JavaScript
Vue.js中的计算属性、监视属性与生命周期详解
前言
本章节咱们来说一下Vue中两个非常重要的计算属性、监视属性和生命周期,不废话直接上干货
计算属性
计算属性介绍
在模板中可以直接通过插值语法显示一些data中的数据,有些情况下我们需要对数据进行转化或者计算后显示,我们可以使用computed选项来计算,这时有些小伙伴可能就会问,我直接定义函数再调用不就行了,为什么还要整一个计算属性呢?这个问题在下边再做解释,我们先来看一下计算属性怎么用!
入门案例
需求
将人的姓和名拼接在一起
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 原始拼接方式 -->
<p>{{fastName}} {{lastName}}</p>
<!-- 在模板语法中进行计算 -->
<p>{{fastName + " " + lastName}}</p>
<!-- 调用函数计算 -->
<p v-text="fullName2()"></p>
<!-- 使用计算属性计算 -->
<p>{{fullName1}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
fastName: "Tracy",
lastName: "McGrady"
},
computed: {
fullName1: function(){
return this.fastName + " " + this.lastName
}
},
methods: {
fullName2: function(){
return this.fastName + " " + this.lastName
}
}
})
</script>
</html>
效果

统计价格案例
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{totalPrice}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
bookes: [
{id: 100,name: 'Unix编程艺术',price: 119},
{id: 200,name: 'Java编程思想',price: 105},
{id: 300,name: '高并发编程',price: 98},
{id: 400,name: 'Spring5',price: 99},
]
},
computed: {
totalPrice: function(){
let result = 0;
// 普通循环
/* for(let i = 0;i < this.bookes.length;i++){
result += this.bookes[i].price;
} */
// 增强for循环,i为索引
/* for(let i in this.bookes){
result += this.bookes[i].price;
} */
// ES6新增for循环直接获取对象
for(let book of this.bookes){
result += book.price
}
return result;
}
}
})
</script>
</html>
getter和setter方法
介绍
计算属性的完整写法其实是其中包含了getter和setter方法,声明一个fullName对象,因为我们一般只获取值,所以会将其省略写成上边案例的方式,我们在获取数据时会调用get方法,设置数据时会调用set方法
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{fullName}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
firstName: "Tracy",
lastName: "McGrady"
},
// 计算属性
computed: {
// 计算对象
fullName:{
// 设置数据
