您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
基于JS简单实现手持弹幕功能+文字抖动特效代码
这篇文章主要介绍了基于JS简单实现手持弹幕功能+文字抖动特效代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
前段时间抖音上有个抖动弹幕挺火的,于是决定仿写一个,话不多说,先看效果…
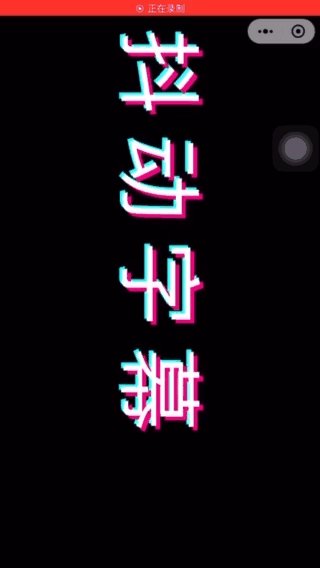
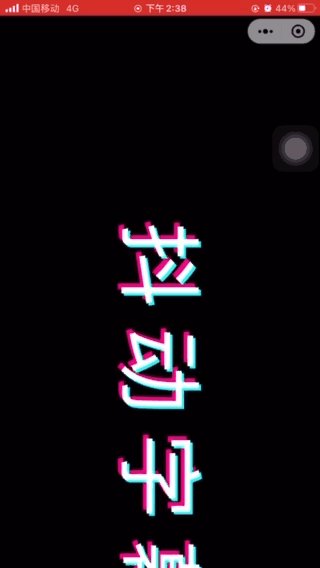
效果展示

GIF图看着有点模糊,但实际效果还是不错的。
第一眼看上去也不知道该咋做,那就先把要实现的功能拆解一下吧。
- 生成一个铺满全屏的黑色背景,写上文字,然后内容居中
- 实现无缝滚动
- 实现文字抖动特效
- 旋转90度(默认横屏展示)
代码如下
.html
<div class="barrage-box"> <div class="text">抖动字幕</div> </div>
.css
.barrage-box {
width: 100vh;
height: 100vw;
transform-origin: 50vw 50vw;
transform: rotate(90deg);
white-space: nowrap;
display: flex;
justify-content: center;
align-items: center;
background-color: #000;
overflow: hidden;
animation: aniShake 0.5s linear infinite;
}
.text {
width: 100%;
font-size: 50px;
color: #FFF;
animation: aniMove 5s linear infinite;
animation-fill-mode: forwards;
}
/* 文字滚动 */
@keyframes aniMove {
0% { transform: translateX(100%); }
100% { transform: translateX(-100%); }
}
/* 抖动字幕效果 */
@keyframes aniShake {
0%, 33% { text-shadow: 3px -3px 0px #FE008E, -5px 5px 0px #00FFFF; }
34%, 66% { text-shadow: 5px -5px 0px #FE008E, -3px 3px 0px #00FFFF; }
67%, 100% { text-shadow: 3px -3px 0px #00FFFF, -5px 5px 0px #FE008E; }
}
至此,一个包含抖动和滚动特效的手持弹幕功能就实现了。
功能并不复杂,开始我是想着用canvas画出来,但是在小程序里canvas这样的原生组件层级比较高,要是想切换特效写个修改配置的弹窗啥的,不太好弄。所以就研究了一下用css3写出来了,在这里我只想说:“css3 牛哔———!!!”
小程序内更多配置效果预览
最近自己做了个小程序,手持弹幕这个功能也加进去了,而且实现了更多功能,还能把自己配置好的内容分享给好友,欢迎大家扫码体验,支持…

总结 第一次写博客,删删减减整了一下午,也不太会写文章,但还是硬着头皮写完了,毕竟人总要学会自己长大......
到此这篇关于基于JS简单实现手持弹幕功能+文字抖动特效代码的文章就介绍到这了,更多相关js手持弹幕文字抖动内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



