您当前所在位置:首页 > 网络编程 > JavaScript
JavaScript
vue实现echart饼图legend显示百分比的方法
本文主要介绍了vue实现echart饼图legend显示百分比的方法,文中通过示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
本文主要介绍了vue使用echart的饼图数据部分展示百分比,分享给大家,具体如下:
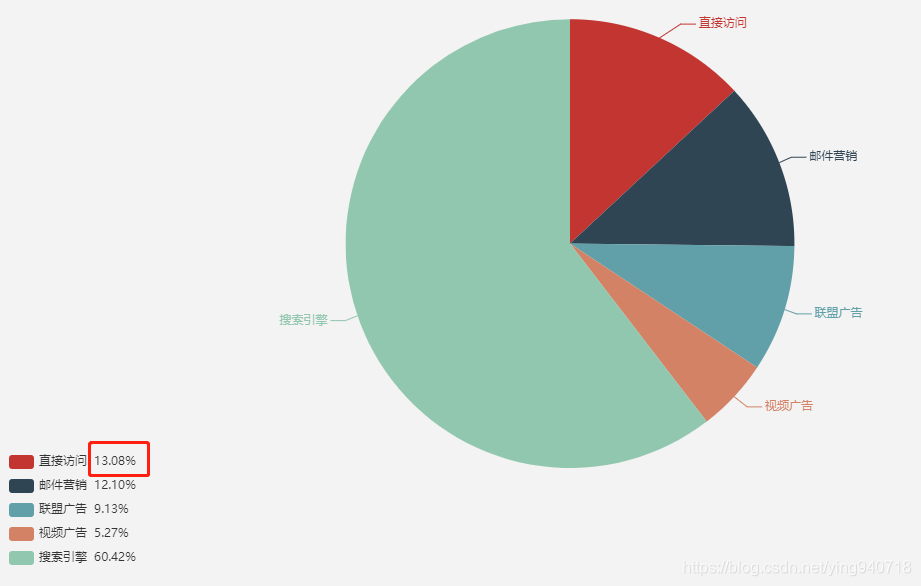
效果图

实现源码
option = {
title : {
text: '某站点用户访问来源',
subtext: '纯属虚构',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical', // 布局方式,默认为水平布局,可选为:'horizontal' ¦ 'vertical'
// 水平安放位置,默认为左侧,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
x: 'left',
// 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)
y: 'bottom',
// 重写legend显示样式
formatter: function(name) {
// 获取legend显示内容
let data = option.series[0].data;
let total = 0;
let tarValue = 0;
for (let i = 0, l = data.length; i < l; i++) {
total += data[i].value;
if (data[i].name == name) {
tarValue = data[i].value;
}
}
let p = (tarValue / total * 100).toFixed(2);
return name + ' ' + ' ' + p + '%';
},
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎']
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
到此这篇关于vue实现echart饼图legend显示百分比的方法的文章就介绍到这了,更多相关vue 饼图显示百分比内容请搜索 以前的文章或继续浏览下面的相关文章希望大家以后多多支持 !
很赞哦!()
大图广告(830*140)