set: function(){
console.log('---');
},
// 获取数据
get: function(){
return this.firstName + " " + this.lastName;
}
}
}
})
</script>
</html>
计算属性缓存
这里就来回答一下上边的methods和computed的区别的问题,下方代码分别使用插值语法、methods、计算属性来做数据渲染。
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<!-- 原始方式,该方式面对数据计算时比较繁琐,不推荐使用 -->
<p>名字:{{name}} 工作:{{job}}</p>
<!-- methods方式,每获取一次数据就调用一次函数 -->
<p>{{getInfo1()}}</p>
<p>{{getInfo1()}}</p>
<p>{{getInfo1()}}</p>
<p>{{getInfo1()}}</p>
<!-- computed方式,当数据没有发生变化时,仅调用一次,会将数据进行缓存 -->
<p>{{getInfo2}}</p>
<p>{{getInfo2}}</p>
<p>{{getInfo2}}</p>
<p>{{getInfo2}}</p>
<p>{{getInfo2}}</p>
</div>
</body>
<script type="text/javascript">
var app = new Vue({
el: "#app",
data: {
name: "麦迪",
job: "NBA球星"
},
methods: {
getInfo1: function(){
console.log("methods");
return "名字:" + this.name + "工作: " + this.job;
}
},
computed: {
getInfo2: function(){
console.log("computed");
return "名字:" + this.name + "工作: " + this.job;
}
}
})
</script>
</html>
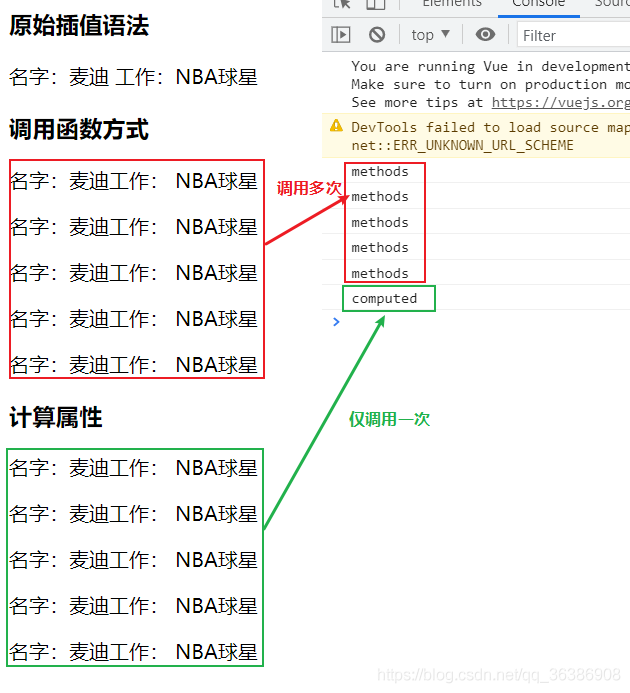
图解

结论
- methods和computed看起来都能实现我们的功能
- 计算属性会进行缓存,如果多次使用时,计算属性只会调用一次
监视属性
概述
我们可以使用watch来监听指定数据的变换,进而调用对应的逻辑处理数据
代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<input type="text" v-model="firstName" />
<input type="text" v-model="lastName" />
<input type="text" v-model="fullName" />
</div>
</body>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const app = new Vue({
el: "#app",
data: {
firstName: "A",
lastName: "B",
fullName: "AB"
},
// 监视属性
watch: {
firstName(value) {
this.fullName = value + this.lastName
},
lastName(value) {
this.fullName = this.firstName + value
}
}
})
</script>
</html>
总结
监听属性要比计算属性代码多很多,计算属性只需要计算数据即可,而监听属性需要监听每个数据的变化
Vue生命周期
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高

生命周期大致分为三个阶段 初始化阶段 、 更新阶段 、 死亡阶段
