您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
关于加快微信小程序开发的一些小建议
微信小程序是一种全新的连接用户与服务的方式,下面这篇文章主要给大家介绍了关于加快微信小程序开发的一些小建议,需要的朋友可以参考下
1.使用 app.json创建页面
按照我们平常的开发习惯,创建一个新的页面,一般都会先创建文件夹,再创建对应page的形式,创建完成后,app.json中会自动注册该页面。实际上,我们还可以通过直接在app.json中注册页面来生成对应的page。
"pages": [
"pages/index/index",
"pages/newpage/newpage"
],
如上所示,在配置文件中注册该路径,小程序就会自动创建该对应路径。
2.善用编译模式

我们想要调试某个页面时,相当一部分开发者习惯于直接修改app.json来调整首个入栈页面,实际上完全可以使用编译模式添加编译页面,来代替修改配置文件的行为。
3.组件复用小程序样式
这一点经常被遗忘,因为新建component的时候,小程序并不会展示该配置项。配置options如下,组件可以使用全局样式(app.wxss)
Component({
//继承colorui样式
options: {
addGlobalClass: true,
multipleSlots: true
},
...
}
4.app.js初始化内容函数化
很多小程序onLaunch中写着大量的内容,混乱不堪,后期调试尤为痛苦。可以将不同的初始化内容写为不同的函数,函数化、模块化。
onLaunch: function(options) {
//此处需要有对进入小程序方式的处理
this.InitCloud(); //初始化云服务 / ESC
this.InitCustom(); //初始化custom所需配置信息
this.InitEdu(); //初始化教务系统配置
},
5.善用template
对于内容大量重复的wxml内容,可以将之抽离为template模板文件,使用时直接导入使用即可。
<import src="template/NexuTemplate.wxml"/>
<view wx:for="{{dirlist}}" wx:key="item">
<template is="dirshow" data="{{item}}"></template>
</view>
6.云开发混合开发
内容安全识别,openid获取,图片鉴黄,支付流程,内容推送这些东西如果使用自己的后台实现,并不是这么简单,但是如果使用了云开发的技术替换这一部分,自己专注于业务逻辑,你会打开一片新天地。
云开发部分功能(后面我会专门写一篇文章介绍云开发混合开发的内容):
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV
})
// 云函数入口函数
exports.main = async (event, context) => {
// console.log(event)
switch (event.action) {
case 'getWXACode': {
return getWXACode(event)
}
case 'getOpenData': {
return getOpenData(event)
}
case 'msgSecCheck': {
return msgSecCheck(event)
}
case 'imgSecCheck': {
return imgSecCheck(event)
}
case 'submitPages': {
return submitPages(event)
}
default: {
return
}
}
}
//获取小程序码
async function getWXACode(event) {
console.log(event.url)
// 此处将获取永久有效的小程序码,并将其保存在云文件存储中,最后返回云文件 ID 给前端使用
const wxacodeResult = await cloud.openapi.wxacode.get({
path: event.url || 'pages/index/index',
