JavaScript
javascript知识点详解
一.JavaScript基本介绍
js诞生于1995年,是Javascript的缩写,其与java语言没有关系,当时的主要目的是验证表单的数据是否合法
科普: Javascript的本来应该叫livescript,但是在发布前夕,想搭上媒体超热java的顺风车,临时把名字改为了javascript。(也就是说js跟java没有关系,当时的只是想借助java的名气)
作用:负责控制web前端标准的前两者。结构和样式;
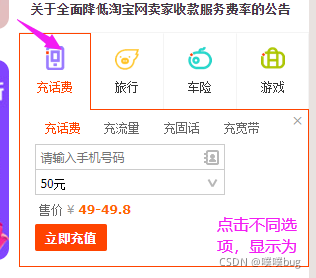
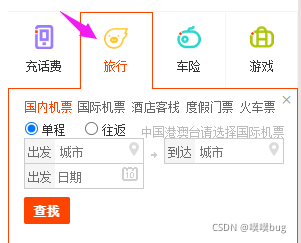
如:箭头切换图片页面,左下角的点也是

没有js:没有js的页面,想要准确提交信息,是非常麻烦的事。

ANS:js出生时是为了验证表单数据的合法性,js 就是在里面添加验证,输入完成如果对就通过,如果不对就提示错误,js就是解决这个问题。

当今,js不仅能做验证,还能做网站特效
二、Javascript基础语法
1.写script标签,放在html页面的最后位置,js代码写在html中的script标签中
2.从script标签的中间,alert("弹窗内容,这里写什么就会弹出什么");
<script>
alert("弹窗中的显示内容");
</script>
弹出警示框,弹出对话框 :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> </body> </html> <script type = "text/javascript"> alert(); </script>

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type = "text/javascript">
alert('注意:弹出弹窗');
</script>


注意:浏览器 自带的alert对话框,无法统一,这都是浏览器底层自带的,无法修改。
三、JavaScript事件
定义:在什么情况下,执行什么命令
作用:捕获用户的行为(单击、双击、鼠标的移入移出。.. )
例子1:在点击时,进行界面切换,在什么什么情况下,执行的命令。


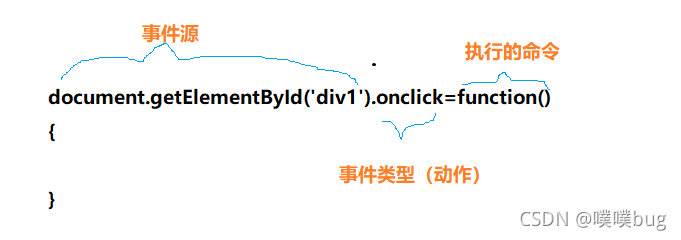
事件三要素:
事件的三要素:事件源.事件的类型 = 执行的命令
1.事件源:《解释就是这个事件加给谁)
2.事件类型:(就是指的这个事件是什么时候发生的)
3.执行的指令:固定写法function(H你的命令写在这里}事件源""点事件名=匿名函数(匿名方法)

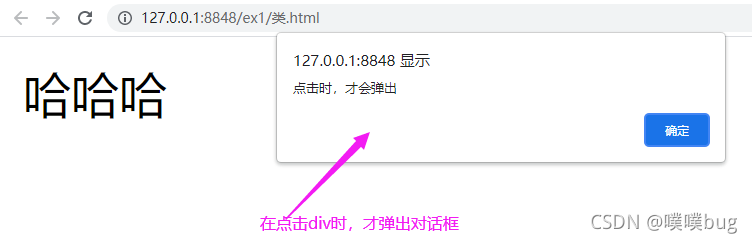
例子2:当点击div标签时,做一件事,如点击后弹出对话框。——用id类
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "div1">哈哈哈</div>
</body>
</html>
<script type = "text/javascript">
// 点击页面中的div,弹出对话框
// 第一步:如果想要控制某个标签必须先要找到它,在css中用选择器寻找,js在当前页面的文档找
//第二步:点击页面的div
// 第三步:弹出对话框
document.getElementById('div1').onclick=function()
{
alert('点击时,才会弹出');
}
//事件的三要素:事件源.事件的类型 = 执行的命令
</script>


