您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
如何用vue封装axios请求
对axios进行封装以及将API接口按业务模块统一管理,有助于我们简化代码,方便后期维护。本文介绍了如何用vue封装axios请求,感兴趣的同学,可以参考下。
其实vue封装axios是很简单的
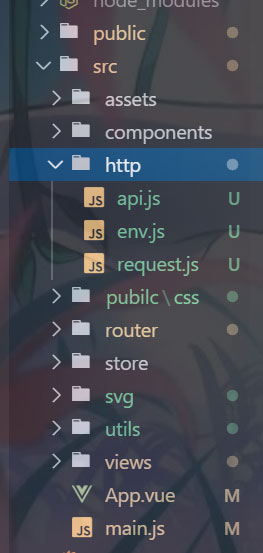
首先 在src路径下建http文件夹 并且创建api.js env.js request.js 这三个文件

env.js文件
这个文件主要就是封装我们的公共地址
export default {
// 开发环境
dev: {
baseUrl: "开发环境公共地址"
},
// 测试环境test
test: {
baseUrl: "测试环境公共地址"
},
//线上接口
prod: {
baseUrl: "线上环境公共地址"
}
};
request.js 文件
这里主要就是创建axios 以及封装请求拦截和相应拦截
import axios from "axios";
import env from "./env";
//这里是私有域名 但是也可以不写
var vipUrl = "/app";
// 创建axios实例
const service = axios.create({
//这里拿线上接口测试
baseUrl: env.prod.baseUrl + vipUrl,
headers:{},//请求头
settimeout:2000,//超时时间
});
// 添加请求拦截器
service.interceptors.request.use(
config => {
// 在发送请求之前做些什么
config.headers["deviceType"] = "H5";
console.log("请求的数据:", config);
return config;
},
error => {
// 对请求错误做些什么
return Promise.reject("出错", error);
}
);
// 添加响应拦截器
service.interceptors.response.use(
response => {
// 对响应数据做点什么
// console.log("返回的数据", response);
return response;
},
error => {
// 对响应错误做点什么
return Promise.reject(error);
}
);
export default service;
api.js
这个文件中主要是需要的接口地址
//引入request.js文件
import request from "./request";
// 轮播
export function getBanners(data) {
return request({
url: "/banner",//这个地址是去掉公共地址和私有域名之后剩下的地址
method: "GET",//请求方式 支持多种方式 get post put delete 等等
data//发送请求要配置的参数 无参数的情况下也可以不写
});
}
最后是在页面中的引用
那个页面需要请求数据 就引入相应的方法 比如我的首页需要引入banner
<script>
//引入需要的接口
import { getBanners } from "../http/api";
export default {
name: "Home",
components: {},
mounted() {
//直接使用 .then 是请求成功的回调 .catch是请求失败的回调
getBanners()
.then(result => {
window.console.log("111", result);
})
.catch(err => {
window.console.log("222", err);
});
},
methods: {}
};
</script>
以上就是如何用vue封装axios请求的详细内容,更多关于用vue封装axios请求的资料请关注 其它相关文章!
很赞哦!()
大图广告(830*140)