初始化阶段
该阶段在new Vue 实例时调用,并且只调用一次
beforeCreate:创建之前调用函数
created:创建之后调用函数
之后进行挂载和模板渲染
beforeMount:挂载前操作,去替换el选中的标签
Mounted:挂载完成,数据显示在浏览器上
更新阶段
当数据发生变化时进入该阶段,该阶段会 频繁调用
beforeUpdate:当数据发生修改时触发
updated:虚拟DOM发生修改后,也就是数据修改后调用
死亡阶段
死亡阶段 也只 调用一次
beforeDestroy:销毁之前
destroyed:销毁
示例代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="app">
<p v-show="isShow">{{message}}</p>
<p>{{isShow}}</p>
<button type="button" @click="destroyVM">取消布灵布灵</button>
</div>
</body>
<script src="js/vue.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
const app = new Vue({
el: "#app",
data: {
message: "若隐若现",
isShow: true
},
beforeCreate() {
console.log("beforeCreate");
},
created() {
console.log("create");
},
beforeMount() {
console.log("beforeMount");
},
mounted() {
console.log("mounted");
// 创建定时器
this.intervald = setInterval(()=>{
console.log("-------"+this.isShow);
this.isShow = !this.isShow;
},1000)
},
beforeUpdate() {
console.log("beforeUpdate");
},
updated() {
console.log("updated");
},
beforeDestroy() {
console.log("beforeDestroy");
// 清除定时器
clearInterval(this.intervald)
},
destroyed() {
console.log("destroyed");
},
methods: {
// 干掉vm
destroyVM() {
// 调用销毁函数
this.$destroy()
}
}
})
</script>
</html>
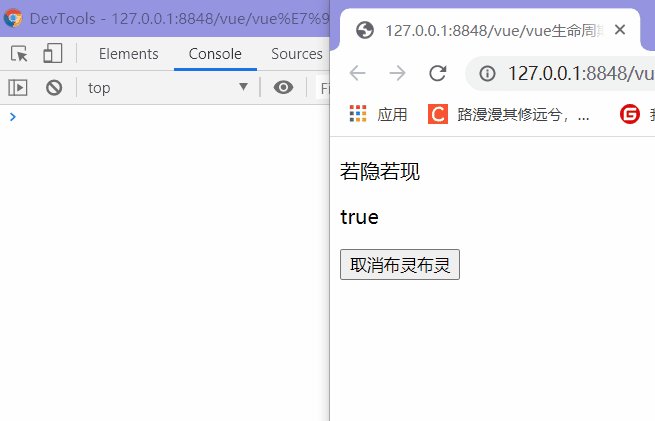
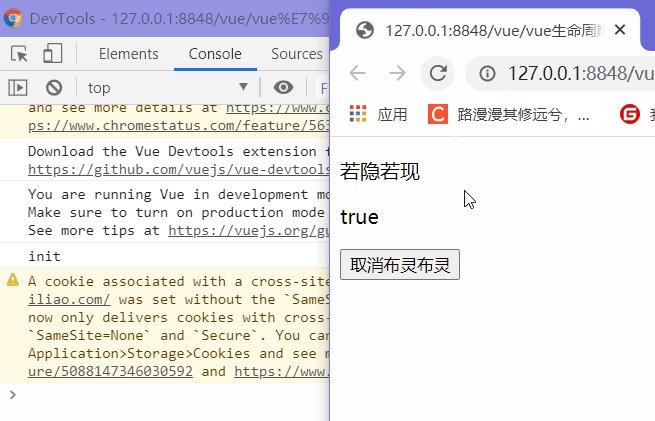
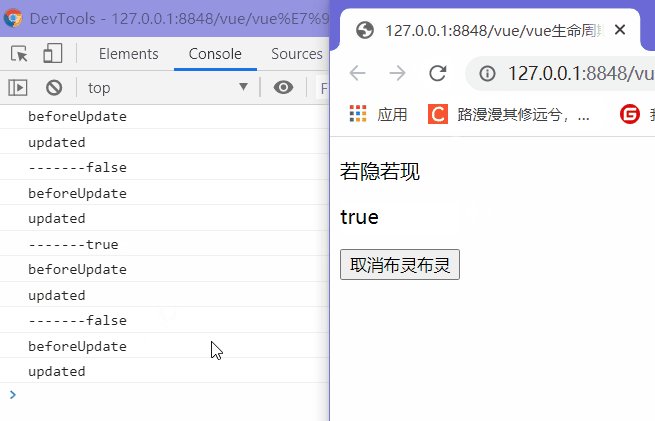
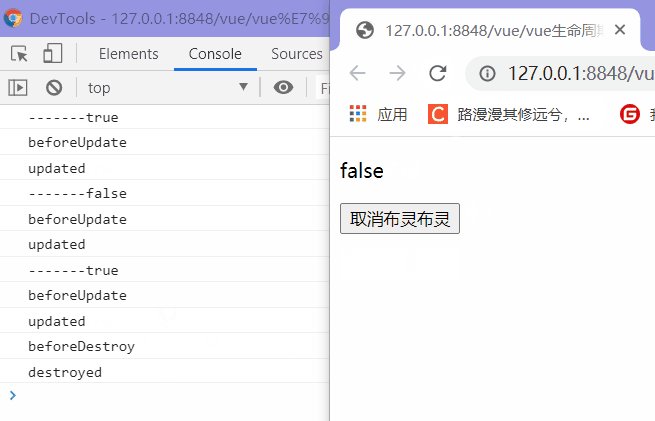
图示如下,在页面刷新时依次调用 beforeCreate、created、beforeMount、mounted,定时器运行修改isShow数据时多次调用 beforeUpdate、updated,点击按钮调用注销函数,调用beforeDestroy、destroyed
总的来说created、mounted、beforeDestroy较为常用
- created、mounted:发送ajax请求,启动定时器等异步任务
- beforeDestroy:做收尾工作,如:清除定时器

总结
到此这篇关于Vue.js中计算属性、监视属性与生命周期的文章就介绍到这了,更多相关Vue计算属性、监视属性与生命周期内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !