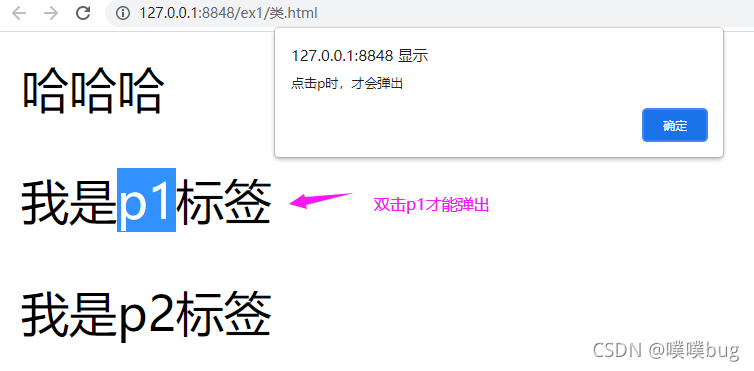
例子3:添加标签p,用class类来
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id = "div1">哈哈哈</div>
<p class = "p1"> 我是p1标签</p>
<p class = "p1"> 我是p2标签</p>
</body>
</html>
<script type = "text/javascript">
// 点击页面中的div,弹出对话框
// 第一步:如果想要控制某个标签必须先要找到它,在css中用选择器寻找,js在当前页面的文档找
//第二步:点击页面的div
// 第三步:弹出对话框
document.getElementById('div1').onclick=function()
{
alert('点击div时,才会弹出');
}
//事件的三要素:事件源.事件的类型 = 执行的命令
document.getElementsByClassName('p1')[0].ondblclick=function()
{
alert('点击p时,才会弹出');
}
// getElementsByClassName 通过class来找页面中的元素,而class可以设置多个重复的类名
// 则在获取时必须要在后面添加[0],从数字0开始计数
</script>



注意:
id是唯一的,即单一
而class是类,是复数,在js中用getElementsByClassName 通过class来找页面中的元素,而class可以设置多个重复的类名,则在获取时必须要在后面添加[0],从数字0开始计数
测试点:
1、未点击弹出对话框
2、点击未弹出对话框
四、 Javascript书写位置(引入方式)
4.1 内嵌js
内嵌js:在html文件中。放在scipt标签里,即写在html中放在script标签里面,叫内嵌式
<script>
alert ("弹窗中的显示内容"");
</script>
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type = "text/javascript">
alert('弹窗 内嵌');
</script>

4.2 外链js
外链js:可以在单独的js文件里,通过script标签中的src属性引用到页面中;即写在单独js文件,通过script中的src来链入到html页面的,叫外链式
<script src="js文件的路径>
此处不要写代码,写什么都不会执行
</script>
例子:
.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<!-- <script type = "text/javascript">
alert('弹窗 内嵌');
</script> -->
<script type="text/javascript" src="js.js">
</script>
js.js文件:
alert('弹窗 外链');

注意:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
<script type="text/javascript" src="js.js">
//此处如果是外链的语法,这里写什么都不会执行
alert('111111');
</script>


4.3 行内js(禁止使用)
行内js:写在标签的属性里,这个属性必须是事件属性。(任何标签都有事件属性),与行内css一样,不推荐使用! 即写在html标签身上的,叫行内式
<div onclick-alert ( 'heihei');”> 按钮 </div>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div onclick = "alert('弹窗 行内');">不规范范例</div>
</body>
</html>

注意:双引号和单引号的区别在行内,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div onclick = "alert("弹窗 行内");">不规范范例</div>
</body>
</html>
在行内只能用单引号实现,否则无法执行js行为
注意事项:
行内js和行内css一样,都是不推荐使用 !内嵌和外链随意使用,还是建议使用外链式,因为能实现js代码和html代码的分离,更方便代码的修改。
五、 js常见特效(了解)

