您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
easycom模式开发UNI-APP组件调用必须掌握的实用技巧
uni-app基于VUE开发,通常组件的使用都是先安装,然后全局或者局部引入,注册,今天通过本文给大家分享easycom模式开发UNI-APP组件调用必须掌握的实用技巧,需要的朋友一起看看吧
本文旨在抛砖引玉,具体文档和easycom规范请移步uni-app官网。【传送门】easycom模式说明
easycom组件模式介绍
- 自HBuilderX 2.5.5起支持easycom组件模式。若HBuiderX版本较低,请先检查更新!
uni-app基于VUE开发,通常组件的使用都是先安装,然后全局或者局部引入,注册。然后方可在页面中使用相应的组件。过程较为繁琐,而uni-app使用easycom组件模式对上述三个步骤进行了简化,使得用户在使用组件的时候无需引用和注册直接可在页面中使用组件。当然前提是需要遵循一定的easycom规范
实际使用效果如下:
<template>
<view class="container">
<uni-list>
<uni-list-item title="第一行"></uni-list-item>
<uni-list-item title="第二行"></uni-list-item>
</uni-list>
</view>
</template>
<script>
// 这里不用import引入,也不需要在components内注册uni-list组件。template里就可以直接用
export default {
data() {
return {
}
}
}
</script>
uni-app 默认的easycom规范
若要向上述代码块一样直接在页面中使用组件需要在安装组件或者自定义组件时遵循如下规范:
- 组件文件必须放在
components目录下。 - 组件所对应的.vue文件必须放在组件同名的文件目录下。
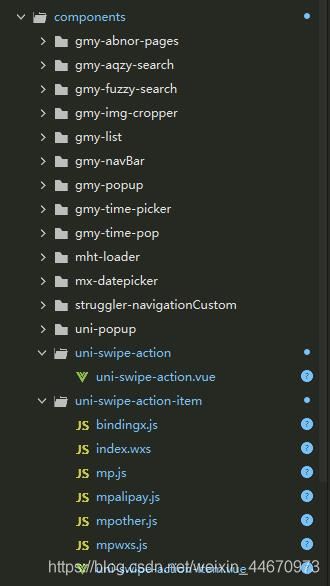
- 文字描述可能不是很清楚,直接看效果图:

以图中uni-swipe-action.vue组件为例,其组件路径必须是components/uni-swipe-action/uni-swipe-action.vue
自定义组件放置目录
- uni-app默认的easycom 规范是将组件放置在componnents目录下
- 同时uni-app也允许我们修改组件放置的默认目录和匹配规则;
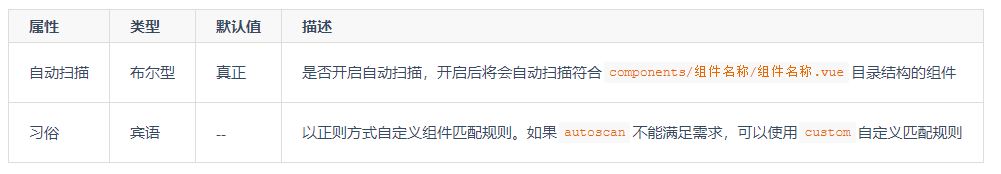
easycom是自动开启的,不需要手动开启,有需求时可以在pages.json的easycom例程进行个性化设置,如关闭自动扫描,或自定义扫描匹配组件的策略。设置参数如下:

官方参考自定义配置规则如下:
【匹配node_modules内部的vue文件】
"easycom": {
"autoscan": true,
"custom": {
"uni-(.*)": "@/components/uni-$1.vue", // 匹配components目录内的vue文件
"vue-file-(.*)": "packageName/path/to/vue-file-$1.vue" // 匹配node_modules内的vue文件
}
}
uVIew配置规则如下:
【匹配uview/components目录下的以u-开头的uview组件】
{
// 此为需要加入的内容
"easycom": {
"^u-(.*)": "@/uview/components/u-$1/u-$1.vue"
},
// 此为本身已有的内容
"pages": [
// ......
]
}
使用easycom的好处
- 简化组件的使用,提高开发效率
- 不论组件目录下安装了多少组件,easycom打包后会自动剔除没有使用的组件,对组件库的使用尤为友好。
到此这篇关于easycom模式开发UNI-APP组件调用必须掌握的实用技巧的文章就介绍到这了,更多相关easycom模式UNI-APP组件内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



