您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
基于jQuery实现列表循环滚动小技巧(超简单)
只要能够不停地把第一个item移动到末尾,其余的自会往上填补空缺,填补的过程用动画放慢些,就能有不断滚动的视觉效果了,这种效果基于jquery怎么实现呢?下面小编给大家带来了jQuery列表循环滚动效果的实现思路代码,一起看看吧
看到一个很好的思路,记录一下
之前使用jQuery做滚动效果,在这两篇文章里有写:文一、文二,分别使用了scrollLeft()与scrollTop()、scroll()来实现
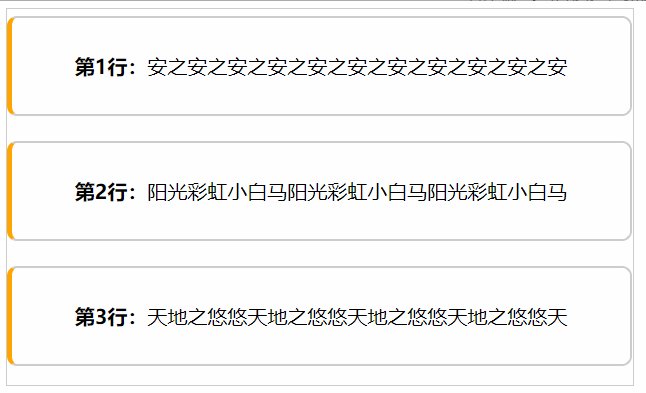
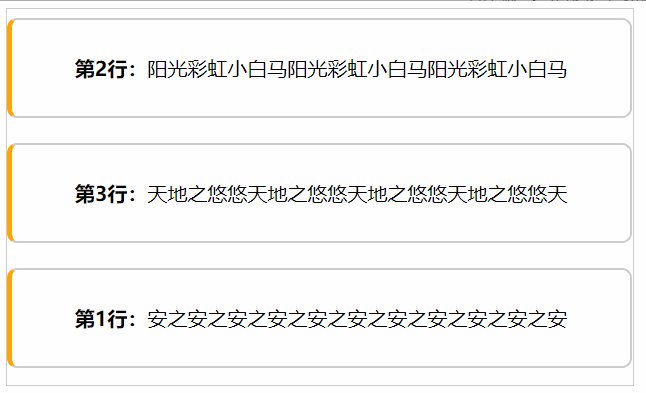
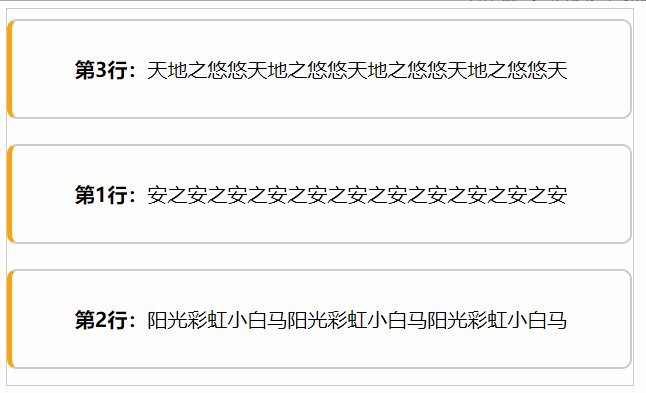
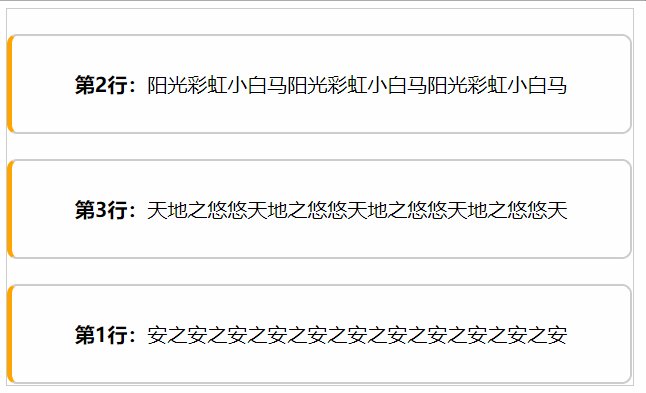
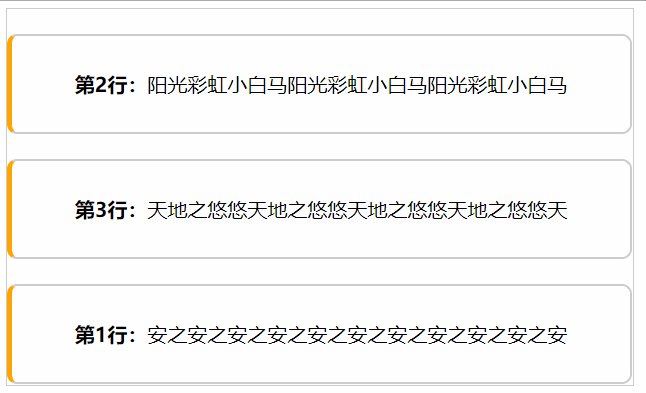
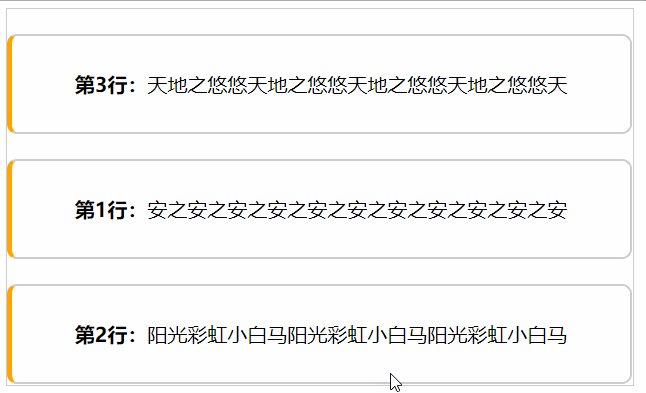
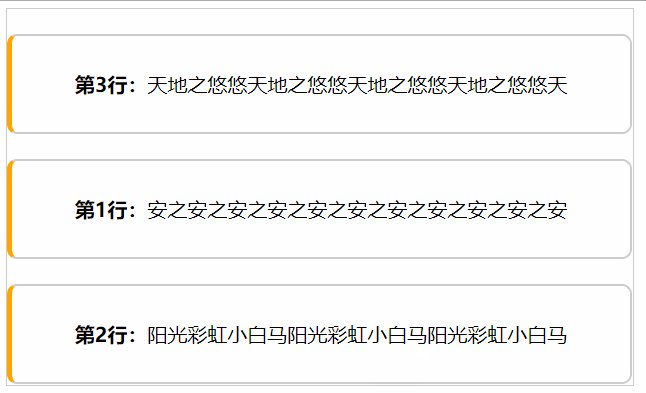
后来看到一个demo,觉得思路很妙,想着可以用来做列表内容项的滚动,效果大概是这样的:

思路是这样的:
只要能够不停地把第一个item移动到末尾,其余的自会往上填补空缺,填补的过程用动画放慢些,就能有不断滚动的视觉效果了(数组删了第一个元素,再在末尾加上这个元素,等于把第一个元素移动到末尾;元素总量没有改变,但位置全发生了改变)
代码:
// 要填充的数据
var data = {
infoItem : [
"<strong>第1行:</strong>安之安之安之安之安之安之安之安之安之安之安",
"<strong>第2行:</strong>阳光彩虹小白马阳光彩虹小白马阳光彩虹小白马",
"<strong>第3行:</strong>天地之悠悠天地之悠悠天地之悠悠天地之悠悠天"
]
}
// 将数据动态填充到页面种
var infoList = []
for (let i = 0; i < data.infoItem.length; i++){
let infoStr = `<div class="item">${data.infoItem[i]}</div>`
infoList.push(infoStr);
}
$(".info-wrapper").html(infoList.join(""))
// 设置计时器,每隔2秒执行一次(变换一次)
var timer = null;
timer = setInterval(function () {
// 将第一行item移到最后一行,其他的往上挪填补空缺位
var infoItemTmp = infoList.shift();
$(".info-wrapper").append(infoItemTmp );
$(".item:first").remove();
infoList.push(infoItemTmp)
}, 2000)
html和样式部分:
<div class="container">
