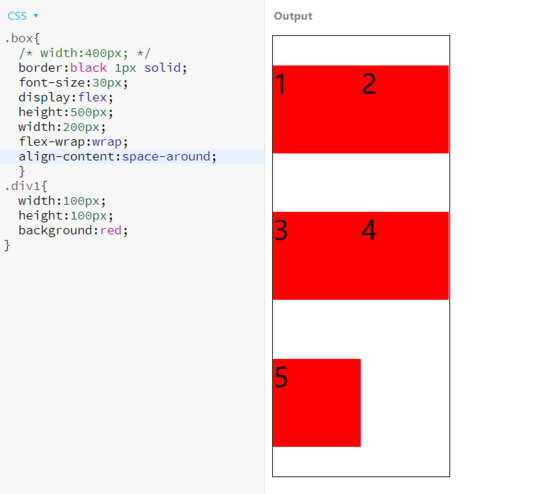
四、交叉轴元素上下间距相同:justify-content:space-around

五、交叉轴元素间距平均::justify-content:space-evenly

控制弹性盒子内的单独元素
一、align-self
通过 align-self 属性,可以控制单独元素,类似于对主轴整体的控制

二、元素可用空间分配:flex-grow
flex-grow 属性指子元素分配到父级盒子的占比
如都是1的时候:

也可以是其他占比,如果为0则为原大小

元素动态缩小
元素动态缩小使用 flex-shrink 属性控制。当你内部元素总宽度大于外部元素宽度,又不适用 wrap 让其换行,则可以使用flex-shrink控制内部元素缩放。

0表示不缩放,数值越大,缩小成都越大
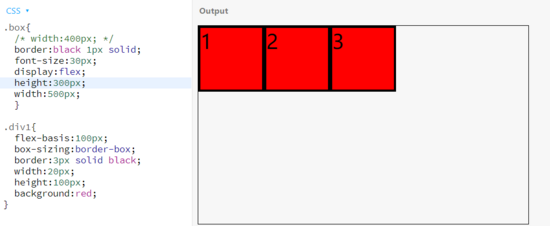
主轴的基准尺寸flex-basis
设置盒子内部元素的基准尺寸 flex-basis ,优先级大于css设置他的宽高

弹性元素属性组合写法
flex-grow:1; flex-shrink:2; flex-basis:100px;
等同于
flex:1 2 100px;
总结
到此这篇关于详解CSS中的flex布局的文章就介绍到这了,更多相关CSS flex布局内容请搜索 以前的文章或继续浏览下面的相关文章,希望大家以后多多支持 !



