您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
解决vue项目本地启动时无法携带cookie的问题
这篇文章主要介绍了解决vue项目本地启动时无法携带cookie,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
解决vue项目打包部署到服务器上可以正常登录,本地启动时无法携带cookie
说一下问题:公司的老项目,从gitLab上克隆下来,启动之后登录,接口返回登录成功,然后又调用其他的接口的时候返回未登录,查看请求头,未携带cookie,因此调用接口的时候提示未登录。
但是同样的代码打包部署之后一切正常,调接口的时候是携带cookie的,一通百度之后终于解决了。
我用的是谷歌chrome浏览器
解决步骤如下:
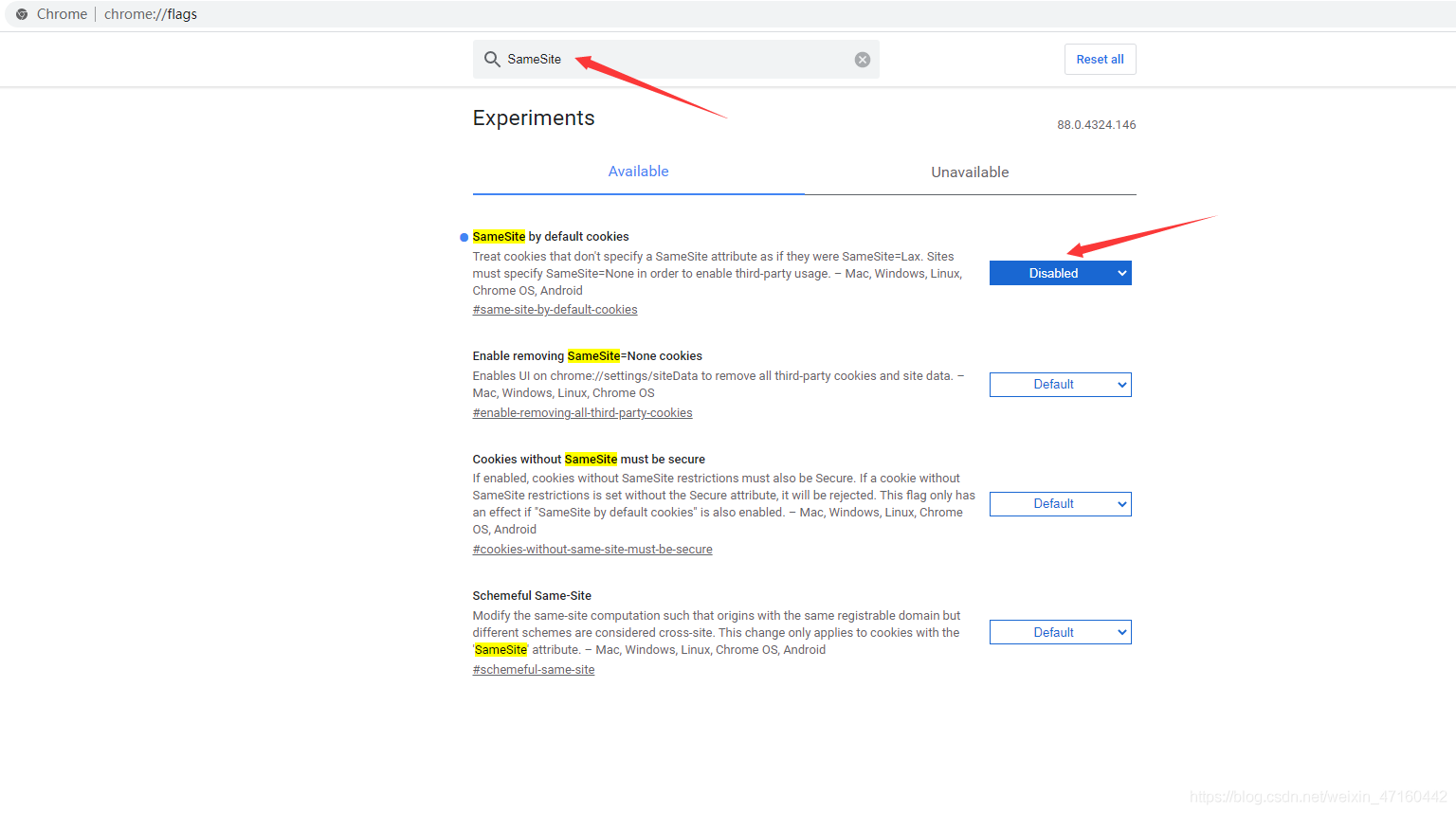
1.在浏览器地址栏访问chrome://flags

2.搜索框内搜索SameSite,然后把状态改为Disabled

3.保存之后关闭浏览器再重新打开
我在做了以上操作之后,本地启动的项目发送请求时就可以正常携带cookie了。
到此这篇关于解决vue项目本地启动时无法携带cookie的问题的文章就介绍到这了,更多相关vue无法携带cookie内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



