从console.log说起(console.log详细介绍)

console.log,作为一个前端开发者,可能每天都会用它来分析调试,但这个简单函数背后不简单那一面,你未必知道……
基础
首先,简单科普这个函数的作用。前端开发者可以在js代码的任何部分调用console.log,然后你就可以在浏览器的开发者控制台里,看到这个函数调用的那一瞬间你指定的变量或表达式的值。
最基本的调用方法:
console.log('123');
// 123
console.log('1', '2', '3');
// 1 2 3
console.log('1\n2\n3\n');
// 1
// 2
// 3
我们可以通过上面的方式进行单个变量(表达式)、多个变量以及换行输出。而这对于日常开发的大多数情况算是够用了。
格式化输出
console.log('%d + %d = %d', 1, 1, 2);
// 1 + 1 = 2
写过C语言的童鞋肯定对上面这种写法不陌生,这种写法在复杂的输出时,能保证模板和数据分离,结构更加清晰。不过简单的输出就不那么方便了。
console.log支持的格式标志有:

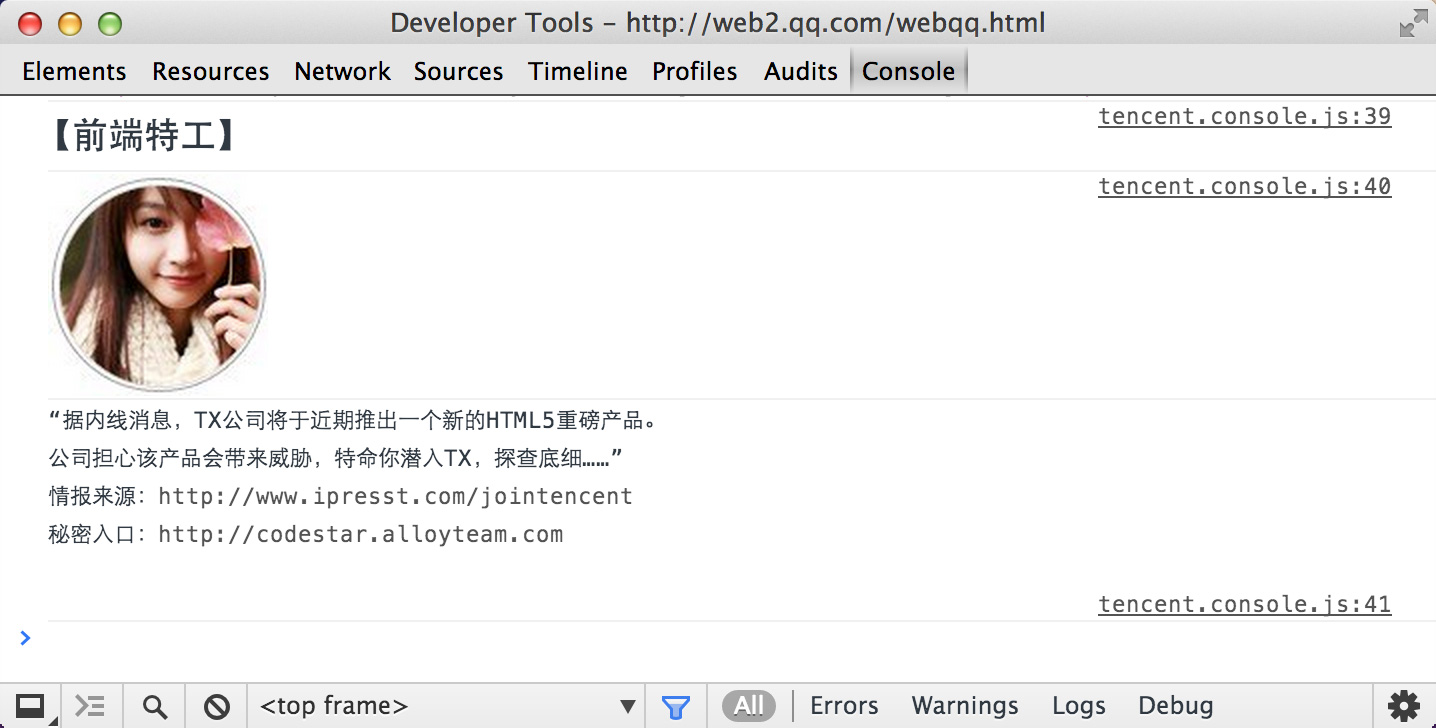
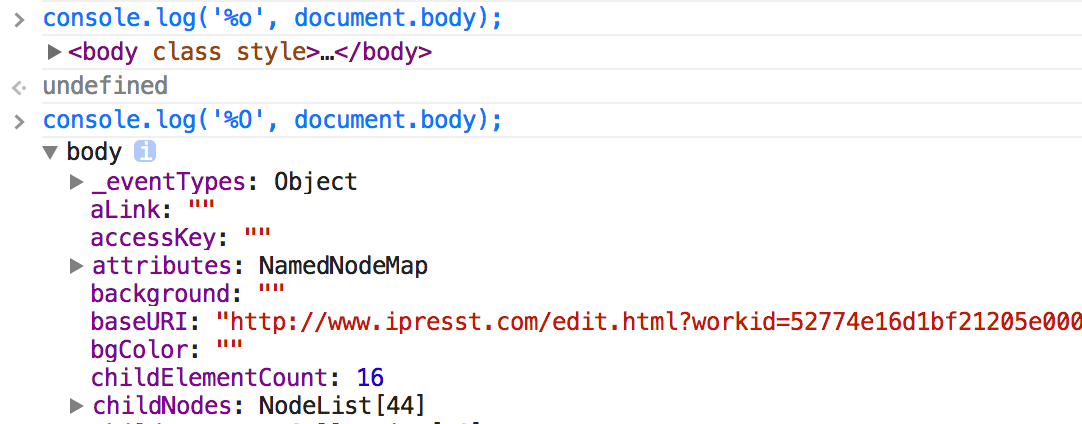
前三种格式不用多说,%o、%O都是用来输出Object对象的,对普通的Object对象,两者没区别,但是打印dom节点时就不一样了:

使用%o输出和不使用格式化输出打印出来的结果一样,你可以查看这个dom节点的内容、子节点等;而使用%O,你看到的则是该dom节点各个对象属性。对应我们平时把数据寄放到dom节点的两种方式:
BTW,格式化输出还可以和普通输出混合着来:
console.log('%d + %d =', 1, 1, 2);
// 1 + 1 = 2
丰富样式输出
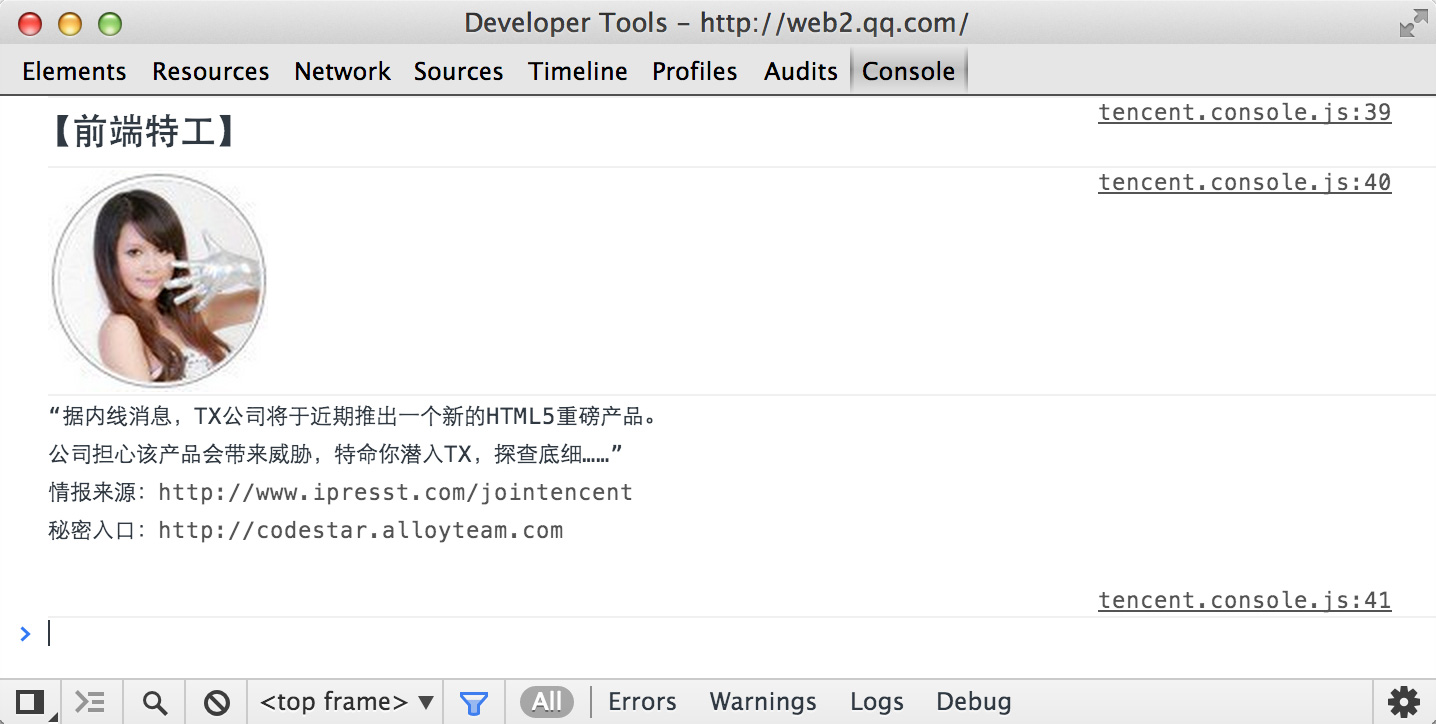
大家等待已久的高潮来了,鼓掌,再看下妹子:

这是怎么做到的呢?其实看了上一节肯定有童鞋猜到了,那就是用%c进行css样式格式化输出。常见的富样式输出有两种:文字样式、图片输出。
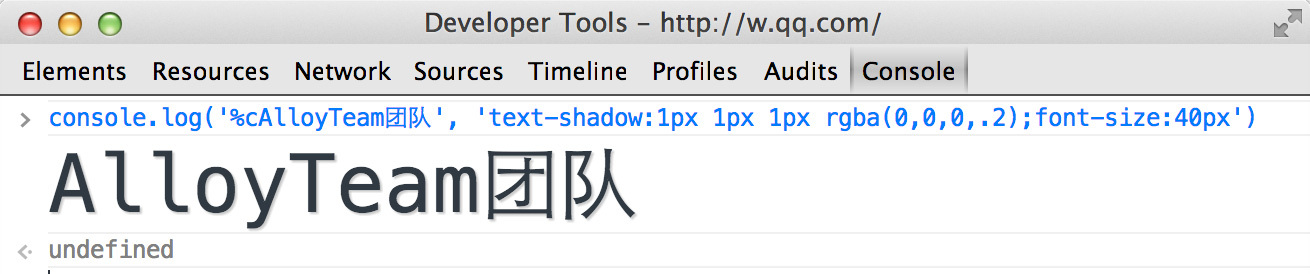
文字样式

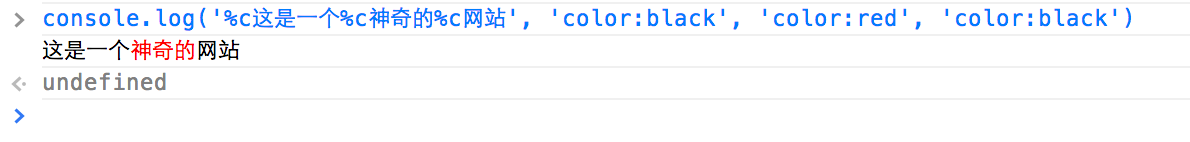
很简单对吧?这是最简单的写法,其实%c可以写在任何地方,不限于开头,然后%c后面所有的输出会应用我们指定的样式。
那如果我想单独对我输出的一句话中间某几个字进行样式处理呢?一般来说,没办法,不过有变通的手段:

附:console.log输出的超链接会被自动识别并加上灰色字体颜色和下划线的样式,而这个无法用%c覆盖
图片输出

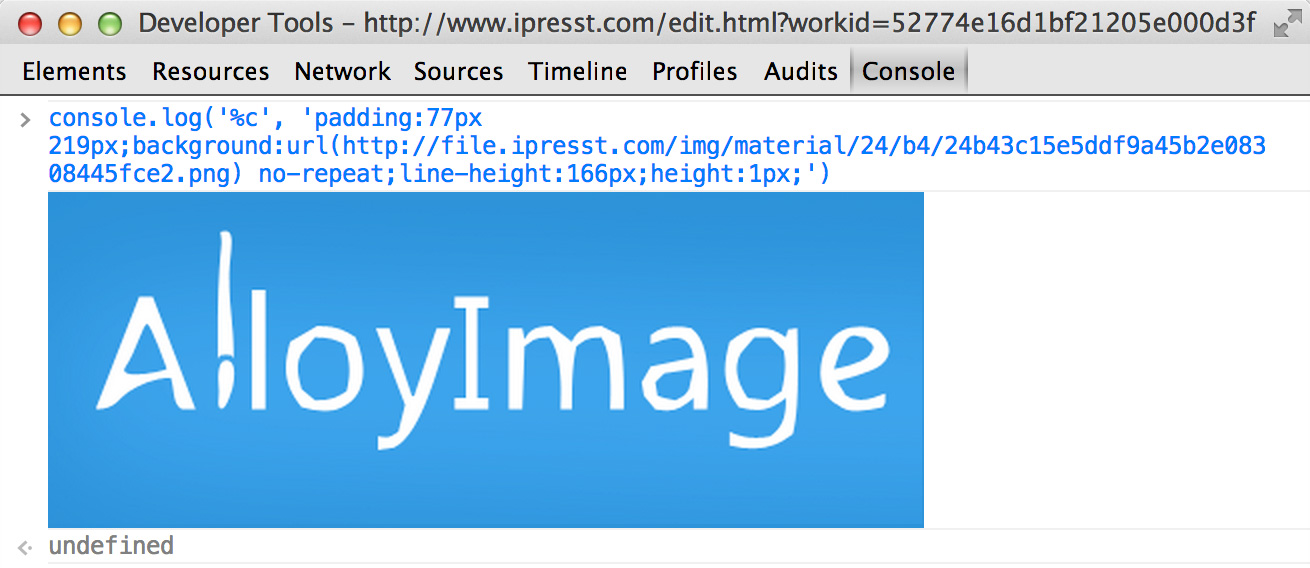
严格来讲,console.log不支持直接图片输出,但我们可以用背景图曲线救国。但,你真正去试了才发现没那么简单,你没法像平时那样输出背景图,原因呢,就是你没法直接设置width和height样式。
就好像上面的示例,要输出一张438×166的图片,我用padding来把整个区域撑开到我要的大小,然后还要设置line-height才行。关于这些属性的值大家估计会困惑,我一一说明:
line-height的值我取图片高度background就不需多说,但你会发现no-repeat设置了没生效。。。padding左右两边的值显然是图片宽度的一半最头痛的是padding上下的值,我试过高度一半的值,结果输出的大小比我想象的高!所以建议:用我这种方法输出,padding上下的值你要一点点的调整直到达到你要的输出
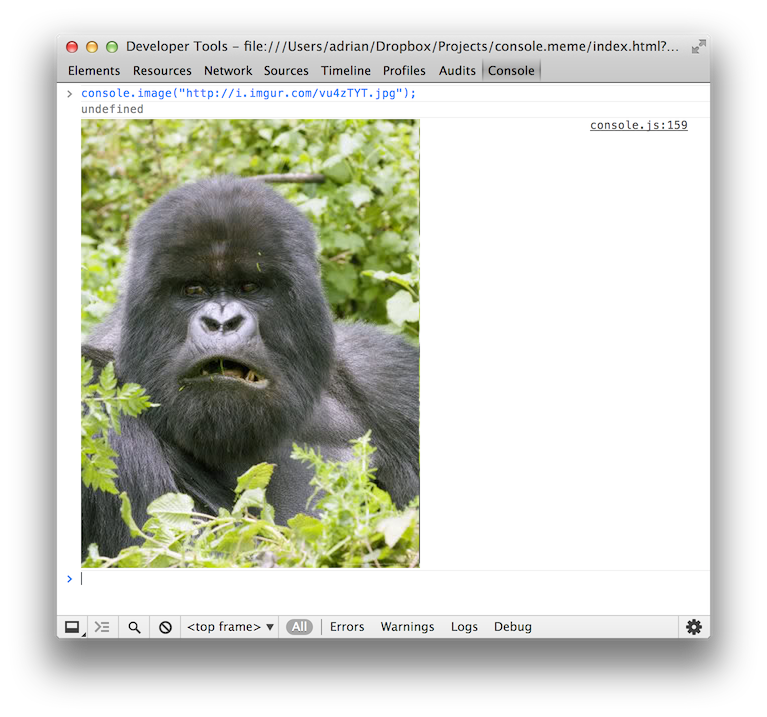
之所以强调我的方法,是因为还有其他方法可以控制背景图输出。有兴趣的童鞋还可以参考一个叫 console.image 的插件:

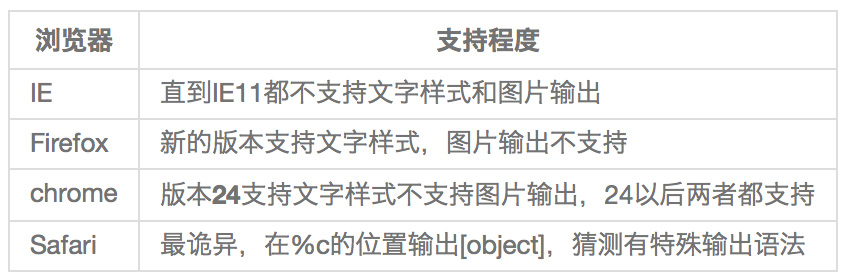
关于富样式输出说了这么多,现在不得不提下浏览器兼容性:

个人感觉,控制台富样式输出虽然最后输出看到起来很上流,但开发者会写得很纠结,毕竟没法控制dom节点应用正常的css样式。其中图片输出真是一个非(sang)常(xin)强(bing)大(kuang)的功能。
那些兄妹

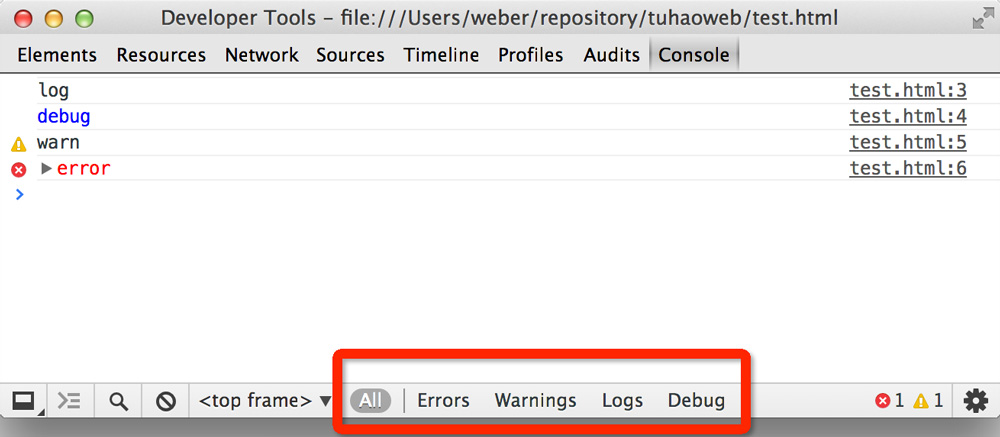
这些都可以做调试输出,区别是:
样式不同我们可以通过调试器底部筛选出不同的输出项
所以跟网站重构要求html语义化类似,当我们的调试输出比较多时,根据实际场景使用不同类型的输出函数能使我们的输出更有条理。