需要将专业名词与显示效果对的上。
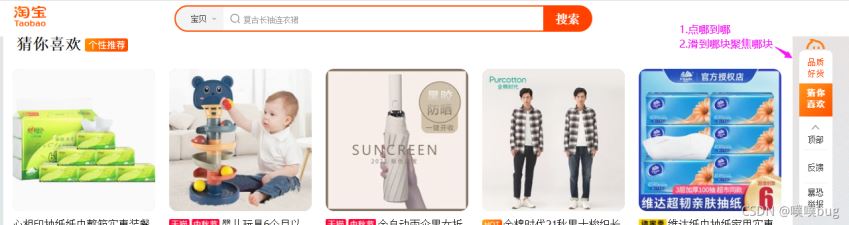
5.1 导航跟随/电梯导航
导航:点哪去哪

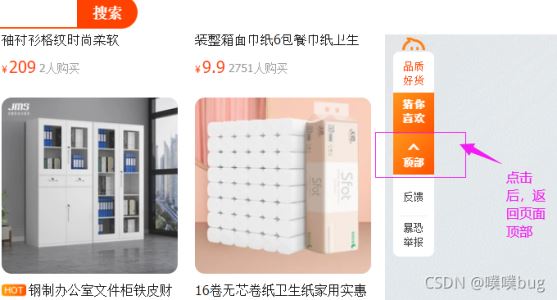
5.2 返回顶部
点击后,回到页面最顶部

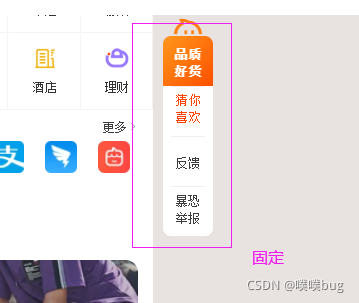
5.3 滚动跟随

哪个地方动图,让用户注意点在哪。
5.4 呼吸灯/焦点图(banner图)
图片切换,渐隐渐现效果
5.5 js实现动画效果
测试时一定要多次触发动画,查看动画是否有累积的情况。
注意:若是带动画的效果存在经典bug,js写的,——动画累积bug,移入移出多少次,动画就会自行执行多少次。
只要遇到动画的地方,——怎么测?重复触发的测试,因为所谓的动画,不是点才动。
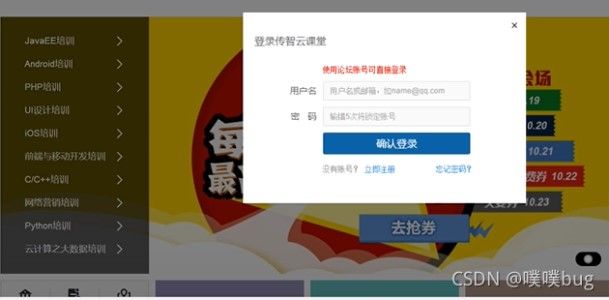
5.6 模态窗口
模态窗口:弹出两个层,一个负责盖住下面的其他页面内容(背景色是灰色,无法操作底层其他控件),另外一个是让用户操作的层;只允许用户操作弹初的那个层。
目的是:让用户优先解决最上面的那个层

5.7 定时切换
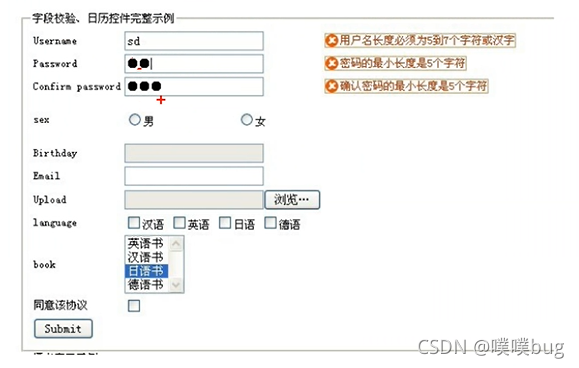
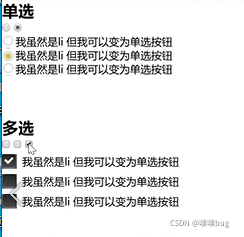
5.8 自定义单选、多选、下拉菜单

系统自带(原生的):

自定义:

只要不是系统浏览器原生的,就算是自定义,这些程序需要js + html + css组合才能实现,肯定比原生的写法浪费时间,但是为了整体页面的美观,必须要求程序员按照设计师的要求实现。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注 的更多内容!



