您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
postman数据加解密实现APP登入接口模拟请求
对于Postman的使用,一般情况下只要发发确定的请求与参数就可以的了,然而,在使用的时候,尤其是接口测试时,请求接口的设计里面都有数据加密,参数验签,返回数据也有进行加密的,这个时候就需要使用一些脚本做处理,模拟app登入请求的操作
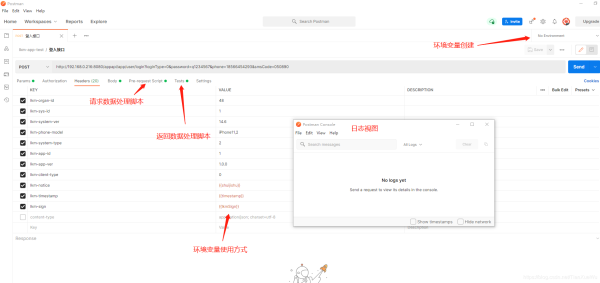
主要使用到的Postman功能
- 环境变量:只要新建就好了,操作都是在代码中处理的。
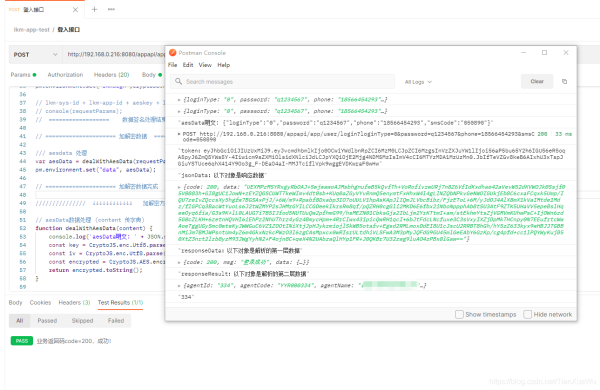
- 日志查看:菜单位置:View → show postman console ,显示这个窗口视图就可以了
- 请求时执行的脚本:Pre-request Script 标签页,使用语言javascript, 通常作为加密。
- 接受返回时执行的脚本:Tests 标签页,作为返回参数的处理,通常为解密。

数据加解密
接口要求对params的数据,已json形式进行加密发送。
各种参数设置
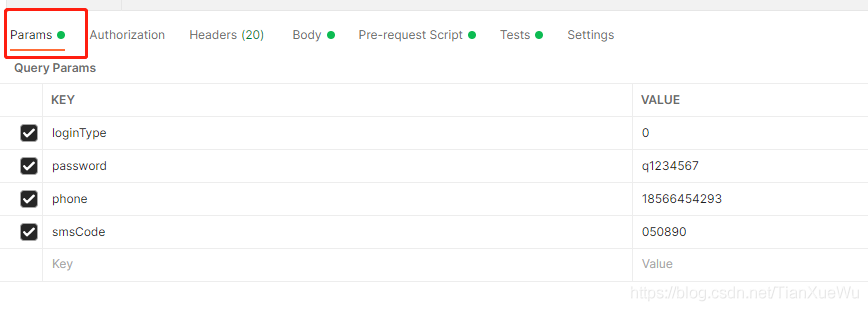
- 明文的参数填写:
这里的参数是之后脚本使用的基础数据,也可以类似相当于APP登入界面需要填写的数据。

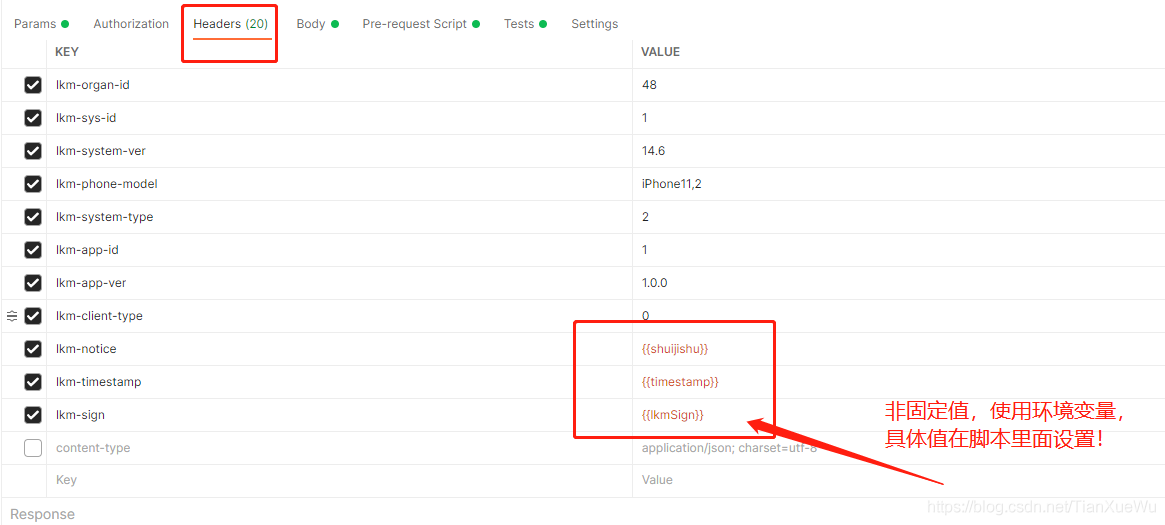
- 请求头参数填写:
这里的请求头数据,为系统接口约定的一些既定规则参数。

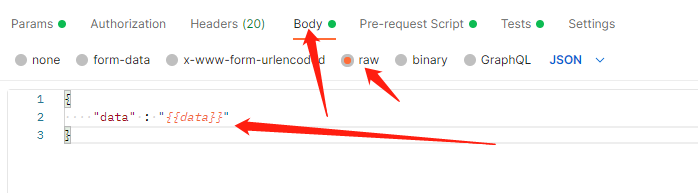
真正发送的数据:
对,就一个参数,具体的参数在脚本处理之后,进行加密之后,也就是一个很长的字符串 ╮(╯_╰)╭

