您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
如何以拖拽方式生成Vue用户界面
这篇文章主要给大家介绍了关于如何以拖拽方式生成Vue用户界面的相关资料,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友们下面随着小编来一起学习学习吧
前言
前一阵子拜访了一些小伙伴,大家都表示苦前端太久了,需要花费不少时间在前端开发上。本着在不损失灵活性的前提下尽可能提高开发效率的原则,作者尝试在框架内集成了拖拽方式生成Vue用户界面的功能作为补充,以方便快速生成增删改查界面,也可以用于大屏展示及简单的网页制作。
一、技术原理
1.1 布局
目前仅实现了基于vue-grid-layout的网格布局,设计画布上的每个组件动态加载至对应的GridItem内,同时根据组件配置绑定相应的prop及事件。
<!--src/components/Designers/View/VueVisualDesigner.vue-->
<grid-layout ref="gridLayout" class="editorCanvas" :layout.sync="layout"
:col-num="layoutOption.colNum" :row-height="layoutOption.rowHeight"
:is-draggable="!preview" :is-resizable="!preview" @dragover.native="onDragOverGrid">
<grid-item class="widgetPanel" v-for="item in layout" :x="item.x" :y="item.y" :w="item.w"
:h="item.h" :i="item.i" :key="item.i"
@resize="onItemResize(item)" @container-resized="onItemResize(item)">
<div v-if="!preview" class="widgetOverlay" @click="onSelectWidget(item)"></div>
<!-- 动态widget -->
<component :ref="item.i" :is="item.c" :style="makeWidgetStyle(item)"
v-model="runState[item.m]" v-bind="item.p" v-on="item.a">
{{ item.t }}
</component>
</grid-item>
</grid-layout>
1.2 组件
每个组件的配置抽象为以下示例的接口,用于描述组件的属性及相关的布局位置信息,注意分为设计时与运行时属性,运行时属性仅在预览与运行时动态生成。
//src/runtime/IVueVisual.ts
export interface IVueLayoutItem {
/** 组件名称 eg: Input */
n: string;
/** v-text */
t?: string;
/** v-model */
m?: string;
/** 组件Props eg: {size: 'mini'} */
p: object;
/** 组件绑定的Props eg: {data:':data'} */
b?: object;
/** 设计时事件定义 eg: {click: {IVueEventAction}} */
e?: object;
/** 运行时生成的事件处理器,用于v-on绑定 eg: {click: function(){...}} */
a?: object;
/** 运行时动态加载的Vue组件 */
c?: any;
}
/** 基于Grid的布局项 */
export interface IVueGridLayoutItem extends IVueLayoutItem {
i: string;
x: number;
y: number;
w: number;
h: number;
}
1.3 状态
光有组件及布局只能在界面上呈现,还需要绑定业务数据,所以每个视图模型都有对应的状态设置(即Vue的data),描述状态的名称、类型及相应的设置值的操作,视图的状态在运行时会根据设置从后端加载数据或置为默认值。
/** 设计时的视图状态项 */
export interface IVueState {
Name: string;
Type: string;
/**设置状态值的操作,eg: 调用服务后设置状态值 */
Value: IVueEventAction;
}
1.4 事件
某些如Button类的组件可以绑定相应的事件处理,目前事件处理主要分为加载数据(LoadData)及递交数据(PostData)两类,分别对应于从后端读数据至当前状态与递交当前状态数据至后端处理。
export type EventAction = 'LoadData' | 'PostData' | 'RunScript';
export interface IVueEventAction {
/** 操作类型, eg: LoadData */
readonly Type: EventAction;
}
export interface IVueLoadDataAction extends IVueEventAction {
/** 状态目标 eg: State = LoadService() */
State: string;
Service: string; //后端服务: eg: sys.OrderService.listAll
ServiceArgs: any[]; //eg: [{Name:'arg1', Type:'string', Value:'"rick"'}], Value为表达式
}
1.5 工具箱
可供拖放至画布的组件由全局配置"VueWidgets"定义,分为全局注册的组件及自定义组件,自定义组件可以是代码方式的视图模型,也可以是可视化方式的视图模型。
//自定义Widget配置定义
{
"Name": "Table", //组件名称
"Component": "sys.ExTable", //指向自定义视图模型或全局组件名称(eg: ElInput)
"Icon": "fa fa-table", //工具箱图标
"Width": 12, //默认网格宽度
"Height": 6, //默认网格高度
"Props": [ //组件的props
{
"Name": "columns",
"Type": "array",
"Default": [],
"Editor": "sys.ExTableColumnEditor" //指向自定义属性编辑器
},
{
"Name": "rows",
"Type": "array",
"Default": []
}
]
}
二、效果演示
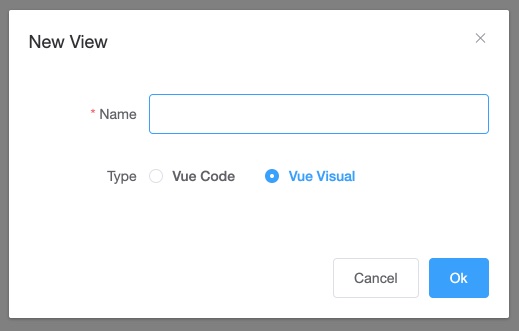
注意新建视图模型时类型选择:Vue Visual,原来的代码方式为Vue Code。

设计界面的功能区如下图所示:

总结
到此这篇关于如何以拖拽方式生成Vue用户界面的文章就介绍到这了,更多相关拖拽生成Vue用户界面内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