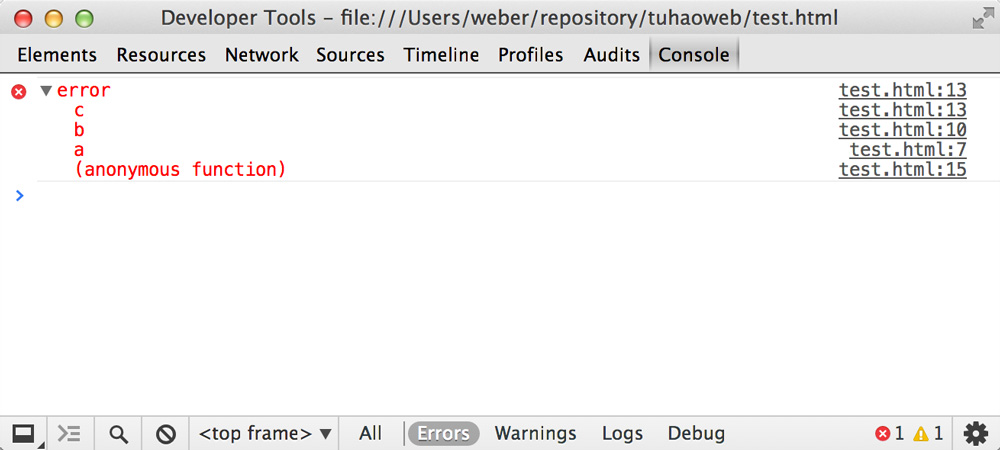
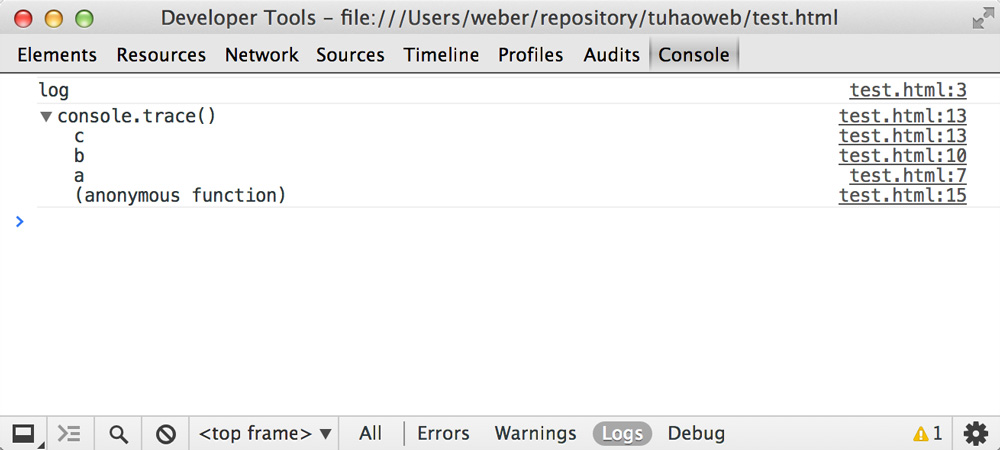
值得一提的是console.error,我们使用它做输出除了可以输出错误信息外,还可以输出调用这个函数的一瞬间的调用栈!这无疑给我们调试带来很多方便(当然你也可以用js断点一步步跟踪),而这是console.log所不具备的。除了console.error,还有一个函数console.trace也可以打印出调用一瞬间的调用栈,不过它的输出样式和位置就跟console.log一样了:


其实这一系还有函数(丫的搞这么多类似的):
// 等价
console.log('%o', document.body);
console.log(document.body);
// 等价
console.log('%O', document.body);
console.dir(document.body);
它们才是失散多年的兄妹吗。。
邻居们
其实除了打印调试信息外,console还有不少强大有用但却很低调的接口。
console.time & console.timeEnd
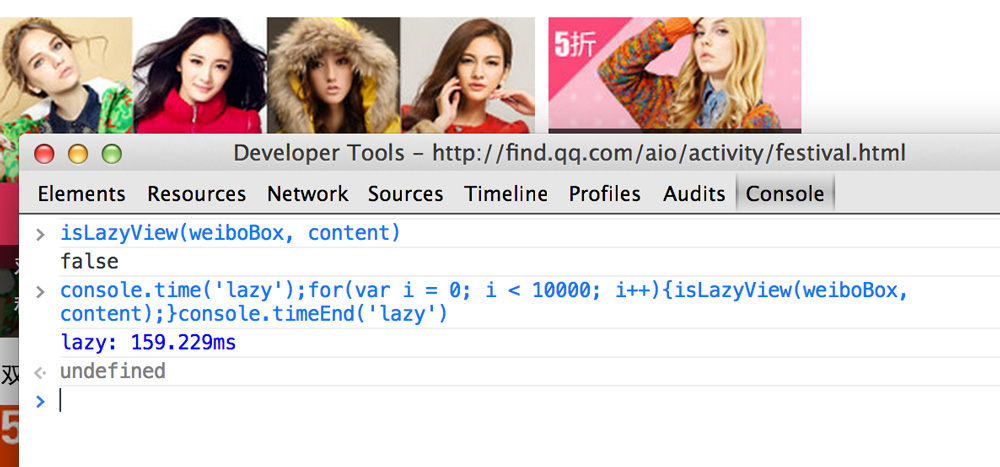
这是性能调试的利器啊,熟悉NodeJs的童鞋更是清楚。肯定不少童鞋干过这事:在我们的某块代码前新增一个类似startTime的变量,给它一个时间戳,然后在我们执行完代码后,再打一个时间戳,再将两者相减,再将结果输出。现在我们使用上面的函数,就可以省下很多功夫了:

上面是我写的一个懒加载判断图片是否在可视区域内,可以看出调用10000次花费时间为160ms左右,使用这两个接口是何其方便!而且我们还可以将一个字符串作为函数参数,来区分不同的性能计时。
console.count
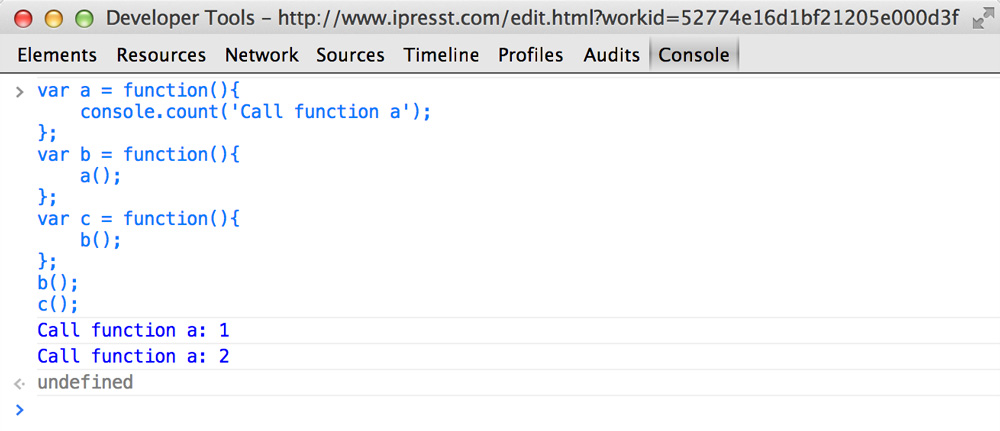
这是一个计数器,我们可以传个名字给它,如a,然后每次调用console.count('a')(可以在不同函数不同地方),它就能打印出这样一个调用执行了多少次:

这个函数特别适用于在一些复杂的场景,有时一个函数被多个地方调用到,而我们想知道该函数是否少调用或重复调用,此时使用计数器比js断点自己还要默记调了几次快多了。
console.assert
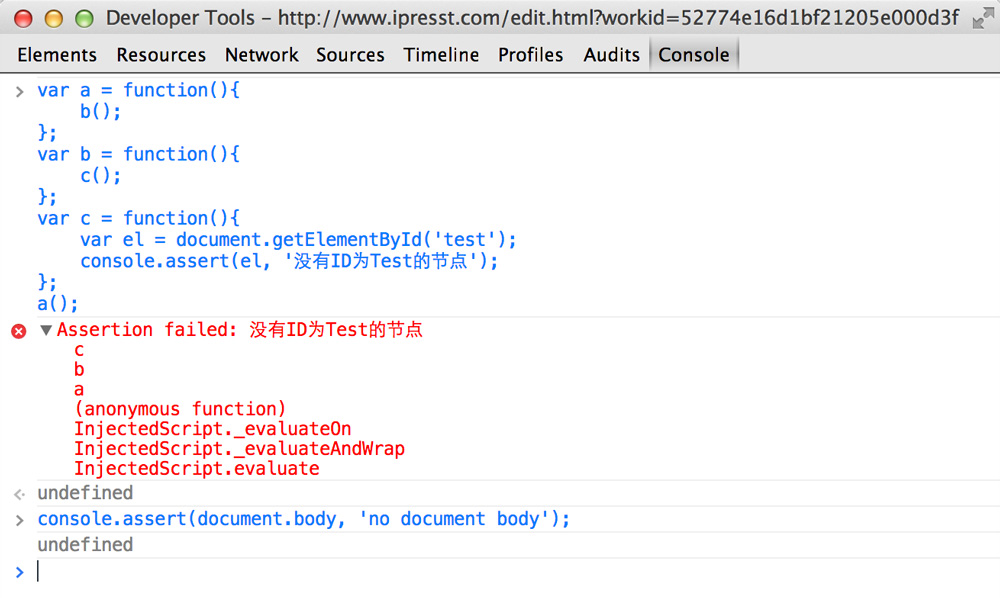
assert,搞编程的应该对这个单词不陌生:断言。使用console.assert,你可以理解为于禁的技能(三国杀玩多了这孩子),你猜错了这个表达式的真假,那我就可以打出我的信息:

不消说,使用该函数可以让我们在某些地方只在符合某个条件才进行调试输出,使输出更加干净。当然你也可以用if语句,不过写起来就麻烦了一些。
console.group
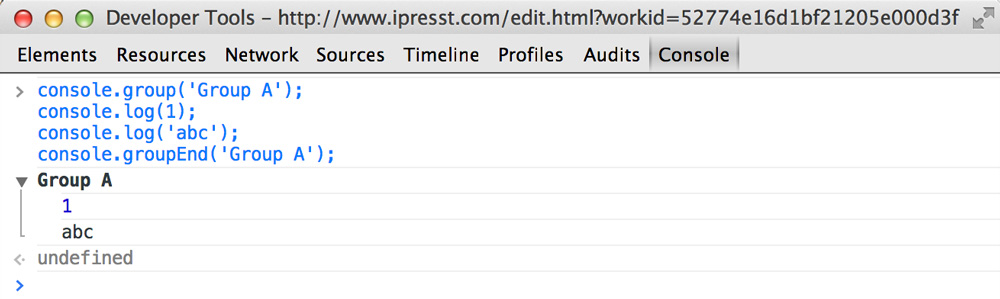
一看就知道是分组输出:

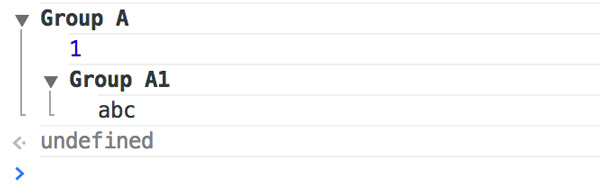
而且这个分组还可以嵌套的:

显然这个函数特别适合有一大堆调试输出的情况,做大项目估计会用上。不过有时你打开控制台看到满屏满屏的输出你也会很头痛的,于是你可以分组输出且默认收起:

console.clear
最后的最后,该清场了。
特别适用于,在一个多人开发项目,你不爽别人的调试输出,那你可以用这个函数统统清掉,再输出自己的调试信息,不用跟这个函数客气。
总结
我是王大锤,万万没想到,console.log的八卦就这样被我说完了,本以为还可以吹水个几万字。
这是【那些不为人知的接口系列】的第一篇,浏览器其实提供了很多有用的接口给我们,我们要不不知道,要不知道了感觉用不上,该系列试图将它们一一挖掘出来并给出适用场景建议,敬请期待。
附conssole.timestamp & console.profile这两个函数对应chrome调试面板的两个tab,调试性能时可用上,有兴趣的童鞋可以看看:Google开发者文档之console