请求处理脚本[Pro-request Script]
脚本的处理直接看代码即可。
脚本常用的一些封装类是postman封装的,比如:
- 环境变量:pm.environmen
- t数据加密工具包:CryptoJS
- 数学函数工具包:Math
【在代码编写框边上,有postman提供的常用操作代码生成,灰常好用的】
具体的代码:
// 设置环境变量参数,用于其他请求使用
pm.environment.set("lkm-sys-id",pm.request.headers.get("lkm-sys-id"));
pm.environment.set("lkm-app-id",pm.request.headers.get("lkm-app-id"));
pm.environment.set("lkm-organ-id",pm.request.headers.get("lkm-organ-id"));
pm.environment.set("lkm-app-ver",pm.request.headers.get("lkm-app-ver"));
// json化参数,用于数据签名
const paramsString = request.url.split('?')[1];
const eachParamArray = paramsString.split('&');
let params = {};
eachParamArray.forEach((param) => {
const key = param.split('=')[0];
const value = param.split('=')[1];
Object.assign(params, {[key]: value});
});
console.log(params);
// 数据的处理
var requestParams = params;
console.log(requestParams);
// 接口定义的数据签名处理
var timestamp = Math.round(new Date());
pm.environment.set("timestamp",timestamp);
var shuijishu = "XO337hNxWyNsOlDw";
pm.environment.set("shuijishu",shuijishu);
// 数据签名,系统接口约定的
var lkmSign = pm.request.headers.get("lkm-sys-id")
+ pm.request.headers.get("lkm-app-id")
+ "1122334455667788"
+ timestamp
+ shuijishu
+ ""
;
pm.environment.set("lkmSign",CryptoJS.MD5(lkmSign).toString().toUpperCase());
// ================== 数据签名处理结束 ===================================
// ===================== 加解密数据 ==========================================
/// aesdata 处理
var aesData = dealWithAesData(requestParams);
pm.environment.set("data", aesData); // 这个就是上面截图被用到的最终发送的需要的数据
/// ↓↓↓↓↓↓↓↓↓↓↓↓ 常用AES加解密方法 ↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓ ///
// aesData数据处理 (content 传字典)
function dealWithAesData(content) {
console.log('aesData明文: ' + JSON.stringify(content));
const key = CryptoJS.enc.Utf8.parse("****************");
const iv = CryptoJS.enc.Utf8.parse("0000000000000000");
const encrypted = CryptoJS.AES.encrypt(JSON.stringify(content), key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 }); //CBC
return encrypted.toString();
}
响应处理脚本[Tests]
- 响应数据,处理就是解密显示了。
- 需要关注的:postman提供各种断言的操作,可以很好显示测试结果。
具体的代码:
// 返回数据处理
var jsonData = JSON.parse(responseBody);
var responseData = JSON.parse(decryptResponseData(jsonData.data)); // 数据解密
let success = responseData['success'];
var responseResult = responseData["data"];
// 数据token记录,左右后续接口使用的
try {
let token = responseResult["token"];
pm.environment.set("token", "Bearer "+token);
console.log("token:" + token);
} catch (err) {
tests['Expect response data to be valid token'] = false;
tests[`Response data: ${responseResult}`] = true;
console.error(err);
}
// 数据日志打印
console.log("jsonData:以下对象是响应数据")
console.log(jsonData);
console.log("responseData:以下对象是解析的第一层数据")
console.log(responseData);
console.log("responseResult:以下对象是解析的第二层数据")
console.log(responseResult);
// 环境变量设置,用于登入后,其他接口使用。
console.log(responseResult.agentId);
pm.environment.set("agentId",responseResult.agentId);
pm.environment.set("agentCode",responseResult.agentCode);
pm.environment.set("agentName",responseResult.agentName);
// pm.environment.set("token",responseResult.token);
// 设置断言 postman面上提供好个通用的断言生成,可以试试
tests["业务返回码code=200,成功!"] = responseData.code === 200 ;
/// 解密返回数据
function decryptResponseData(content) {
const key = CryptoJS.enc.Utf8.parse("*****************");
const iv = CryptoJS.enc.Utf8.parse("0000000000000000");
const decrypt = CryptoJS.AES.decrypt(content, key, { iv: iv, mode: CryptoJS.mode.CBC, padding: CryptoJS.pad.Pkcs7 });
const decryptedStr = decrypt.toString(CryptoJS.enc.Utf8);
return decryptedStr.toString();
}
结果的样子

模拟加密接口的请求差不多就这个样子了,至于别的操作,就要以后再学习了,更多关于postman登入APP接口请求的资料请关注 其它相关文章!
很赞哦!()
大图广告(830*140)