})
const fileExtensionMatches = wxacodeResult.contentType.match(/\/([^\/]+)/)
const fileExtension = (fileExtensionMatches && fileExtensionMatches[1]) || 'jpg'
const uploadResult = await cloud.uploadFile({
// 云文件路径,此处为演示采用一个固定名称
cloudPath: `wxCode/wxCode${Math.random() * 9999999}.${fileExtension}`,
// 要上传的文件内容可直接传入图片 Buffer
fileContent: wxacodeResult.buffer,
})
if (!uploadResult.fileID) {
throw new Error(`上传失败,文件为空,存储服务器状态代码为空 ${uploadResult.statusCode}`)
}
return uploadResult.fileID
}
// 获取openid
async function getOpenData(event) {
// 需 wx-server-sdk >= 0.5.0
const wxContext = cloud.getWXContext()
return {
event,
openid: wxContext.OPENID,
appid: wxContext.APPID,
unionid: wxContext.UNIONID,
}
}
// 检测文本是否合规
async function msgSecCheck(event) {
// 需 wx-server-sdk >= 0.5.0
return cloud.openapi.security.msgSecCheck({
content: event.content,
})
}
// 检测图片是否合规
async function imgSecCheck(event) {
return cloud.openapi.security.imgSecCheck({
media: {
contentType: event.contentType,
value: Buffer.from(event.value)
}
})
}
// 收录页面
async function submitPages(event) {
return cloud.openapi.search.submitPages({
pages: [{
path: event.path,
query: event.query
}]
})
}
//获取日期
function getDateTime(sj) {
var now = new Date(sj * 1000);
var year = now.getFullYear();
var month = now.getMonth() + 1;
var date = now.getDate();
var hour = now.getHours();
var minute = now.getMinutes();
// var second = now.getSeconds();
return year + "年" + month + "月" + date + "日";
}
7.将个人配置数据集中到一个文件中
比如说服务器域名、接口令牌这些可能会变化,但经常使用的数据,集中到一个文件中。
module.exports={
UseCloud:true,
CloudId:'', //云开发环境id
TraceUser:true, //记录用户访问日志
AdaptStorge:true, //允许缓存用户数据
SevDomain:'http://localhost' //服务器的域名
}
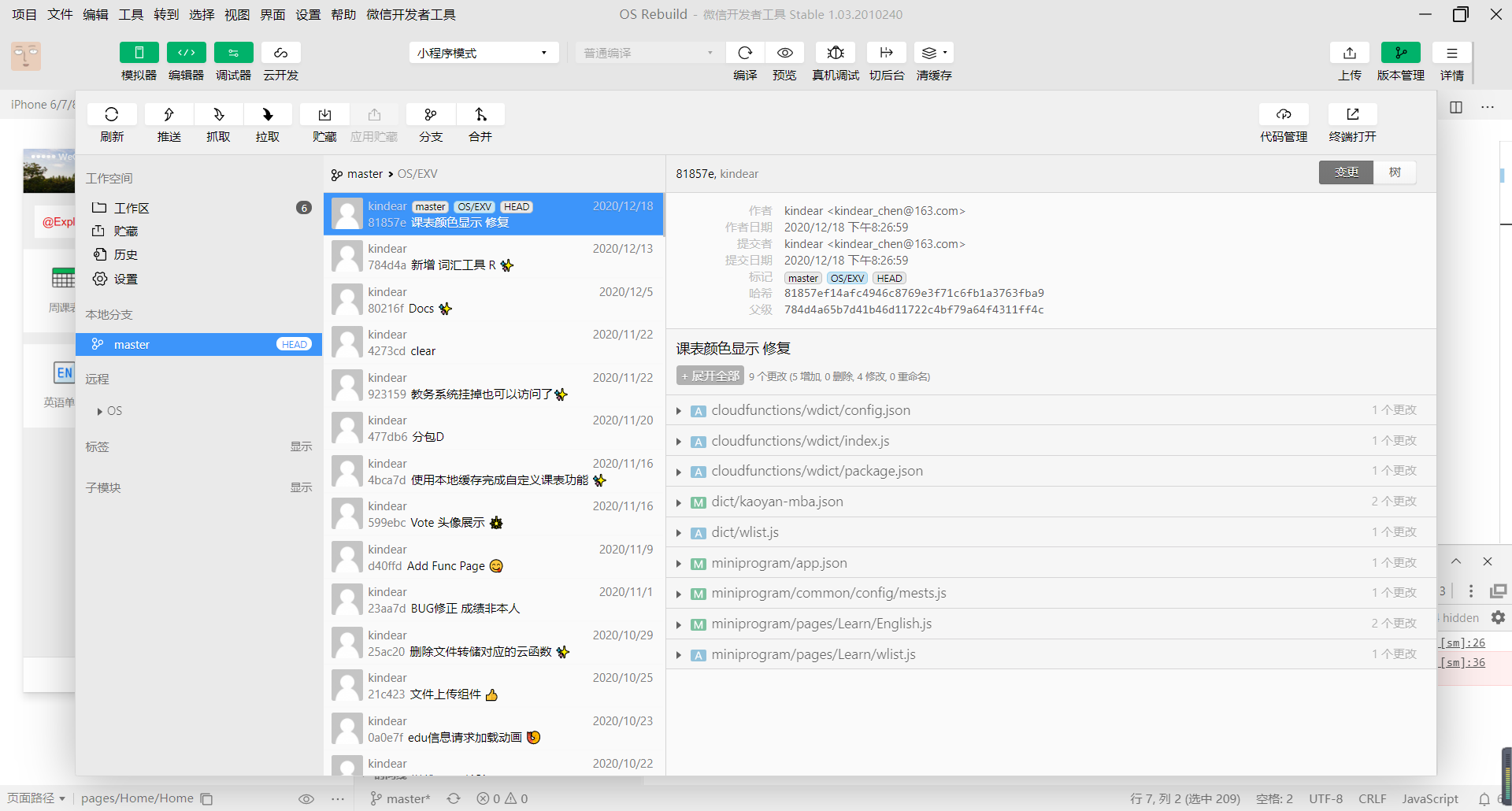
8.善用开发者工具的版本管理工具

总结
到此这篇关于关于加快微信小程序开发的一些小建议的文章就介绍到这了,更多相关微信小程序开发建议内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



