JavaScript
vue函数防抖与节流的正确使用方法
前言
1、防抖(debounce):触发高频事件后 n 秒内函数只会执行一次,如果 n 秒内高频事件再次被触发,则重新计算时间
举例:就好像在百度搜索时,每次输入之后都有联想词弹出,这个控制联想词的方法就不可能是输入框内容一改变就触发的,他一定是当你结束输入一段时间之后才会触发。
节流(thorttle):高频事件触发,但在 n 秒内只会执行一次,所以节流会稀释函数的执行频率
举例:预定一个函数只有在大于等于执行周期时才执行,周期内调用不执行。就好像你在淘宝抢购某一件限量热卖商品时,你不断点刷新点购买,可是总有一段时间你点上是没有效果,这里就用到了节流,就是怕点的太快导致系统出现bug。
2、区别:防抖动是将多次执行变为最后一次执行,节流是将多次执行变成每隔一段时间执行。
函数的防抖与节流是一直的面试话题。对于函数防抖与节流的写法,大家都可能比较熟悉,但是在vue中使用函数的防抖或者节流,这里是有一个小插曲的哦。
vue中的正确使用姿势

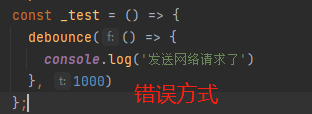
在这个地方相信好多人的使用方式,会直接定义函数,然后在函数中使用debounce的 ,这样的使用方法是错误的。

为啥呢?这个和vue的事件绑定原理有关,这里不详细介绍。如果直接在函数体内部使用的话,最后的结果是,一个匿名的立即执行函数来进行执行,这样是不对的。详细参考
原理
函数的防抖
函数的防抖是在多少时间后再来执行函数,我们可以理解为这样的一种生活场景(坐升降电梯),在点击电梯的开门按钮后,电梯会开门,然后等待一段时间来关门。但是如果在等待的期间,有人再次点击开门按钮,那么电梯后继续等待关门时间,直到等待关门时间结束,没有人来点击开门按钮后,电梯才会开始工作。
代码书写
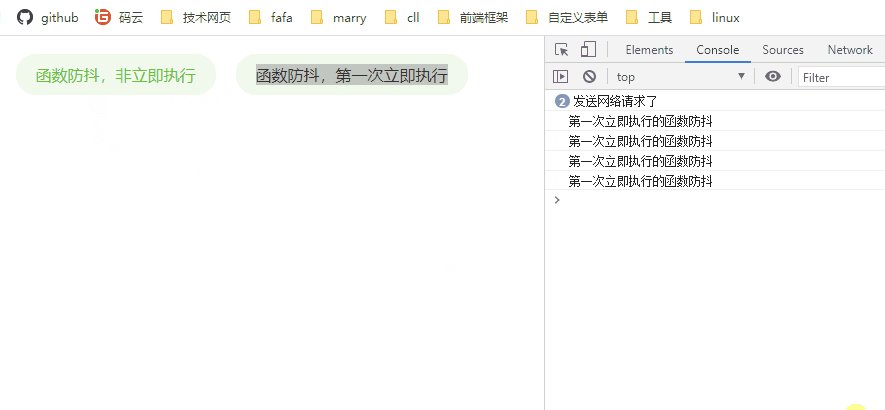
第一次非立即执行
export function debounce(f, t){
let timer;
return (...arg) => {
clearTimeout(timer);
timer = setTimeout(() =>{
f( ...arg)
}, t)
}
}

第一次立即执行
对于有些场景来说,第一次我不需要等待,需要立即执行,例如:打开控制台获取窗口试图大小(这里我们需要一直改变窗口的大小,等停下来再次获取窗口视图大小)。
export function debounceFirstExe(f, t){
let timer, flag = true;
return (...args) => {
if (flag){
f(...args);
flag = false;
}else {
clearTimeout(timer);
timer = setTimeout(() => {
f(...args);
flag = true;
}, t)
}
}
}

合并版本
export function debounce(f, t,im = false){
let timer, flag = true;
return (...args) => {
// 需要立即执行的情况
if (im){
if (flag){
f(...args);
flag = false;
}else {
clearTimeout(timer);
timer = setTimeout(() => {
f(...args);
flag = true
}, t)
}
}else {
// 非立即执行的情况
clearTimeout(timer);
timer = setTimeout(() => {
f(...args)
}, t)
}
}
}

