您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
JavaScript基于SVG的图片切换效果实例代码
这篇文章主要介绍了JavaScript基于SVG的图片切换效果实例代码,本文通过实例代码给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
最近太忙了,自动来到rjxy后,不晓得怎么回事,忙的都没时间更博了。
昨天还有个同学跟我说,你好久没更新博客了。。
甚为惭愧~~
正好12月来了,今天开一篇。
最近上课讲到了 SVG,不晓得同学们理解到没。 -_-!!!
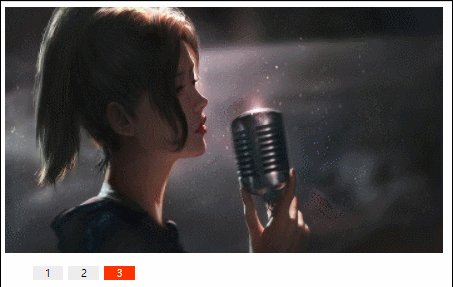
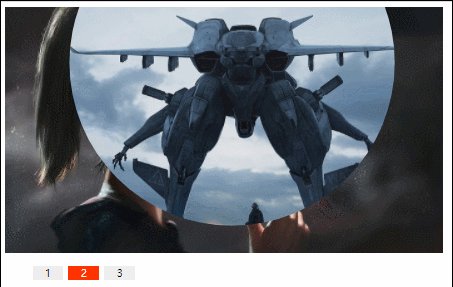
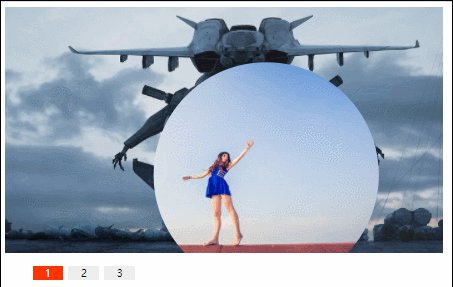
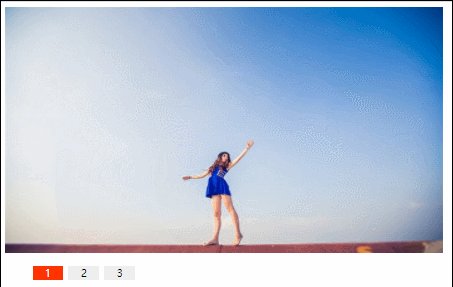
图片轮播见的太多,今天就用 SVG 写了一个图片轮播,效果如下。

效果要求
点击控制块,图片切换。切换的时候使用圆形做遮罩,由小到大变化。每次切换的时候,圆的位置随机产生。
主要知识点
1. SVG 的裁切(遮罩),clip-path 的运用。
2. SVG 利用 JS 更改层级。因为 SVG 不支持 CSS 的 z-index 更改层级,它永远只会让后面的标签盖住前面的标签。
所以,我就利用 JS 的 appendChild 方法,让每次展示的图片,都移动位置到 SVG 的最后---- 话说我真是聪明。
// 更改当前图片的层级为最顶层,也就是放到 SVG 的最后,它会覆盖前面的图片。 bannerSvg.appendChild( pic[index ]);
3. 圆圈的放大,我用的是 requestAnimationFrame 方法。比传统计时器 setInterval 和 setTimeout 节约资源太多。具体大家可以百度下。
4. 控制块,利用的 DOM 根据展示的图片个数动态生成。
HTML代码
<svg width="700" height="393" id="banner">
<defs>
<clipPath id="c1">
<circle id="circle" cx="350" cy="196" r="20"></circle>
</clipPath >
</defs>
<a class="banner_img" xlink:href="https://www.baidu.com" rel="external nofollow" >
<image x="0" y="0" xlink:href="images/1.jpg" rel="external nofollow" ></image>
</a>
<a class="banner_img" xlink:href="https://www.sina.com.cn" rel="external nofollow" >
<image x="0" y="0" xlink:href="images/2.jpg" rel="external nofollow" ></image>
</a>
<a class="banner_img" xlink:href="https://www.sohu.com.cn" rel="external nofollow" >
<image x="0" y="0" xlink:href="images/3.jpg" rel="external nofollow" ></image>
</a>
</svg>
<ul id="ul" class="ul">
<!-- 空着,等 js 动态生成 -->
</ul>
CSS 代码
.ul {
display: flex;
list-style: none;
}
.ul li{
background: #eee;
padding-left: 20px;
padding-right: 20px;
margin-left: 4px;
margin-right: 4px;
}
.ul .on{
background: #f30;
color: #fff;
}
JavaScript 代码
let nowpic = 0 ;
let myani = null;
let radius = 0;
// 找标签
let bannerSvg = document.getElementById("banner");
let circle = document.getElementById("circle");
let ul = document.getElementById("ul");
let li = [];
let pic = bannerSvg.querySelectorAll(".banner_img");
// 控制块初始化。
for( let i=0 ; i <= pic.length-1 ; i++ ){
// 生成 li 标签
let childLi = document.createElement("li");
// 添加 li 内容,为当前数字
childLi.innerHTML = i+1 ;
// 把 li 分别放入 ul 标签 和 数组 li 中。
ul.appendChild(childLi);
li.push(childLi);
}
li[0].classList.add("on");
// 遮罩圆动画
let circleAni = function(){
console.info(radius);
radius += 20;
radius = Math.min(800, radius);
circle.style.r = radius +"px";
myani = requestAnimationFrame(circleAni);
if( radius >= 800 ){
cancelAnimationFrame( myani );
}
};
// 显示图片的函数
let showPic = function(index){
for(let i=0 ; i<=pic.length-1 ; i++ ){
// 控制块变化
li[i].classList.remove("on");
// 不显示的图片不需要遮罩。
pic[i].children[0].setAttribute("clip-path","");
}
// 更改当前图片的层级为最顶层,也就是放到 SVG 的最后,它会覆盖前面的图片。
bannerSvg.appendChild( pic[index ]);
// 退出上一步动画
cancelAnimationFrame( myani );
// 遮罩圆半径初始化为 0
radius = 0 ;
circle.style.r = radius+"px";
// 遮罩圆的圆心(也就是位置)随机。
circle.setAttribute("cx",Math.random()*700);
circle.setAttribute("cy",Math.random()*303);
// 给指定的图片添加遮罩 clip-path
pic[index].children[0].setAttribute("clip-path","url(#c1)");
// 执行 circle 动画
myani = requestAnimationFrame(circleAni); // circle 动画
// 控制块的变化
li[index].classList.add("on");
}
showPic(0); // 默认显示第一张
for( let i=0 ; i<= li.length-1 ; i++ ){
li[i].addEventListener("click",function(){
showPic(i);
});
}
到此这篇关于JavaScript基于SVG的图片切换效果实例代码的文章就介绍到这了,更多相关js svg图片切换效果内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



