您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
Vue3父子组件传参有关sync修饰符的用法详解
这篇文章主要给大家介绍关于前端Vue3父子组件传参有关sync修饰符的用法详细解析,有需要的朋友可以借鉴参考下,希望能够有所帮助
单向数据流讲解
单向数据流(堆可以修改,栈不可修改)
我们都知道, 父传子的数据, 是单向数据流,即子组件不能直接修改, 父组件传递过来的值
但实际上, 对于修改值, 真正是:基本数据类型不可修改,复杂数据类型不要修改引用地址(栈),它的值可以随便修改
Vue2.x使用
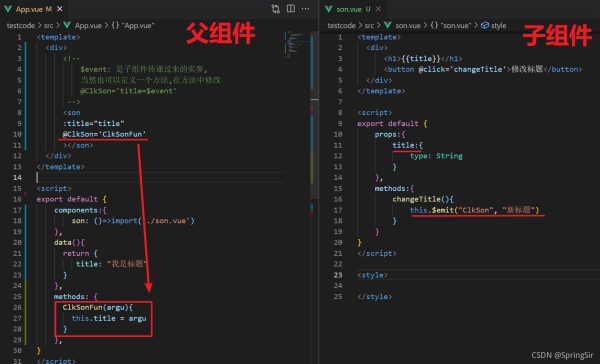
定义事件的形式, 通知父组件修改
也就是最基础的用法: props+$emit
写法:

.sync 和 update: 的使用
父组件传值的时候, 直接在变量后加 .sync;
子组件 this.$emit("update:变量", 实参), 即可修改父组件传递的值;
写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-BZtIWKTt-1631881175196)(现在整理的面试题.assets/image-20210917190128935.jpg)]](https://img.jbzj.com/file_images/article/202109/202109240839424.jpg)
父传子, 传递多个数据的简写
如果传递给子组件的值是多个数据, 可以直接把多个数据包含在一个对象中, 借助v-bind;
注意:v-bind.sync=“doc”;
传递给子组件的不是doc对象;
而是对象中的每一个属性.
写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3yidmVZ0-1631881175197)(现在整理的面试题.assets/image-20210917191523433.jpg)]](https://img.jbzj.com/file_images/article/202109/202109240839425.jpg)
采用v-model简写(要求严格)
父组件: v-model, 子组件: 接收的变量必须为value, $emit提交的事件必须为input
写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-GT15QqZz-1631881175199)(现在整理的面试题.assets/image-20210917201832481.jpg)]](https://img.jbzj.com/file_images/article/202109/202109240839426.jpg)
Vue3.x使用
采用 v-model, 相对于2.x, 现在一个组件上可以使用多个v-model, 就是Vue2.x修饰符的用法
普通用法
父组件传递的时候使用v-model, 子组件修改的时候用: emit("uodate: num", 实参)
写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-vQ1lQFal-1631881175199)(现在整理的面试题.assets/image-20210917193019726.jpg)]](https://img.jbzj.com/file_images/article/202109/202109240839427.jpg)
简写
当父组件传递给子组件的变量名为: modelValue, 可以采用这种写法
写法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-4513r0bT-1631881175200)(现在整理的面试题.assets/image-20210917194125901.jpg)]](https://img.jbzj.com/file_images/article/202109/202109240839428.jpg)
以上就是Vue3父子组件传参有关sync修饰符的用法详解的详细内容,更多关于Vue3父子组件传参的资料请关注 其它相关文章!
很赞哦!()
大图广告(830*140)