<div class="wrapper">
<div class="info">
<div class="info-wrapper"></div>
</div>
</div>
</div>
.constainer {
width: 900px;
height: 400px;
border: 2px solid #eee;
display: flex;
justify-content: center;
align-items: center;
}
.wrapper {
width: 500px;
height: 300px;
border: 1px solid #ccc;
display: flex;
justify-content: center;
align-content: center;
}
.info {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: space-between;
align-content: center;
}
.info-wrapper {
width: 100%;
height: 100%;
overflow: hidden;
}
.item {
border: 2px solid #ccc;
border-left: 4px solid orange;
height: 80px;
width: 100%;
display: flex;
justify-content: center;
align-items: center;
box-sizing: border-box;
border-radius: 8px;
margin-top: 20px;
}
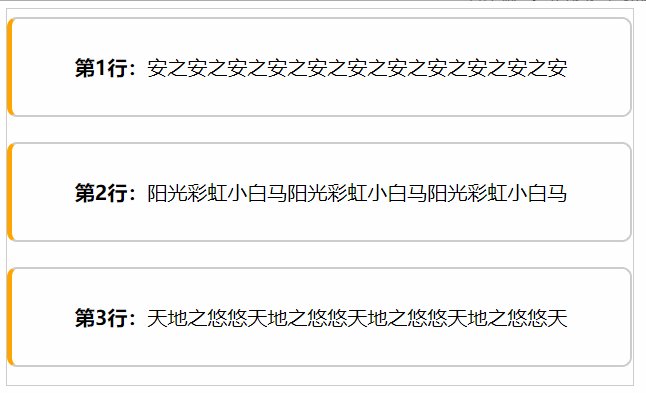
目前效果是这样的:

再加上滑动效果的动画:
.item:first-child {
animation: move 2s linear;
}
@keyframes move {
100% {
margin-top: -80px;
}
}
不断滑动,到达可以加入新item的位置时,触发新item的加入:
// 设置计时器,每隔2秒执行一次(变换一次)--与animation动画时设置时间一致
var timer = null;
timer = setInterval(function () {
if ($('.info').scrollTop() + $('.info').height() >= $('.info-wrapper').height()) {
// 将第一行item移到最后一行,其他的往上挪填补空缺位
var infoItemTmp = infoList.shift();
$(".info-wrapper").append(infoItemTmp);
$(".item:first").remove();
infoList.push(infoItemTmp)
}
}, 2000)
就可以得到开头的效果了
到此这篇关于基于jQuery实现列表循环滚动小技巧(超简单)的文章就介绍到这了,更多相关jQuery列表循环滚动内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