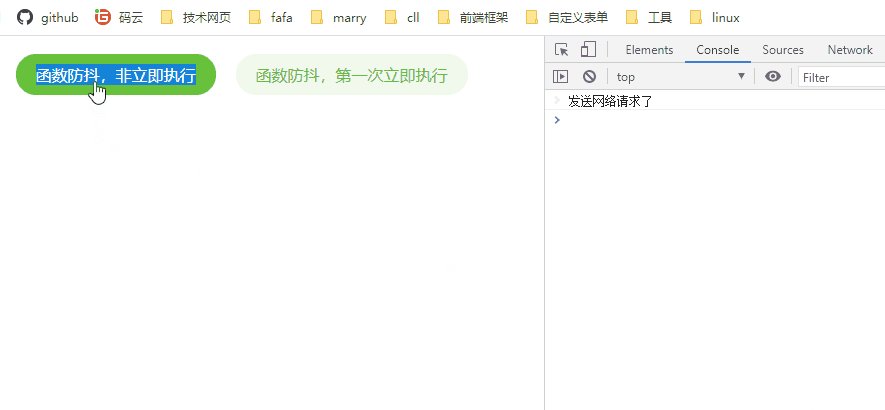
函数防抖对于我们代码层面我们可以用在哪里呢?
在点赞、输入框校验、取消点赞、创建订单等发送网络氢气的时候,如果我们连续点击按钮,可能会发送多次请求。这个对于后台来说是不允许的。在鼠标每次 resize/scroll 触发统计事件。
函数节流
与函数防抖的胞兄,函数节流的原理也是大同小异,函数节流是在一定时间内我只会执行一次。
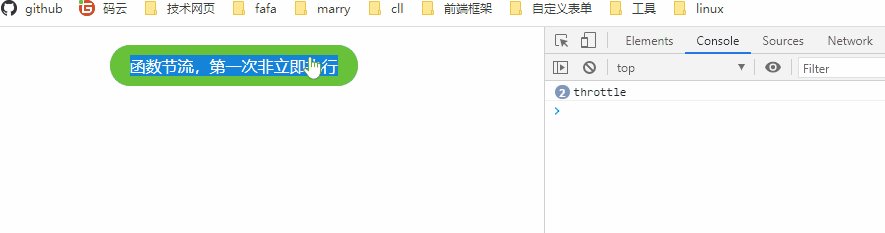
第一次非立即执行
export function throttle(f,t){
let timer=true;
return (...arg)=>{
if(!timer){
return;
}
timer=false;
setTimeout(()=>{
f(...arg);
timer=true;
},t)
}
}

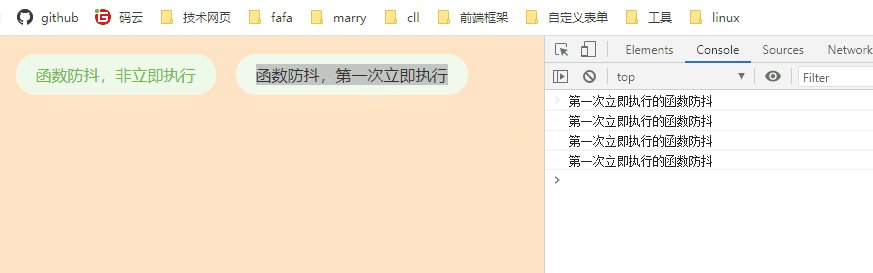
在效果中,我们点击了非常多次,但是就只执行了4次,因为我规定的时间是1000ms执行一次。这样也是减少了执行次数。
第一次立即执行版本
export function throttleFirstExt(f, t) {
let flag = true;
return (...args) => {
if (flag) {
f(...args);
flag = false;
setTimeout(() => {
flag = true
}, t)
}
}
}

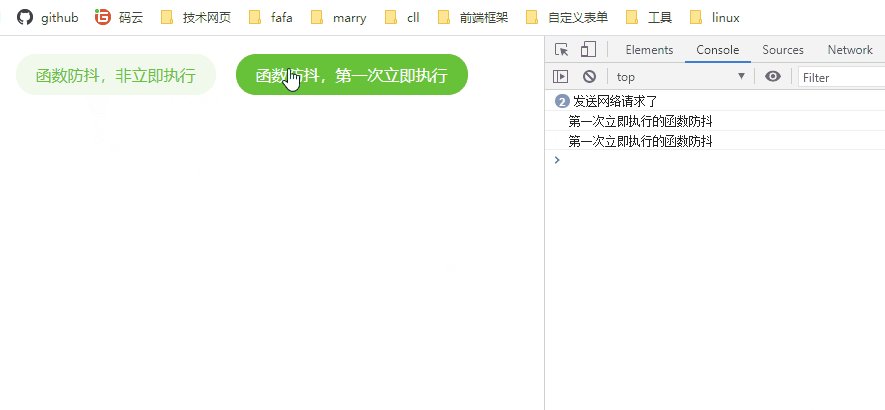
这里我们看到了,第一次点击会立马执行。
合并版
export function throttle(f, t, im = false){
let flag = true;
return (...args)=>{
if(flag){
flag = false
im && f(...args)
setTimeout(() => {
!im && f(...args)
flag = true
},t)
}
}
}

应用场景:
- DOM 元素的拖拽功能实现(mousemove)
- 搜索联想(keyup)
- 计算鼠标移动的距离(mousemove)
- Canvas 模拟画板功能(mousemove)
- 射击游戏的 mousedown/keydown 事件(单位时间只能发射一颗子弹)
- 监听滚动事件判断是否到页面底部自动加载更多:给 scroll 加了 debounce 后,只有用户停止滚动后,才会判断是否到了页面底部;如果是 throttle 的话,只要页面滚动就会间隔一段时间判断一次.
总结
到此这篇关于vue函数防抖与节流正确使用的文章就介绍到这了,更多相关vue函数防抖与节流内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !



